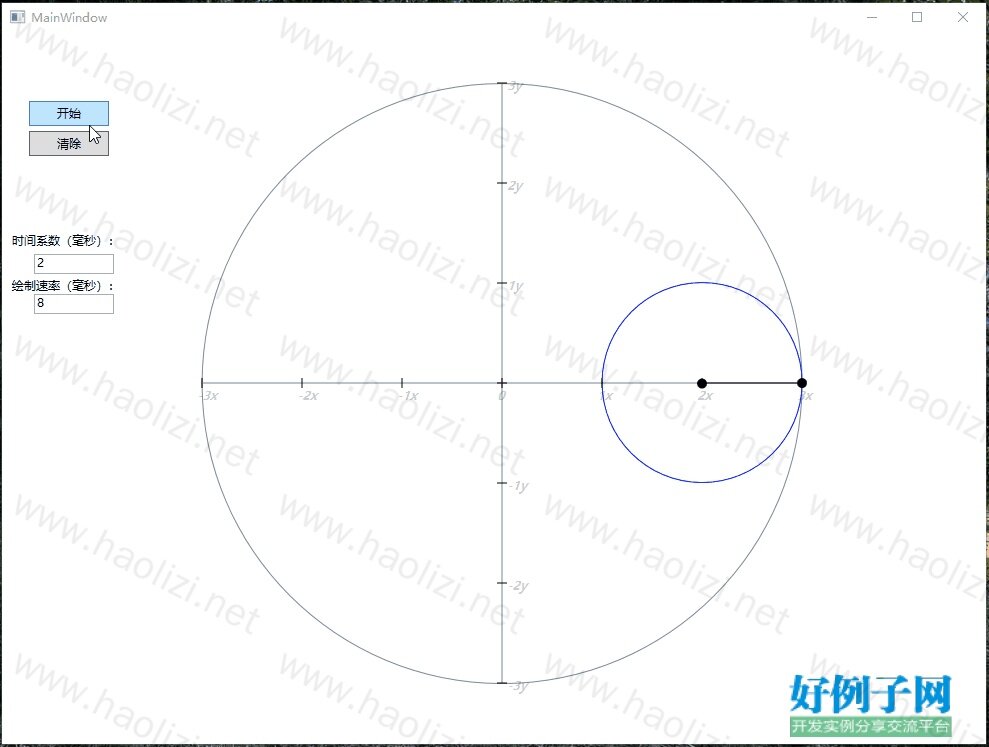
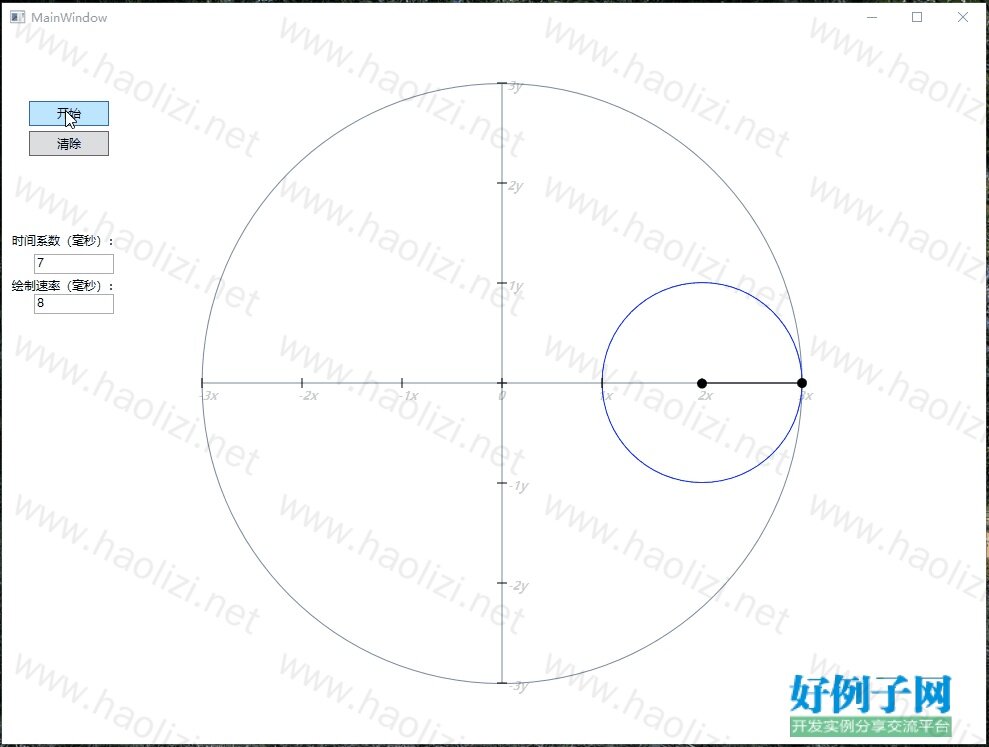
实例介绍
按照轨迹描绘做出几何图像。参照此类方式可制作多种动态数学几何图形。
代码均为后台代码,可加强对path、storyboard等知识的学习理解。
代码可以优化,如有错误自行修正。


public void Draw_Init(Canvas obj)
{
Canvas box_view = new Canvas()
{
Width = 800,
Height = 600,
};
Canvas.SetLeft(box_view, 100);
Canvas.SetTop(box_view,50);
obj.Children.Add(box_view);
Draw_Line(box_view, new Point(100, 300), new Point(700, 300), Colors.LightSlateGray, 1);
Draw_Line(box_view, new Point(400, 0), new Point(400,600), Colors.LightSlateGray, 1);
for (int i = 0; i < 7; i )
{
Draw_Line(obj, new Point(200 i * 100, 350 - 5), new Point(200 i * 100, 350 5), Colors.Black, 1);
Draw_Line(obj, new Point(495, 50 i * 100), new Point(505, 50 i * 100), Colors.Black, 1);
string nx = (i-3) != 0 ? (i-3) "x" : "0";
string ny = (3-i) != 0 ? (3-i) "y" : "";
TextBlock num_x = new TextBlock()
{
FontSize = 12,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = nx,
Opacity = 0.2
};
Canvas.SetLeft(num_x, 195 i * 100);
Canvas.SetTop(num_x,355);
obj.Children.Add(num_x);
TextBlock num_y = new TextBlock()
{
FontSize = 12,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = ny,
Opacity = 0.2
};
Canvas.SetLeft(num_y, 505);
Canvas.SetTop(num_y, 45 i*100);
obj.Children.Add(num_y);
}
obj.Children.Add(polyline);
Path path_border = new Path()
{
Stroke = Brushes.LightSlateGray,
StrokeThickness = 1,
Data = Geometry.Parse("M 0,0 A 300,300 45 1 1 0,1 Z")
};
Canvas.SetLeft(path_border, 100);
Canvas.SetTop(path_border, 300);
box_view.Children.Add(path_border);
Path path_box = new Path()
{
StrokeThickness = 1,
Data = Geometry.Parse("M 0,0 A 200,200 45 1 0 0,1 Z")
};
Canvas.SetLeft(path_box, 600);
Canvas.SetTop(path_box, 300);
box_view.Children.Add(path_box);
Canvas move_block = new Canvas()
{
Width = 100,
Height = 100
};
Canvas.SetLeft(move_block, 150);
Canvas.SetTop(move_block, 250);
box_view.Children.Add(move_block);
Path arc_centre = new Path()
{
Fill = Brushes.Black,
Data = Geometry.Parse("M 0, 0 A 5, 5 45 1 1 0, 1 Z")
};
Canvas.SetLeft(arc_centre, 445);
Canvas.SetTop(arc_centre,50);
move_block.Children.Add(arc_centre);
Path arc_move = new Path()
{
Fill = Brushes.Black
};
EllipseGeometry arc_elips = new EllipseGeometry()
{
Center = new Point(200,50),
RadiusX = 5,
RadiusY = 5,
};
arc_move.Data = arc_elips;
Canvas.SetLeft(arc_move, 350);
Canvas.SetTop(arc_move, 0);
obj.RegisterName("Arc_Move", arc_elips);
move_block.Children.Add(arc_move);
Path path_center = new Path()
{
Stroke = Brushes.Blue,
StrokeThickness = 1,
