实例介绍
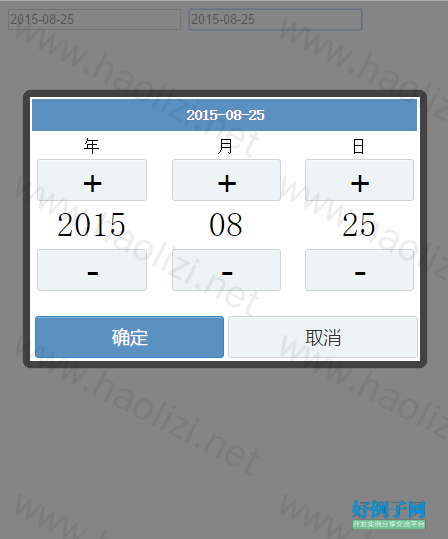
【实例简介】基于JQUERY 的 移动端 日期选择 插件,效果很棒
【实例截图】

function myDateControl(initDate,eventId) {
this.initDate = initDate;
this.evetnId = eventId;
this.mydata_Load();
this.initload();
//绑定触发文本框的点击事件
var base = this;
$("#" eventId).click(function () { base.init(this); });
}
myDateControl.prototype =
{
constructor: myDateControl,
currYear: "", //选中的年份
currMonth: "", //选中的月份
currDay: "", //选中的日
maxYear: 2050, //最大年粉
minYear: 1900, //最小年份
months: [0, 31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31], //每月的最大天数
changeDate: "", //最后选择的日期,形如:2014-07-04
oldDate: "",
changeEvent: "",
evetnId: "",
isModel: true,//设置是否为模态日期
initload: function () {
var date = "<div><div id=\"" this.evetnId "fade\" class=\"black_overlay\"></div><div id=\"" this.evetnId "light\" class=\"white_content twosnow\">"
"<div style=\"border: 7px solid #424242; background-color:White; margin: 0px; padding: 0px;\">"
"<table style=\"margin: 0px; padding: 0px; width: 100%;table-layer:fixed\">"
"<tr style=\"height: 10%; font-size: 15px; line-height: 30px; text-align: center; color: White;font-weight: bolder;\">"
"<td colspan=\"2\" style=\"background-color: #5A91C0;\"><span id=\"" this.evetnId "mydate_date\">2015-12-11</span>"
"</td></tr><tr style=\"height: 50%; width: 100%;\"><td colspan=\"2\"><table style=\"text-align: center; width: 100%;\">"
"<tr style=\"height: 10%; border: 0px;\"><td style=\"width: 30%;\">年</td>"
"<td style=\"width: 5%;\"> </td><td style=\"width: 30%;\">月</td>"
"<td style=\"width: 5%;\"> </td><td style=\"width: 30%;\">日</td>"
"</tr><tr style=\"height: 15%;\"><td>"
"<input type=\"button\" value=\" \" id=\"" this.evetnId "mydate_btnAddYear\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td><td></td><td><input type=\"button\" value=\" \" id=\"" this.evetnId "mydate_btnAddMonth\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td><td></td><td><input type=\"button\" value=\" \" id=\"" this.evetnId "mydate_btnAddDay\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td></tr><tr style=\"height: 25%;\"><td style=\"font-size: 35px;\"><span id=\"" this.evetnId "mydate_year\">2012</span></td>"
"<td></td><td style=\"font-size: 35px;\"><span id=\"" this.evetnId "mydate_month\">11</span></td><td></td>"
"<td style=\"font-size: 35px;\"><span id=\"" this.evetnId "mydate_day\">22</span></td></tr>"
"<tr style=\"height: 15%;\"><td>"
"<input type=\"button\" value=\"-\" id=\"" this.evetnId "mydate_btnSubYear\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td><td></td><td>"
"<input type=\"button\" value=\"-\" id=\"" this.evetnId "mydate_btnSubMonth\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td><td></td><td>"
" <input type=\"button\" value=\"-\" id=\"" this.evetnId "mydate_btnSubDay\" class=\"btn4\" style=\"width: 100%; height: 100%; font-size: 35px;\" />"
"</td></tr></table></td></tr>"
"<tr style=\"height: 20%;\"><td><br/>"
"<input style=\"width: 100%;\" id=\"" this.evetnId "mydate_btnSaveDate\" type=\"button\" value=\"确定\" class=\"btn5\" />"
"<br/><br/></td><td><br/><input style=\"width: 100%;\" id=\"" this.evetnId "mydate_btnCancleDate\" type=\"button\" value=\"取消\" class=\"btn3\" />"
"<br/><br/></td></tr></table></div></div></div>";
$("body").append(date);
this.bindEvent();
this.currYear = this.initDate.getFullYear();
this.currMonth = this.initDate.getMonth();
this.currDay = this.initDate.getDate();
this.currMonth = parseInt(this.currMonth) 1;
if (parseInt(this.currMonth) < 10) this.currMonth = "0" this.currMonth;
if (parseInt(this.currDay) < 10) this.currDay = "0" this.currDay;
$("#" this.evetnId "mydate_year").html(this.currYear);
$("#" this.evetnId "mydate_month").html(this.currMonth);
$("#" this.evetnId "mydate_day").html(this.currDay);
this.oldDate = this.currYear "-" this.currMonth "-" this.currDay;
this.setHeadMyDate();
},
/*******************************
初始化事件,指定初始化日期
/*******************************/
mydata_Load: function () {
var oldDate = $("#" this.evetnId "mydate_date").html();
if (oldDate != null && oldDate != "null" && oldDate != "undefined" && oldDate != undefined && oldDate != "") {
var olds = oldDate.split("-");
this.currYear = olds[0];
this.currMonth = olds[1];
