实例介绍
【实例简介】
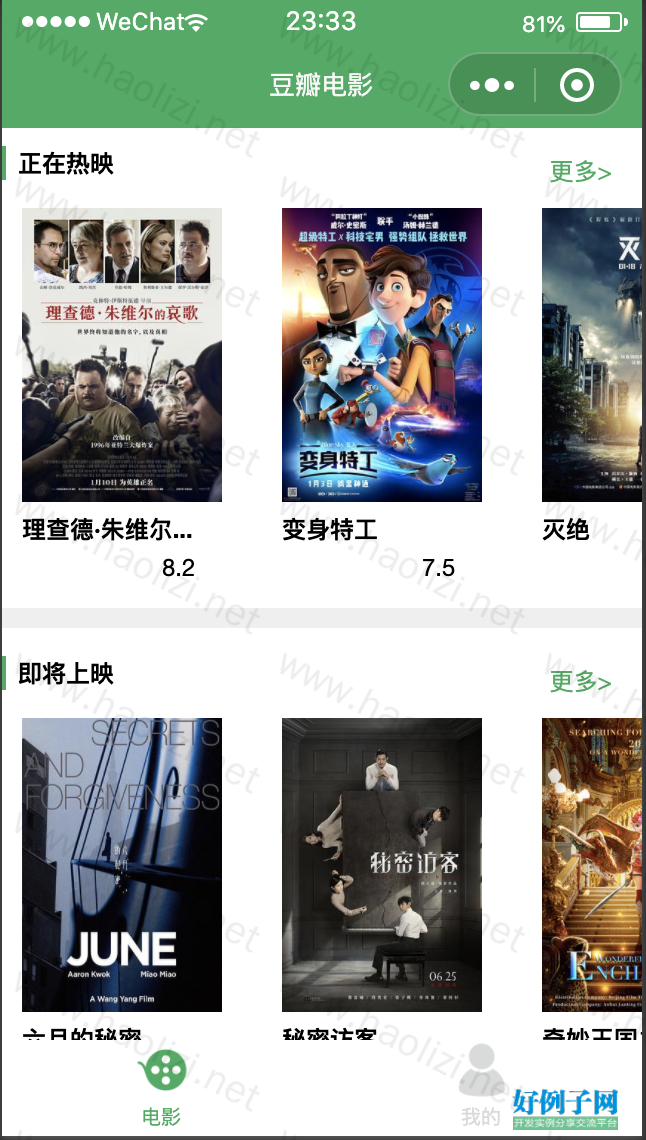
【实例截图】


【核心代码】
// pages/movie/movie.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
films: [],
hasMore:true,
start:0,
count:21,
total:1,
pageType:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
pageType:options.type
})
var title = app.globalData.pageTypelist[options.type];
wx.setNavigationBarTitle({ title: title })
console.log(this.data.pageType);
// wx.showLoading({
// title: '玩命加载中',
// mask: true,
// success: function (res) { },
// fail: function (res) { },
// complete: function (res) { },
// })
this.getFilm();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
if(this.data.hasMore){//如果还有数据未请求,就继续请求
this.getFilm();
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
detail:function(e){
var data = e.currentTarget.dataset;//获取当前组件上由data-开头的自定义属性组成的集合
wx.navigateTo({
url: '../movie/movie?id=' data.id '&title=' data.title
})
},
getFilm:function(){
var url = "https://douban.uieee.com/v2/movie/v2/movie/" this.data.pageType;
var that = this;
console.log(that.data.start,that.data.total);
app.getFilminfo(this.data.pageType,this.data.start,this.data.count,function(res){
wx.hideLoading();
var data = res.data;
data.subjects.map(function (item) {
if (item.title.length > 8) {
// var temp = item.title.slice()
item.title = item.title.slice(0, 7) "...";
}
if (item.rating.average >= 9.5) {
item.rating.star = "star10";
} else {
item.rating.star = "star" Math.round(item.rating.average);
}
})
that.setData({
films: that.data.films.concat(data.subjects),
start: that.data.start data.subjects.length,
total: data.total
})
if (that.data.start == that.data.total) {
that.setData({
hasMore: false,
})
wx.showToast({
title: '没有更多了',
duration: 1000
})
}
})
}
})
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论