Data = Geometry.Parse("M 200,50 A 100,100 45 1 1 200,49 Z")
};
Canvas.SetLeft(path_center, 350);
Canvas.SetTop(path_center,0);
move_block.Children.Add(path_center);
translate = new TranslateTransform()
{
X = 0,
Y = 0
};
obj.RegisterName("MyTranslateTransform", translate);
TransformGroup group = new TransformGroup();
group.Children.Add(translate);
move_block.RenderTransform = group;
story_x = new Storyboard();
story_y = new Storyboard();
PathGeometry geometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 200,200 45 1 0 0,1 Z")
};
Set_AnimationPath(geometry, "MyTranslateTransform", "X", PathAnimationSource.X, story_x);
Set_AnimationPath(geometry, "MyTranslateTransform", "Y", PathAnimationSource.Y, story_y);
line = new LineGeometry()
{
StartPoint = new Point(100, 50), EndPoint = new Point(200,50)
};
Path path_line = new Path()
{
Stroke = Brushes.Black,
StrokeThickness = 1,
Data = line
};
Canvas.SetLeft(path_line, 350);
Canvas.SetTop(path_line,0);
obj.RegisterName("Line_Move", line);
move_block.Children.Add(path_line);
story_circle = new Storyboard();
story_arc = new Storyboard();
PathGeometry pathGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 200,50 A 100,100 45 1 1 200,49 Z")
};
Set_Locus(obj, pathGeometry, "Line_Move", "EndPoint", story_circle);
Set_Locus(obj, pathGeometry, "Arc_Move", "Center", story_arc);
}
private void Set_Locus(Canvas obj, PathGeometry geo, string targetname, string value, Storyboard storyboard)
{
PointAnimationUsingPath pointAnimationUsingPath = new PointAnimationUsingPath()
{
Duration = new Duration(TimeSpan.FromSeconds(delay / partition)),
RepeatBehavior = RepeatBehavior.Forever,
};
PathGeometry pathGeometry = geo;
pointAnimationUsingPath.PathGeometry = pathGeometry;
Storyboard.SetTargetName(pointAnimationUsingPath, targetname);
Storyboard.SetTargetProperty(pointAnimationUsingPath, new PropertyPath(value));
storyboard.Children.Add(pointAnimationUsingPath);
storyboard.Begin(obj, true);
storyboard.Pause(obj);
}
private void Set_AnimationPath(PathGeometry geo, string targetname, string value, PathAnimationSource source, Storyboard storyboard)
{
DoubleAnimationUsingPath usingPath = new DoubleAnimationUsingPath()
{
Duration = new Duration(TimeSpan.FromSeconds(delay)),
Source = source,
};
usingPath.PathGeometry = geo;
Storyboard.SetTargetName(usingPath, targetname);
Storyboard.SetTargetProperty(usingPath, new PropertyPath(value));
storyboard.Children.Add(usingPath);
storyboard.Completed = Story_Completed;
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论