实例介绍
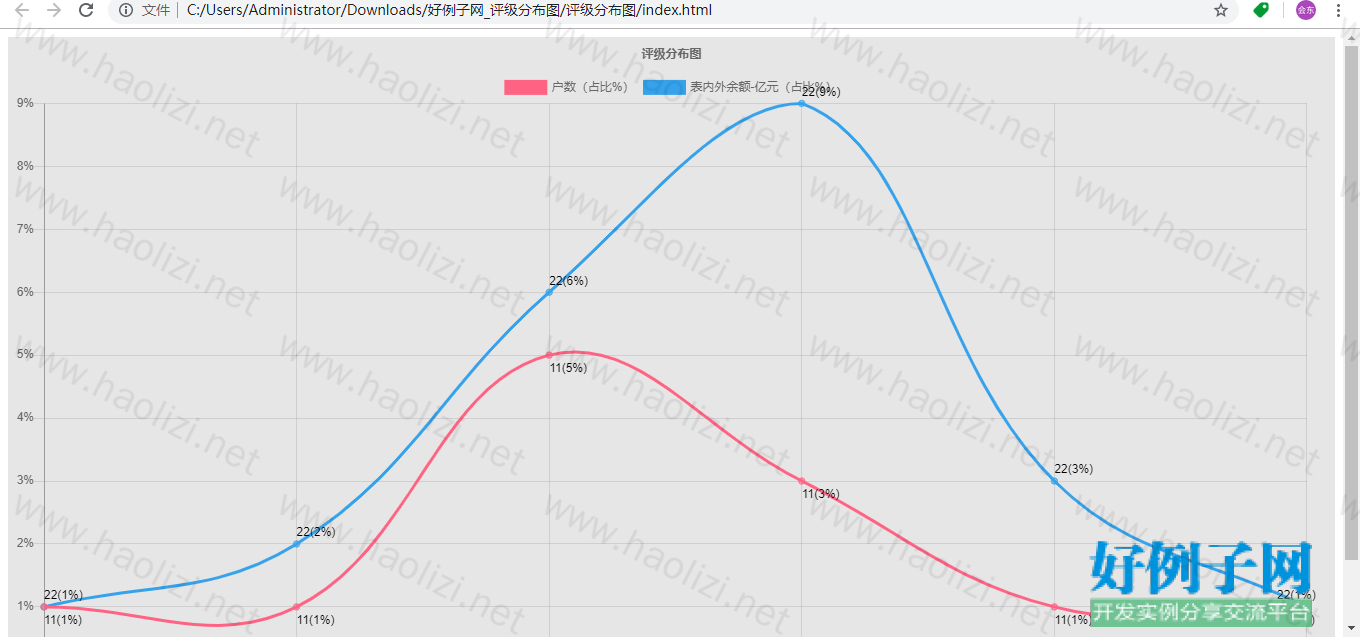
【实例截图】

【核心代码】
<!DOCTYPE html>
<!-- saved from url=(0071)https://www.chartjs.org/samples/latest/scales/time/line-point-data.html -->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>评级分布图</title>
<script async="" src="./analytics.js"></script>
<script src="./moment.min.js"></script>
<script src="./Chart.min.js"></script>
<script src="./utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
<style type="text/css">/* Chart.js */
@keyframes chartjs-render-animation{from{opacity:.99}to{opacity:1}}.chartjs-render-monitor{animation:chartjs-render-animation 1ms}.chartjs-size-monitor,.chartjs-size-monitor-expand,.chartjs-size-monitor-shrink{position:absolute;direction:ltr;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1}.chartjs-size-monitor-expand>div{position:absolute;width:1000000px;height:1000000px;left:0;top:0}.chartjs-size-monitor-shrink>div{position:absolute;width:200%;height:200%;left:0;top:0}
</style>
</head>
<body>
<div style="width:100%;">
<canvas id="canvas" style="display: block; width: 1428px; height: 714px;background-color:rgba(231,230,230)" width="1428" height="714" class="chartjs-render-monitor"></canvas>
</div>
<script>
var color = Chart.helpers.color;
var config = {
type: 'line',
data: {
datasets: [{
label: '户数(占比%)',
backgroundColor: color(window.chartColors.red).alpha(0.5).rgbString(),
borderColor: window.chartColors.red,
fill: false,
data: [1,1,5,3,1,1],//占比
number: [11,11,11,11,11,11]//数
}, {
label: '表内外余额-亿元(占比%)',
backgroundColor: color(window.chartColors.blue).alpha(0.5).rgbString(),
borderColor: window.chartColors.blue,
fill: false,
data: [1,2,6,9,3,1],//占比
number: [22,22,22,22,22,22]//数
}]
},
options: {
hover: {
animationDuration: 0 // 防止鼠标移上去,数字闪烁
},
animation: { // 这部分是数值显示的功能实现
onComplete: function () {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
// 以下属于canvas的属性(font、fillStyle、textAlign...)
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.fillStyle = "black";
ctx.textAlign = 'top';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function (bar, index) {
if(i==1){
var data = dataset.data[index];
var number = dataset.number[index];
if(index==dataset.data.length-1){
ctx.fillText(number '(' data '%)', bar._model.x-30, bar._model.y-5);
}else{
ctx.fillText(number '(' data '%)', bar._model.x, bar._model.y-5);
}
}else{
var data = dataset.data[index];
var number = dataset.number[index];
if(index==dataset.data.length-1){
ctx.fillText(number '(' data '%)', bar._model.x-30, bar._model.y 20);
}else{
ctx.fillText(number '(' data '%)', bar._model.x, bar._model.y 20);
}
}
});
});
}
},
responsive: true,
title: {
display: true,
text: '评级分布图'
},
scales: {
xAxes:[{
type: 'category',
axisTick: {
alignWithLabel: true,
},
axisLine: {
onZero: true,
},
scaleLabel: {
display: false,
labelString: '评级'
},
labels: ["AAA(0.04%)", "AA (0.07%)", "AA(0.14%)", "AA-(0.35%)", "A (0.70%)", "A(1.15%)"]
}],
yAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: '占比'
},
ticks: {
beginAtZero: true,
callback: function(label,index,labels){
return Math.floor((label)) '%';
}
}
}]
},
tooltips: {
callback: {
label: function(tooltipItem,chart){
vardatasetLabel = chart.datasets[tooltipItem.datasetIndex].label || '';
return datasetLabel ':' tooltipItem.yLabel "%";
}
}
}
}
};
var ctx = document.getElementById('canvas').getContext('2d');
window.onload = new Chart(ctx, config);
setInterval(function() {
var ctx = document.getElementById('canvas').getContext('2d');
var chart = new Chart(ctx, config);
chart.update();
},1000*60);
</script>
</body>
</html>
标签:
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论