实例介绍
【实例简介】
复制即可运行查看,无需配置
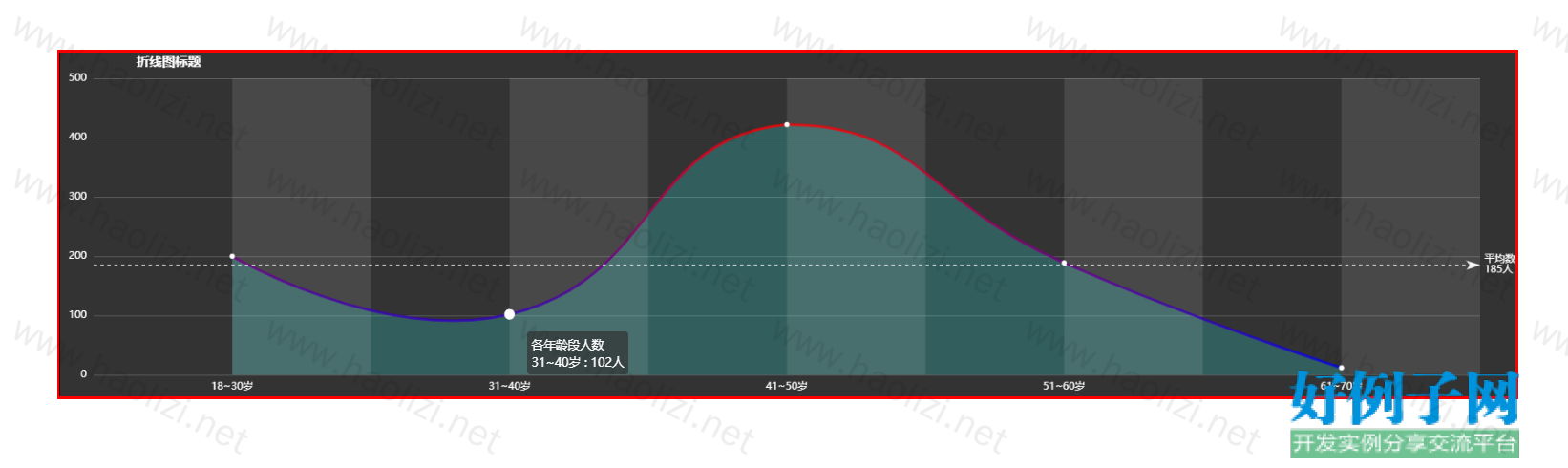
【实例截图】

【核心代码】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>折线图案例</title> <!-- 引入 ECharts 文件 --> <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script> </head> <body> <!-- 为 ECharts 准备一个具备大小(宽高)的 容器 --> <div id="chart1" style="width: 80%;height: 400px;top: 50px;left: 10%;border: 3px solid #FF0000;"></div> </body> </html> <script type="text/javascript"> // 基于准备好的容器(这里的容器是id为chart1的div),初始化echarts实例 var chart1 = echarts.init(document.getElementById("chart1")); // 指定图表的配置项和数据 var dataX = ['18~30岁', '31~40岁', '41~50岁', '51~60岁', '61~70岁']; var dataY = ['200', '102', '422', '189', '12']; var dataZ = [500, 500, 500, 500, 500]; var option = { title: { text: '折线图标题', link: 'https://blog.csdn.net/gray_key', target: 'blank', left: '5%', textStyle: { color: '#fff', fontSize: 15, bottom: 20 } }, grid: { left: 40, right: 40, top: 30, bottom: 25, }, backgroundColor: 'rgba(0,0,0,0.8)', // 背景颜色 tooltip: { trigger: 'item', formatter: "{a}<br/>{b} : {c}人" }, xAxis: { type: 'category', position: 'bottom', // 等同于 axisLine: true 开始 axisLine: { show: false }, axisTick: { show: false }, // 等同于 axisLine: true 结束 axisLabel: { color: '#fff', fontSize: 12 }, data: dataX, }, yAxis: { splitNumber: 5, // 坐标轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。在类目轴中无效。 // 等同于 axisLine: true 开始 axisLine: { show: false }, axisTick: { show: false }, // 等同于 axisLine: true 结束 splitLine: { show: true, lineStyle: { color: '#fff', opacity: 0.2 } }, axisLabel: { color: '#fff', fontSize: 12 } }, series: [{ name: '各年龄段人数', type: 'line', data: dataY, smooth: true, symbol: 'emptyCircle', symbolSize: 5, itemStyle: { normal: { color: '#fff' } }, lineStyle: { normal: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(255,0,0,0.8)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(0,0,238,0.8)' // 100% 处的颜色 }], globalCoord: false // 缺省为 false }, width: 3 } }, areaStyle: { normal: { color: "rgba(51,255,255,0.3)", } }, markLine: { // 图表标线。 silent: false, // 图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。 symbol: ["", "arrow"], // 标线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定,具体格式见 data.symbol。 // 标线的数据数组。每个数组项可以是一个两个值的数组,分别表示线的起点和终点,每一项是一个对象,有下面几种方式指定起点或终点的位置。 data: [{ // 直接用 type 属性标注系列中的最大值,最小值。这时候可以使用 valueIndex 或者 valueDim 指定是在哪个维度上的最大值、最小值、平均值。 name: '平均数', type: 'average' // 支持 'average', 'min', 'max' }], precision: 0, // 标线数值的精度,在显示平均值线的时候有用。 label: { // 标线的文本。 normal: { formatter: '平均数:\n{c}人' } }, lineStyle: { // 标线的样式 normal: { color: '#fff', } } } }, { name: '占位背景', type: 'bar', itemStyle: { normal: { show: true, color: '#fff', opacity: 0 } }, silent: true, // 图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。 barWidth: '50%', // 柱条宽度 data: dataZ, // 占位背景在y轴上的值(高度) animation: false // 是否开启动画 }, { name: '占位背景', type: 'bar', itemStyle: { normal: { show: true, color: '#fff', opacity: 0.1 } }, silent: true, barWidth: '50%', barGap: 0, // 柱间距离 data: dataZ, animation: false }], }; // 使用刚指定的配置项和数据显示图表 chart1.setOption(option) </script>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论