实例介绍
【实例简介】电子商城
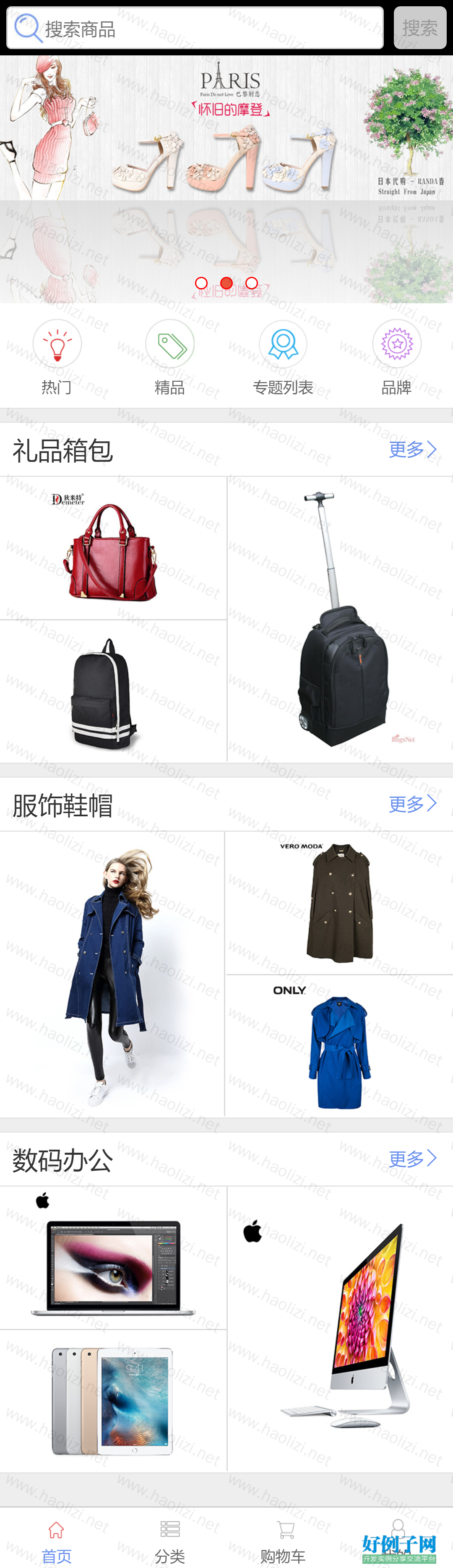
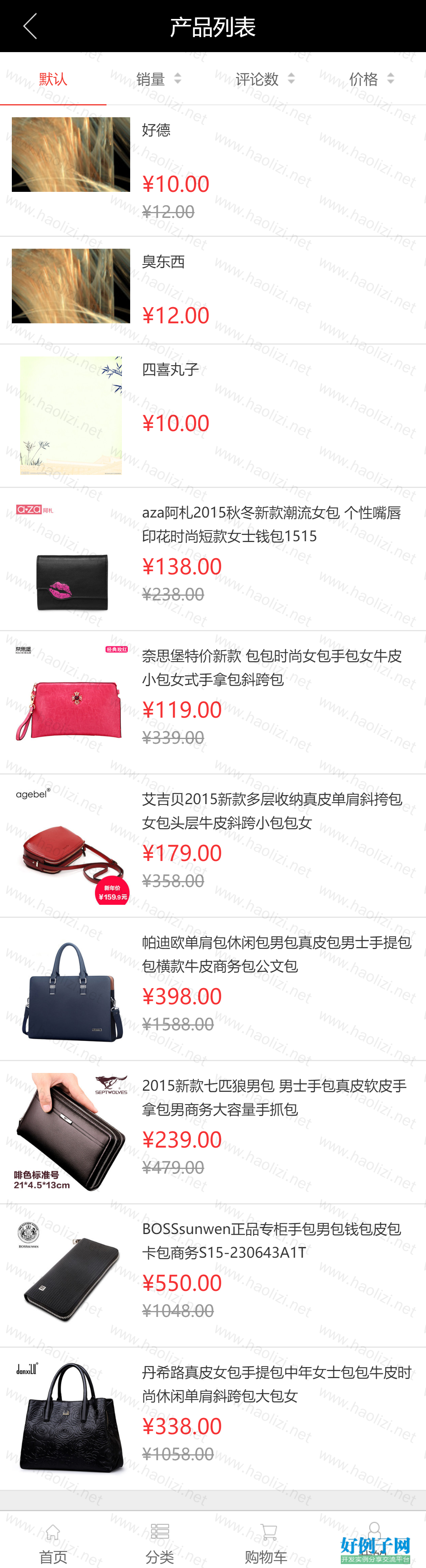
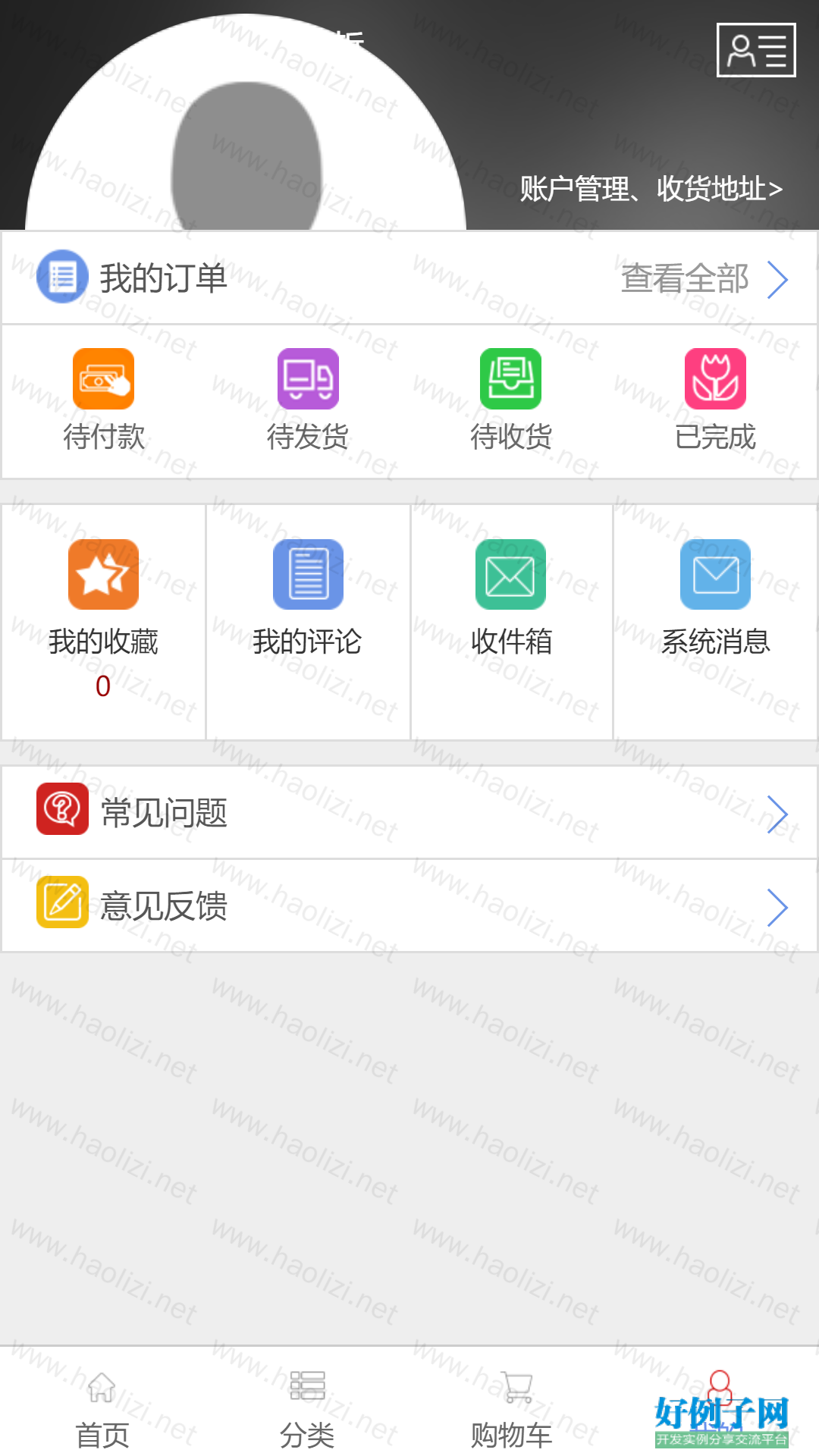
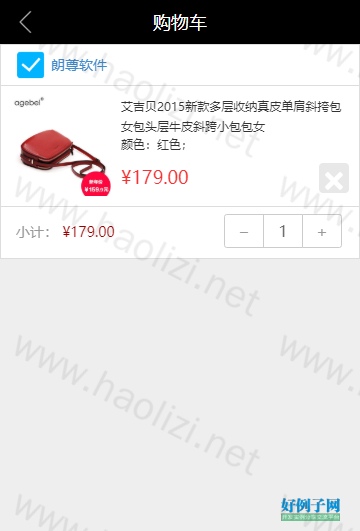
【实例截图】







【核心代码】
└─legendshop-UI
│ category.html
│ category_list.html
│ index.html
│ login.html
│ shopcart.html
│ userhome.html
│ views.html
│
├─css
│ bootstrap.css
│ member.css
│ order3.css
│ productDetail.css
│ style.css
│
├─images
│ addIcon.png
│ aim-sprites.png
│ back_icon.png
│ bot_top_arrow.png
│ checkIcont.png
│ icon.png
│ loading.gif
│ member_bg.png
│ member_img16.png
│ member_mp_img.png
│ noavatar.png
│ order_bg.png
│ order_bg_1.png
│ order_bg_10.png
│ order_bg_2.png
│ order_bg_3.png
│ order_bg_4.png
│ order_bg_5.png
│ order_bg_7.png
│ order_bg_8.png
│ order_bg_9.png
│ order_top_l.png
│ search.jpg
│ Search.png
│ sou.png
│
├─img
│ 01d5dc75-9e5d-405f-bf93-5793fec72e24.jpg
│ 01de5ef6-3763-4cfe-bda8-c412266e14c7.jpg
│ 04ef50d9-97f0-4fea-8359-ee21376df392.jpg
│ 0bbbb6bf-0d00-45c0-92f7-347377f2edb5.jpg
│ 0d86960d-20b5-4dd3-afee-8453b5ea5e95.jpg
│ 0da8eb94-0159-4700-a6a5-bc007da5a853.jpg
