实例介绍
【实例简介】
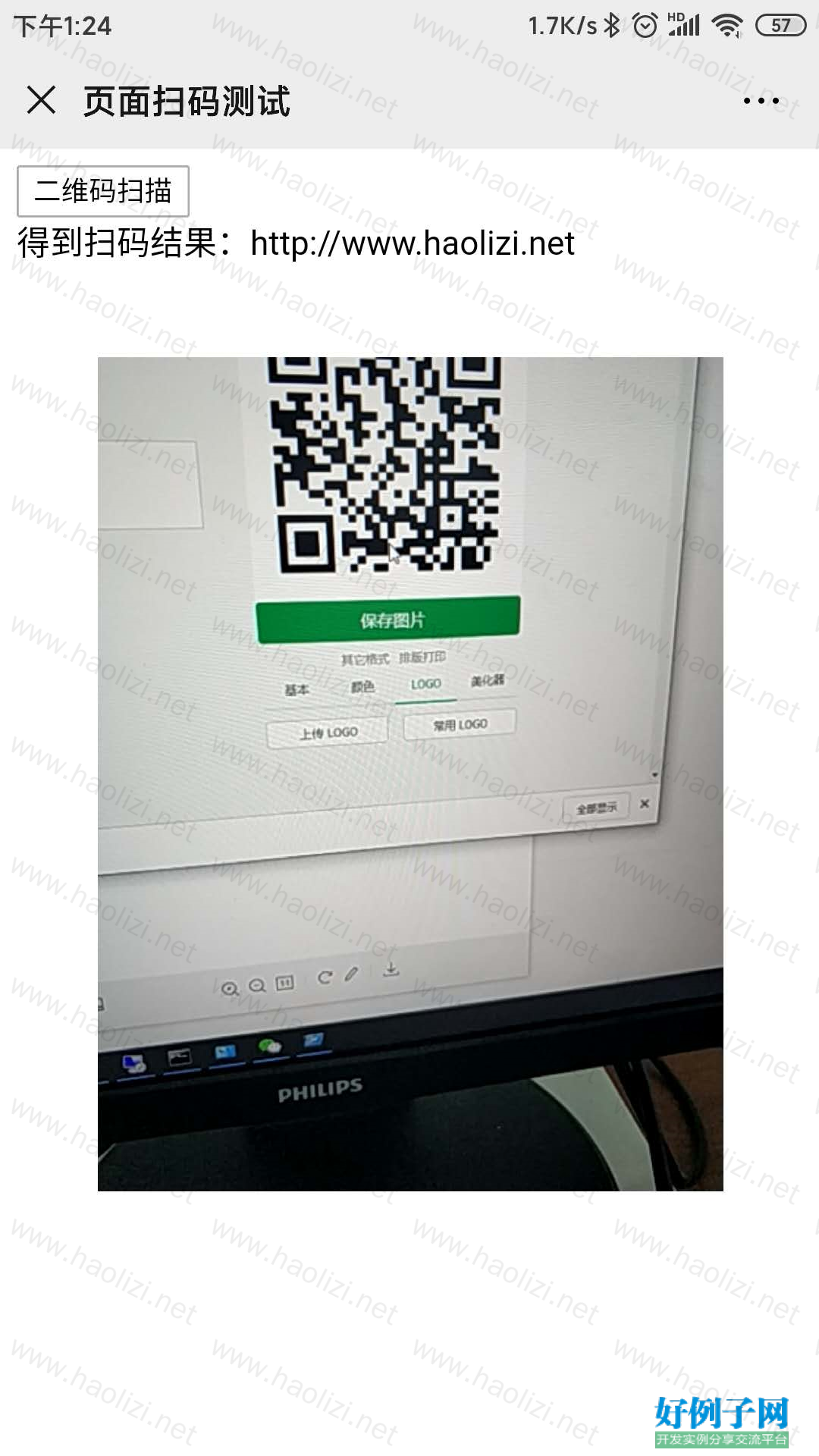
安卓,华为荣耀平板自带浏览器亲测H5页面调用摄像头扫码识别成功,测试项目源码完整下载。
****注意电脑端浏览器不可用,请用IIS部署,用平板或者安卓手机测试。
请在https的协议下运行,否则部分浏览器可能会报错:请在安全的浏览器下运行
【实例截图】

【核心代码】
<script>
function log(msg) {
$("#log").append(msg "<br/>");
}
var videoInputDevice = [];
var videoElement = document.getElementById("QRvideo");
var canvasElement = document.getElementById("qr-canvas");
var canvasContext = document.getElementById("qr-canvas").getContext("2d");
var canvasTimer = null;
var decodeTimer = null;
function captureToCanvas() {
try {
// 根据视频大小设置canvas大小
let w = videoElement.videoWidth;
let h = videoElement.videoHeight;
canvasElement.width = w;
canvasElement.height = h;
canvasContext.drawImage(videoElement, 0, 0, w, h);
} catch (e) {
//log(e);
};
// 100毫秒绘制一次
canvasTimer = setTimeout(captureToCanvas, 100);
}
function decode() {
try {
qrcode.decode();
} catch (e) {
//log(e);
};
// 100毫秒绘制一次
decodeTimer = setTimeout(decode, 100);
}
//扫码识别完成
qrcode.callback = (e) => {
// 清除画布,停止摄像头
if (!!decodeTimer) clearTimeout(decodeTimer);
if (!!canvasTimer) clearTimeout(canvasTimer);
canvasContext.clearRect(0, 0, 300, 400);
if (window.stream) {
window.stream.getTracks().forEach((track) => {
track.stop();
});
}
$.colorbox.close();
log("得到扫码结果:" e);
}
//获取摄像头列表
navigator.mediaDevices.enumerateDevices().then(function(devices) {
for (let i = 0; i !== devices.length; i) {
let deviceInfo = devices[i];
//log(deviceInfo.kind ":" deviceInfo.label "; id = " deviceInfo.deviceId)
if (deviceInfo.kind === 'videoinput') {
// 视频设备
videoInputDevice.push(deviceInfo);
}
}
});
//开始扫码
document.querySelector('#scan').addEventListener('click', () => {
try {
//显示拍照框
$.colorbox({
scrolling: false,
reposition: true,
inline: true,
href: "#divQRScan"
});
//开启摄像头
navigator.mediaDevices.getUserMedia({
audio: false,
video: {
deviceId: {
// [1].deviceId 表示后置摄像头,默认开启的是前置摄像头
exact: videoInputDevice[1].deviceId
}
}
}).then(function(stream) {
window.stream = stream;
videoElement.srcObject = stream;
videoElement.play();
captureToCanvas();
decode();
}).catch(function(error) {
$.colorbox.close();
if (error.toString().indexOf("TypeError: Cannot read property 'deviceId' of undefined") != -1) {
alert("无法访问摄像头!请授予手机浏览器摄像头权限或切换至有摄像头权限的浏览器!");
} else {
log(error.toString());
}
});
canvasContext.clearRect(0, 0, 300, 400);
} catch (e) {
log(e);
}
});
</script>
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)