实例介绍
ReactNative在windows系统上的配置
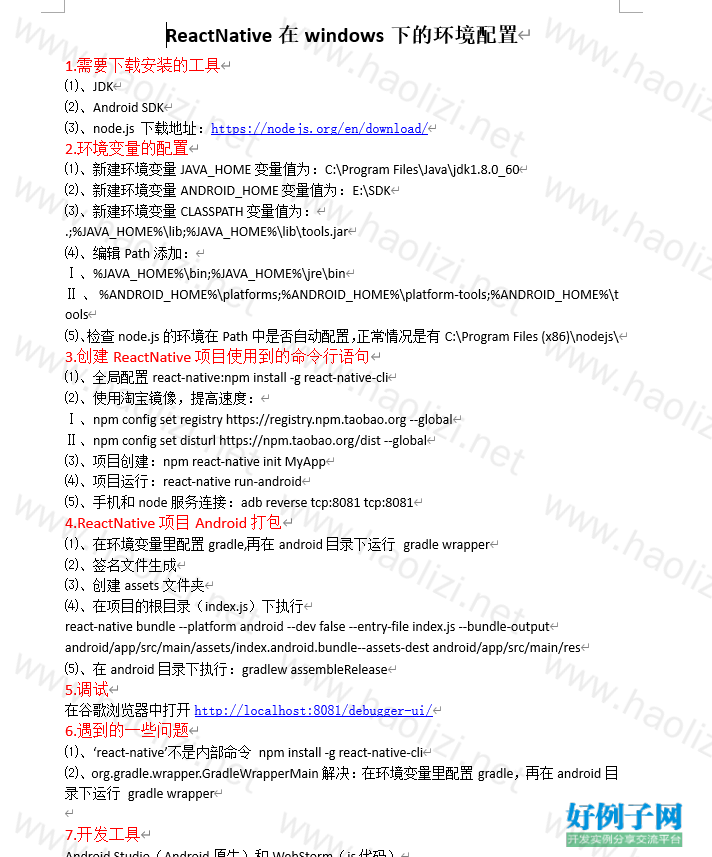
ReactNative在windows下的环境配置
1.需要下载安装的工具
⑴、JDK
⑵、Android SDK
⑶、node.js 下载地址:https://nodejs.org/en/download/
2.环境变量的配置
⑴、新建环境变量JAVA_HOME变量值为:C:\Program Files\Java\jdk1.8.0_60
⑵、新建环境变量ANDROID_HOME变量值为:E:\SDK
⑶、新建环境变量CLASSPATH变量值为:
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
⑷、编辑Path添加:
Ⅰ、%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
Ⅱ、%ANDROID_HOME%\platforms;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
⑸、检查node.js的环境在Path中是否自动配置,正常情况是有C:\Program Files (x86)\nodejs\
3.创建ReactNative项目使用到的命令行语句
⑴、全局配置react-native:npm install -g react-native-cli
⑵、使用淘宝镜像,提高速度:
Ⅰ、npm config set registry https://registry.npm.taobao.org --global
Ⅱ、npm config set disturl https://npm.taobao.org/dist --global
⑶、项目创建:npm react-native init MyApp
⑷、项目运行:react-native run-android
⑸、手机和node服务连接:adb reverse tcp:8081 tcp:8081
4.ReactNative项目Android打包
⑴、在环境变量里配置gradle,再在android目录下运行 gradle wrapper
⑵、签名文件生成
⑶、创建assets文件夹
⑷、在项目的根目录(index.js)下执行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output
android/app/src/main/assets/index.android.bundle--assets-dest android/app/src/main/res
⑸、在android目录下执行:gradlew assembleRelease
5.调试
在谷歌浏览器中打开http://localhost:8081/debugger-ui/
6.遇到的一些问题
⑴、‘react-native’不是内部命令 npm install -g react-native-cli
⑵、org.gradle.wrapper.GradleWrapperMain解决:在环境变量里配置gradle,再在android目录下运行 gradle wrapper
7.开发工具
Android Studio(Android原生)和WebStorm(js代码)
8.RN中文网
https://www.reactnative.cn/

小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论