│ 1613e012-64fa-444a-b4de-83ebd804b0d6.jpg
│ 1787bd1d-9381-402b-b98e-97ceeddf7692.jpg
│ 1c9cc5cf-4ef5-4474-b4ae-7b2f1efa88f0.jpg
│ 1e13498f-419d-4ebd-a3b2-d0ad95ceaa39.jpg
│ 276aed28-5c4c-4ded-9070-59719e583ee5.jpg
│ 2cf2f1f9-df47-47bc-be52-c5d70af53778.jpg
│ 2e7b0a93-2da2-437e-adde-ffba0cfbe218.jpg
│ 33c256a8-7bff-4c6b-8686-f209bbad1301.jpg
│ 3bec333d-f60a-48a3-999c-371c4fe67134.jpg
│ 419da357-1a5e-4191-8652-fa9f73579824.jpg
│ 44cd1b3d-80e7-4e62-94db-ba53a273cfe4.jpg
│ 53698282-4ff7-4daa-bb4c-4bcaa14b00fc.jpg
│ 61647775-f5d0-4cfe-b84f-96060eb8e2e3.jpg
│ 65bd9fc8-7f5e-4dba-b083-0c05b1bc9b96.jpg
│ 7865e470-0296-4f6b-98aa-30ab9824358d.jpg
│ 78743cc9-5d29-4289-b0a1-0d5df79e63c7.jpg
│ 83baf5bf-92df-4d85-b504-3dda879c84d7.png
│ 886a68b6-f0aa-41cd-ad89-757c427a33c9.jpg
│ 899329e3-9ec3-466b-856f-15f2a91b72a4.jpg
│ 8a009458-f5df-407c-95ca-c2ee81bffbc2.jpg
│ 8a9740c7-7f8e-4f20-ba64-1e90dd596ebe.jpg
│ 8d502712-32ed-4301-a4e7-45b1ea4aaa77.jpg
│ 917b4ded-1980-4602-8ad6-a5fa95a9b3b9.jpg
│ 977a1fc2-0ee7-4f73-a7f6-eea5b73f642b.jpg
│ 9cb5861c-5ff8-42b8-8c9b-0f6b4a53cde9.jpg
│ a265b462-4d22-4914-951b-4068d533be6b.png
