实例介绍
-----简要通
【实例简介】
简单实现微信小程序支付付款功能,内有使用文档,内有小程序支付申请流程
【实例截图】
【核心代码】
小程序部分代码展示
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
},
ddd: function(e) {
//登录获取code--开始
wx.login({
success: function (res) {
console.log(res)
if (res.code) {
console.log('通过login接口的code换取openid');
//通过code 换取openid--开始
wx.request({//通常获取openid需要从后端获取,因为appid 和 secret最好不要在前端展示
url: 'https://api.weixin.qq.com/sns/jscode2session',//如果未勾选 不校验合法域名会报错 请在小程序开发工具,右上角点击详情,的本地设置
data: {
//填上自己的小程序唯一标识
appid: 'wx********************',
//填上自己的小程序的 app secret
secret: '***************************',
grant_type: 'authorization_code',
js_code: res.code
},
method: 'GET',
header: { 'content-type': 'application/json' },
success: function (openIdRes) {
console.info("登录成功返回的openId:" openIdRes.data.openid);
........
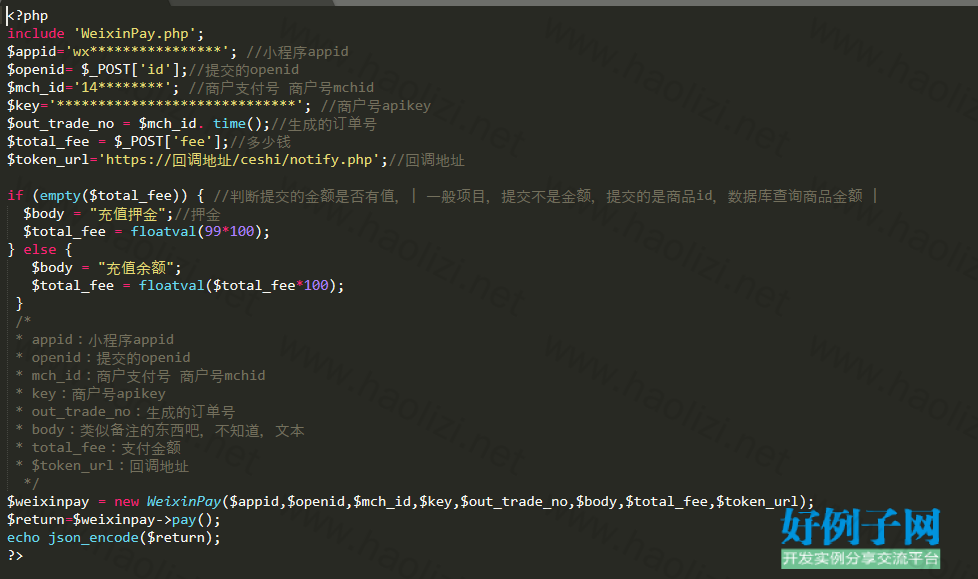
php部分代码

小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论