实例介绍
【实例简介】
HotApp云笔记, 是基于[HotApp小程序统计云后台]提供的api接口开发的一个微信小程序
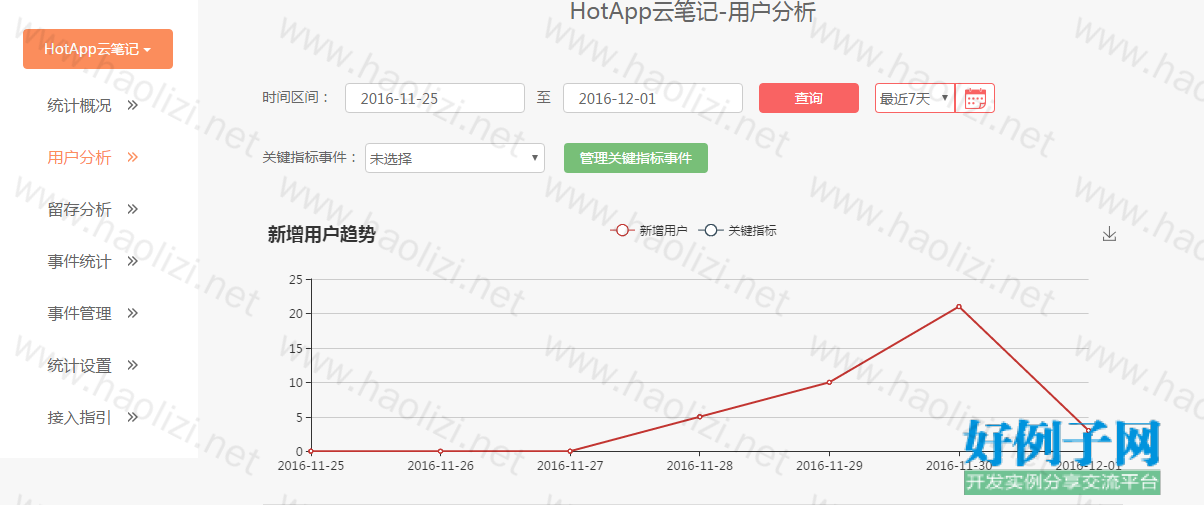
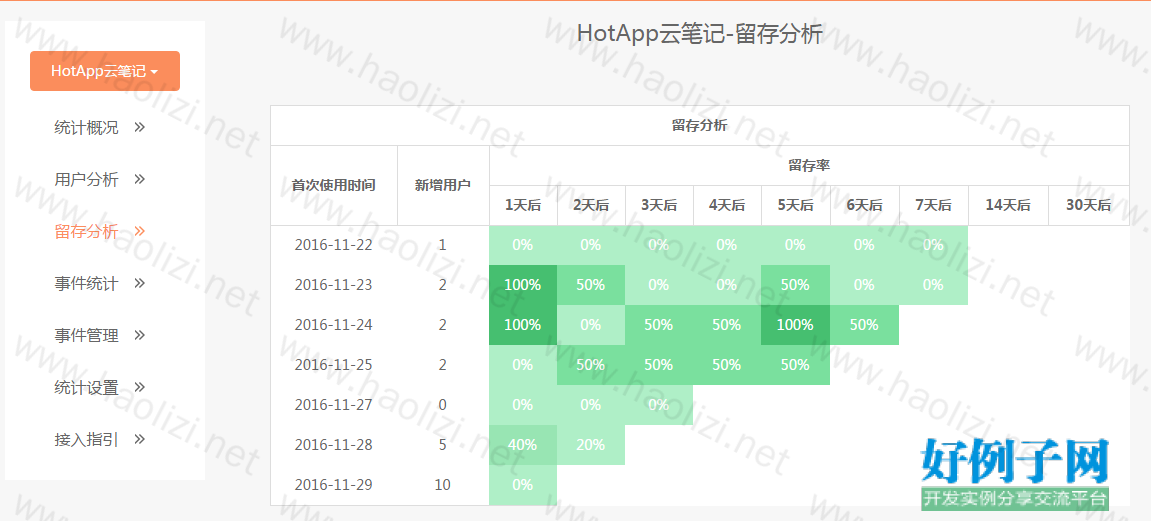
#[事件统计]功能- 离线保存笔记- 云端数据同步, 更换了设备也可以找到以前的笔记- 接入了数据统计工具, 可以到平台上查看用户分析、留存分析、事件分析
【实例截图】








【核心代码】
<!--index.wxml-->
<view class="container">
<!--写笔记-->
<view class='col'>
<view class='item add_box' bindtap="onNewItem">
<image class="add_bg" src="../../images/add.png" style="width:120rpx;height:120rpx;"></image>
</view>
<!--没有笔记时的提示-->
<block wx:if="{{items.length < 1}}">
<view class='tips'>
<view class='tips_box'>
<image class='tips_icon' src="../../images/tips_icon.png"style="width:70rpx;height:70rpx;"></image>
</view>
<view class='tips_txt'>点此添加新记事本</view>
</view>
</block>
</view>
<!--笔记列表-->
<block wx:for="{{items}}">
<view class="col" wx:if="{{ item.state != 3 }}">
<view class='item notepad {{item.class}}' data-key="{{item.key}}" bindtap="onEditItem">
<view class='content'>
<view class='txt'>{{item.value.title}}</view>
</view>
<view class='bottom'>
<view class='txt'>
{{item.year}} {{item.month}} {{item.date}}
</view>
</view>
</view>
</view>
</block>
</view>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论