│ a5b3890a-7d78-4bac-be54-45febc984835.jpg
│ a909bfc1-cada-4008-81c0-556ff86aace1.jpg
│ b0c64749-6129-4069-9965-4ab577d48d6a.jpg
│ b5804b78-d14c-4e34-bd39-244183f92997.jpg
│ bd6771d9-f220-454d-83b2-d58d2046d23a.jpg
│ c2abb958-aca8-42f2-be52-ee1c072caec0.jpg
│ ce94d818-bc17-4028-9c5f-cd22e6661d83.jpg
│ d07a93ef-cdff-4b21-a12b-d817890aa6d6.jpg
│ d2cd16e6-71f0-4c42-b57e-30e417e8a28f.jpg
│ e6657ca7-c4c5-43fc-9bd6-29999102fc61.jpg
│ e71099af-8a08-45f5-af16-4e8edf2f1bff.jpg
│ ee3aac6b-26a0-41bb-8e24-897d522e8412.jpg
│ ee767da6-119b-4463-a376-72eb0f495629.png
│ ef8d9883-7711-4142-8533-5d7cf91082e4.png
│ efa1dc7b-1375-4876-acae-e344cae7d55c.jpg
│ f3e8ccfb-2827-43ad-80a4-b59d3a2d406d.jpg
│ f91ac28f-b66c-45e0-9752-41bcfa0302c7.jpg
│ ffb9f5ad-27c7-44e0-8a48-634a71872dfb.png
│ icon_pp.png
│ icon_rm.png
│ icon_tm.png
│ order_top_l.png
│ Search.png
│ sou.png
│ theme.png
│
└─js
bootstrap.min.js
category.js
global.js
jquery.form.js
jquery.min.js
login.js
prodDetail.js
prodSort.js
randomimage.js
shopCart.js
template.js
TouchSlide.js
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论