实例介绍
【实例简介】
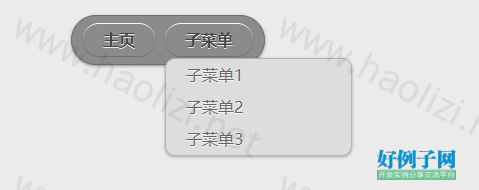
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>渐变效果下拉菜单</title>
<style>
body{
background: #ebebeb;
width: 990px;
margin: 20px auto;
color: #666;
}
a{color: #333;}
/*定义菜单外框样式*/
#nav{
margin: 0;
padding: 7px 6px 0;
line-height: 100%;
border-radius: 2em;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
background: #8b8b8b;/*兼容不支持渐变的浏览器*/
background: linear-gradient(top,#a9a9a9 #7a7a7a);
border: 1px solid #6d6d6d;
}
/*定义子菜单列表项样式*/
#nav li{
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none;
}
/*主菜单链接样式*/
#nav a{
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0, 0, 0, .3);
}
#nav .current a,#nav li:hover>a{
background: linear-gradient(top,#ebebeb,#a1a1a1);
color: #444444;
border-top: solid 1px #f8f8f8;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.8);
}
#nav ul li:hover a,#nav li:hover li a {
background: none;
border: none;
color: #666;
box-shadow: none;
}
#nav ul a:hover{
background: #0399d4 !important;
background: linear-gradient(top,#04acec,#0186ba)!important;
color: #fff !important;
border-radius: 0;
text-shadow: 0 1px 1px rgba(0, 0, 0, .1);
}
#nav ul{
background: #ddd;
background: linear-gradient(top,#fff,#cfcfcf);
display: none;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
border: 1px solid #b4b4b4;
border-radius: 10px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
}
#nav li:hover>ul{display: block;}
#nav ul li{
float:none;
margin: 0;
padding: 0;
}
#nav ul a{
font-weight: normal;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.9);
}
#nav ul ul{
left: 131px;
top: -3px;
}
#nav ul li:first-child>a{
border-radius:9px;
}
#nav ul li:last-child>a{
border-radius:9px;
}
#nav::after{
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav{display: inline-block;}
</style>
</head>
<body>
<ul id="nav">
<li class="current"><a href="#">主页</a></li>
<li><a href="##">子菜单</a>
<ul>
<li><a href="#">子菜单1</a></li>
<li><a href="#">子菜单2</a></li>
<li><a href="#">子菜单3</a>
<ul>
<li><a href="#">三级菜单1</a></li>
<li><a href="#">三级菜单2</a></li>
<li><a href="#">三级菜单3</a>
<ul>
<li><a href="#">四级菜单1</a></li>
<li><a href="#">四级菜单2</a></li>
<li><a href="#">四级菜单3</a>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论