实例介绍
【实例简介】
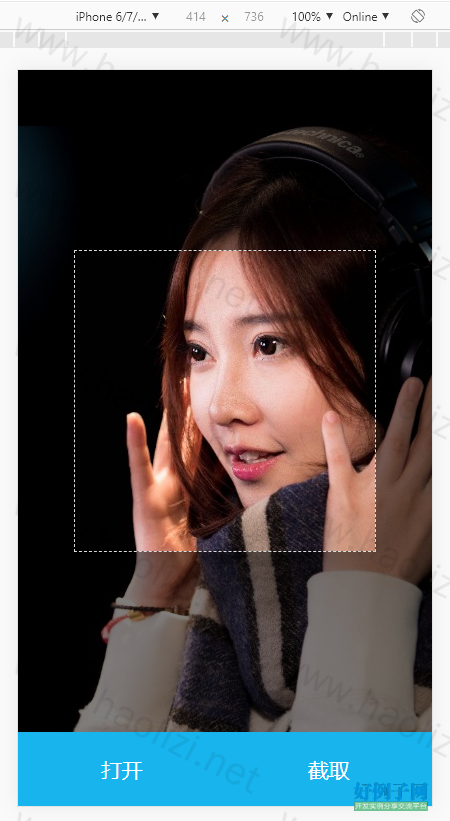
手机端H5 图片裁剪
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en" id="ben">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telphone=no,email=no" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
var _width = $(window).width();
var _ziHao = 20 * (_width/320);
if(_width < 641){
$("#ben").css({"font-size":_ziHao "px"})
}
</script>
</head>
<body>
<section class="logo-license">
<div class="half">
<a class="logo" id="logox">
<img id="bgl" src="images/tx.png">
</a>
</div>
<div class="clear"></div>
</section>
<article class="htmleaf-container">
<div id="clipArea"></div>
<div class="foot-use">
<div class="uploader1 blue">
<input type="button" name="file" class="button" value="打开">
<input id="file" type="file" accept="image/*" multiple />
</div>
<button id="clipBtn">截取</button>
</div>
<div id="view"></div>
</article>
<script src="scripts/iscroll-zoom.js"></script>
<script src="scripts/hammer.js"></script>
<script src="scripts/jquery.photoClip.js"></script>
<script>
var obUrl = ''
$("#clipArea").photoClip({
width: 300,
height: 300,
file: "#file",
view: "#view",
ok: "#clipBtn",
loadStart: function() {
console.log("照片读取中");
},
loadComplete: function() {
console.log("照片读取完成");
},
clipFinish: function(dataURL) {
console.log(dataURL);//图片路径
}
});
</script>
<script>
$(function(){
$("#logox").click(function(){
$(".htmleaf-container").show();
})
$("#clipBtn").click(function(){
$("#logox").empty();
$('#logox').append('<img src="' imgsource '" align="absmiddle" style=" width: 3rem;height: 3rem;">');
$(".htmleaf-container").hide();
})
});
</script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论