this.currDay = olds[2];
$("#" this.evetnId "mydate_year").html(this.currYear);
$("#" this.evetnId "mydate_month").html(this.currMonth);
$("#" this.evetnId "mydate_day").html(this.currDay);
this.setHeadMyDate();
}
},
/*******************************
设置头日期
/*******************************/
setHeadMyDate: function () {
var mydate = this.currYear "-" this.currMonth "-" this.currDay;
$("#" this.evetnId "mydate_date").html(mydate);
this.changeDate = mydate;
},
/*******************************
年份改变事件
/*******************************/
ChangeYear: function (action) {
var tmpYear = $("#" this.evetnId "mydate_year").html();
//alert($("#" this.evetnId "mydate_year").attr("id"));
if (action == "add") {
tmpYear = parseInt(tmpYear) 1;
}
else if (action == "sub") {
tmpYear = parseInt(tmpYear) - 1;
}
this.currYear = tmpYear;
if (parseInt(tmpYear) > parseInt(this.maxYear)) this.currYear = this.minYear;
if (parseInt(tmpYear) < this.minYear) this.currYear = this.maxYear;
$("#" this.evetnId "mydate_year").html(this.currYear);
this.setHeadMyDate();
},
/*******************************
月份改变事件
/*******************************/
ChangeMonth: function (action) {
var tmpMonth = $("#" this.evetnId "mydate_month").html();
if (action == "add") {
tmpMonth = parseInt(tmpMonth) 1;
}
else if (action == "sub") {
tmpMonth = parseInt(tmpMonth) - 1;
}
this.currMonth = tmpMonth;
if (parseInt(tmpMonth) > 12) this.currMonth = 1;
if (parseInt(tmpMonth) < 1) this.currMonth = 12;
//10月以内,前一位补0
if (parseInt(this.currMonth) < 10) this.currMonth = "0" parseInt(this.currMonth);
$("#" this.evetnId "mydate_month").html(this.currMonth);
this.setHeadMyDate();
},
/*******************************
日期改变事件
/*******************************/
ChangeDay: function (action) {
var tmpDay = $("#" this.evetnId "mydate_day").html();
var tmpMonth = $("#" this.evetnId "mydate_month").html();
var tmpYear = $("#" this.evetnId "mydate_year").html();
tmpMonth = parseInt(tmpMonth);
if (this.isLeapYear(parseInt(tmpYear))) {
this.months[2] = 29;
}
else {
this.months[2] = 28;
}
var maxDay = this.months[tmpMonth];
if (action == "add") {
tmpDay = parseInt(tmpDay) 1;
}
else if (action == "sub") {
tmpDay = parseInt(tmpDay) - 1;
}
this.currDay = tmpDay;
if (parseInt(tmpDay) > parseInt(maxDay)) this.currDay = 1;
if (parseInt(tmpDay) < 1) {
this.currDay = maxDay;
}
//10号以内,前一位补0
if (parseInt(this.currDay) < 10) this.currDay = "0" parseInt(this.currDay);
$("#" this.evetnId "mydate_day").html(this.currDay);
this.setHeadMyDate();
},
/*******************************
判断是否为闰年
/*******************************/
isLeapYear: function (Year) {
if (((Year % 4) == 0) && ((Year % 100) != 0) || ((Year % 400) == 0)) {
return (true);
} else { return (false); }
},
init: function (e) {
this.showDate();
this.changeEvent = e;
this.evetnId = $(e).attr("id");
},
showDate: function () {
$("#" this.evetnId "light").show(200);
if (this.isModel) {
$("#" this.evetnId "fade").show(200);
}
this.mydata_Load();
},
hideDate: function () {
$("#" this.evetnId "light").hide(200);
$("#" this.evetnId "fade").hide(200);
$(this.changeEvent).val(this.changeDate);
},
cancleDate: function () {
$("#" this.evetnId "light").hide(200);
$("#" this.evetnId "fade").hide(200);
$(this.changeEvent).val(this.oldDate);
this.changeDate = this.oldDate;
},
bindEvent: function () {
var base = this;
$("#" this.evetnId "mydate_btnAddYear").delegate("", "click", function () { base.ChangeYear("add"); });
$("#" this.evetnId "mydate_btnAddMonth").delegate("", "click", function () { base.ChangeMonth("add"); });
$("#" this.evetnId "mydate_btnAddDay").delegate("", "click", function () { base.ChangeDay("add"); });
$("#" this.evetnId "mydate_btnSubYear").delegate("", "click", function () { base.ChangeYear("sub"); });
$("#" this.evetnId "mydate_btnSubMonth").delegate("", "click", function () { base.ChangeMonth("sub"); });
$("#" this.evetnId "mydate_btnSubDay").delegate("", "click", function () { base.ChangeDay("sub"); });
$("#" this.evetnId "mydate_btnSaveDate").delegate("", "click", function () { base.hideDate(); });
$("#" this.evetnId "mydate_btnCancleDate").delegate("", "click", function () { base.cancleDate(); });
}
}
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论