实例介绍
【实例简介】
20多套驾驶舱数据可视化前端源码20套
【实例截图】
智慧物流服务中心

大数据分析系统

舆情分析系统

交通大数据分析系统

人口大数据分析系统

可视化监控管理系统

车联网平台大数据

物流大数据服务平台

电子商务公共服务大数据中心

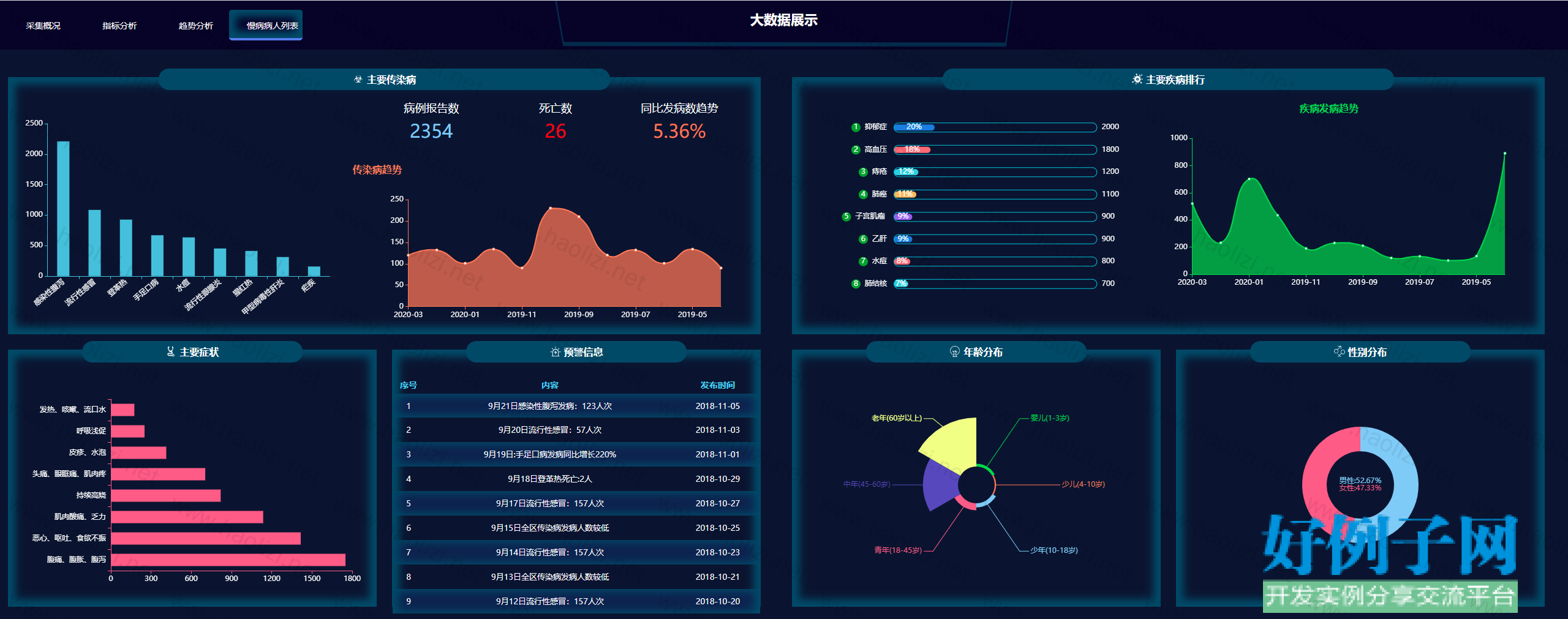
疫情大数据中心

智慧社区大数据中心

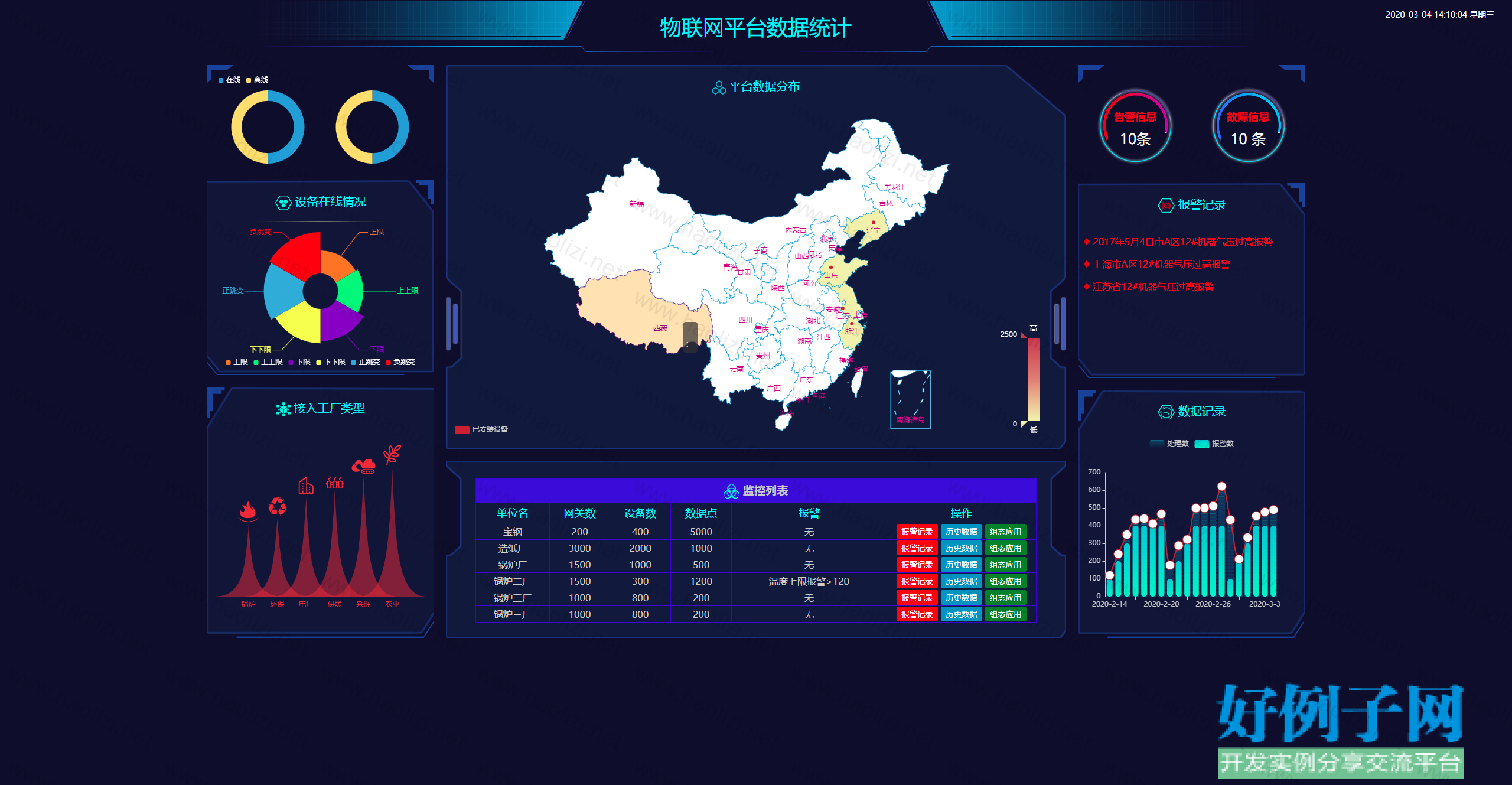
物联网平台数据统计

运营大数据

大数据可视化通用模板

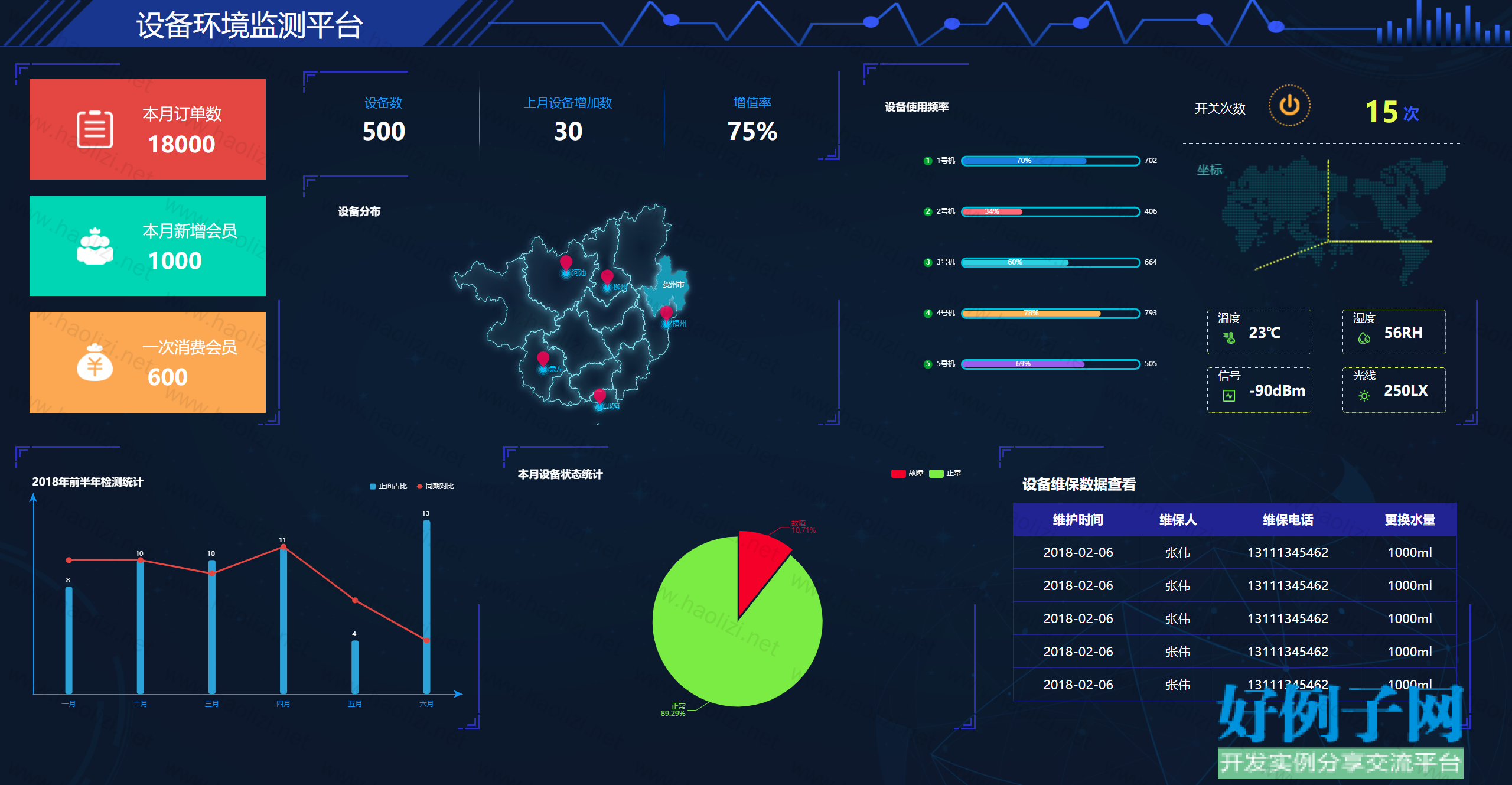
设备环境监测平台

作战指挥室

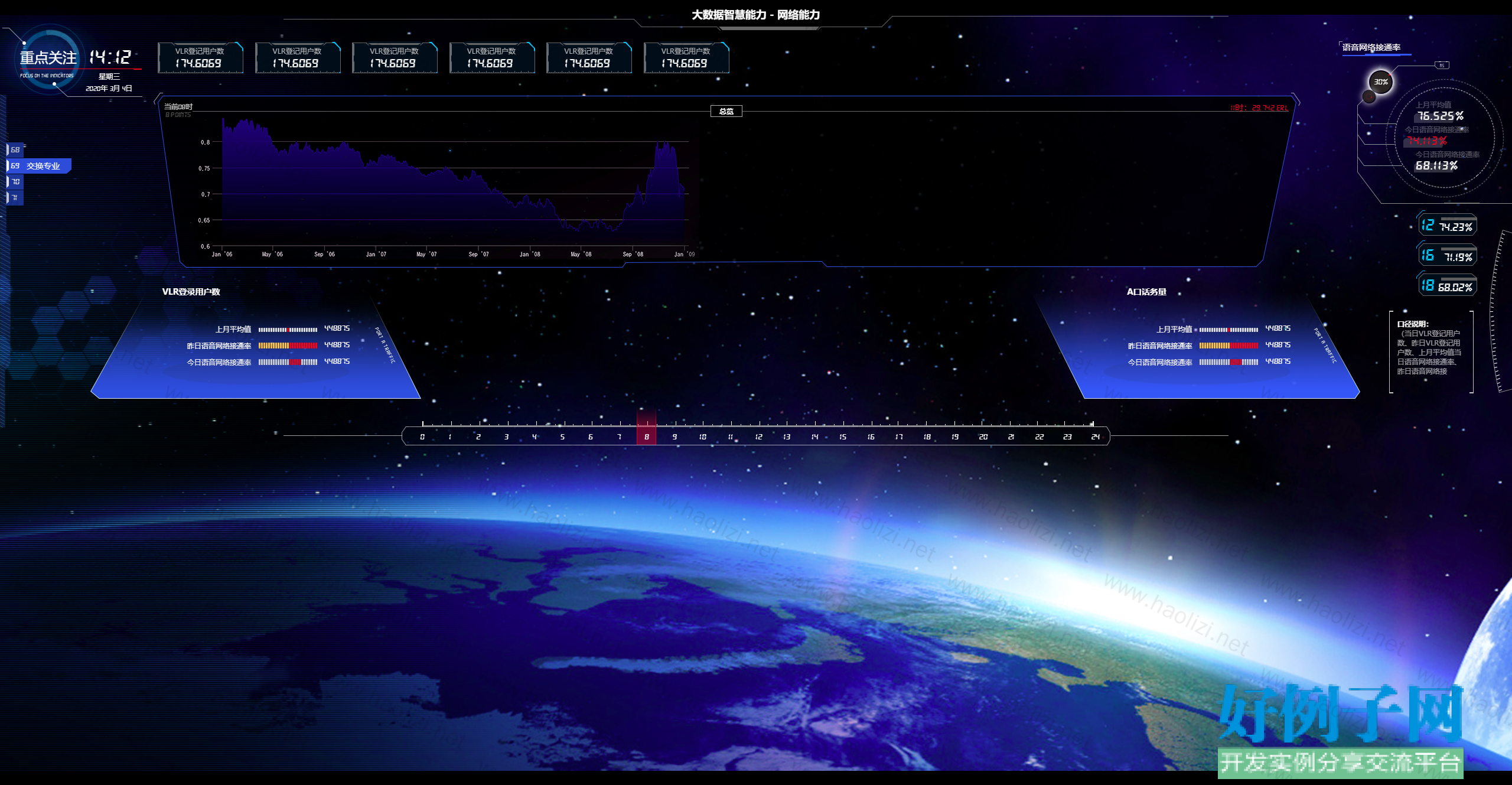
大数据智慧能力平台

数据概览演示

移动能效管理平台

【核心代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script type="text/javascript" src="js/jquery.js"></script>
<link rel="stylesheet" href="css/comon0.css">
</head>
<script>
$(window).load(function(){
$(".loading").fadeOut()
})
/****/
$(document).ready(function(){
var whei=$(window).width()
$("html").css({fontSize:whei/20})
$(window).resize(function(){
var whei=$(window).width()
$("html").css({fontSize:whei/20})
});
});
</script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script language="JavaScript" src="js/js.js"></script>
<body>
<div class="canvas" style="opacity: .2">
<iframe frameborder="0" src="js/index.html" style="width: 100%; height: 100%"></iframe>
</div>
<div class="loading">
<div class="loadbox"> <img src="picture/loading.gif"> 页面加载中... </div>
</div>
<div class="head">
<h1>大数据可视化展板通用模板</h1>
<div class="weather"><!--<img src="picture/weather.png"><span>多云转小雨</span>--><span id="showTime"></span></div>
<script>
var t = null;
t = setTimeout(time,1000);//開始运行
function time()
{
clearTimeout(t);//清除定时器
dt = new Date();
var y=dt.getFullYear();
var mt=dt.getMonth() 1;
var day=dt.getDate();
var h=dt.getHours();//获取时
var m=dt.getMinutes();//获取分
var s=dt.getSeconds();//获取秒
document.getElementById("showTime").innerHTML = y "年" mt "月" day "-" h "时" m "分" s "秒";
t = setTimeout(time,1000); //设定定时器,循环运行
}
</script>
</div>
<div class="mainbox">
<ul class="clearfix">
<li>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart1"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart2"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div style="height:100%; width: 100%;">
<div class="sy" id="fb1"></div>
<div class="sy" id="fb2"></div>
<div class="sy" id="fb3"></div>
</div>
<div class="boxfoot">
</div>
</div>
</li>
<li>
<div class="bar">
<div class="barbox">
<ul class="clearfix">
<li class="pulll_left counter">12581189</li>
<li class="pulll_left counter">3912410</li>
</ul>
</div>
<div class="barbox2">
<ul class="clearfix">
<li class="pulll_left">2018年总收入情况 </li>
<li class="pulll_left">2018年总支出情况</li>
</ul>
</div>
</div>
<div class="map">
<div class="map1"><img src="picture/lbx.png"></div>
<div class="map2"><img src="picture/jt.png"></div>
<div class="map3"><img src="picture/map.png"></div>
<div class="map4" id="map_1"></div>
</div>
</li>
<li>
<div class="boxall" style="height:3.4rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart4"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3.2rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart5"></div>
<div class="boxfoot"></div>
</div>
<div class="boxall" style="height: 3rem">
<div class="alltitle">模块标题样式</div>
<div class="allnav" id="echart6"></div>
<div class="boxfoot"></div>
</div>
</li>
</ul>
</div>
<div class="back"></div>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/area_echarts.js"></script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论