实例介绍
【实例截图】










【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link href="css/xtiper.css" type="text/css" rel="stylesheet" />
<link rel="shortcut icon" href="#"/>
<script src="js/xtiper.min.js" type="text/javascript"></script>
<title>Xtiper</title>
</head>
<body>
<div class="top top_height app_width hide_ful show_1200">
<div class="top_btn ll"><button><span></span><span></span><span></span></button></div>
<div class="top_cen">关于 Xtiper</div>
<div class="top_btn lr"><button><span></span><span></span></button></div>
</div>
<div class="top_zw top_height hide_ful show_1200"></div>
<div class="pleft_zw"></div>
<div class="page">
<div class="page_pr">
<div class="pleft">
<ul>
<li class="on li_explain"><a href="#explain">关于 Xtiper</a></li>
<li class="li_msg"><a href="#msg">短消息 xtip.msg</a></li>
<li class="li_danmu"><a href="#danmu">弹幕 xtip.danmu</a></li>
<li class="li_tips"><a href="#tips">气泡 xtip.tips</a></li>
<li class="li_alert"><a href="#alert">通知 xtip.alert</a></li>
<li class="li_confirm"><a href="#confirm">反馈 xtip.confirm</a></li>
<li class="li_win"><a href="#win">弹窗层 xtip.win</a></li>
<li class="li_photo hide_app"><a href="#photo">相册层 xtip.photo</a></li>
<li class="li_photoapp"><a href="#photoapp">移动端相册层 xtip.photoApp</a></li>
<li class="li_open"><a href="#open">页面层 xtip.open</a></li>
<li class="li_load"><a href="#load">加载层 xtip.load</a></li>
<li class="li_sheet"><a href="#sheet">面板菜单 xtip.sheet</a></li>
<li class="li_close"><a href="#close">关闭层 xtip.close<All></a></li>
</ul>
</div><!--pleft-->
<div class="pright">
<div id="explain" class="maindiv">
<div class="page_tit">关于 Xtiper</div>
<div class="page_con">
<div class="page_tit2">概述</div>
<p>Xtiper 是一款整合 PC 、移动端的弹层弹窗(甚至还有弹幕)web 应用解决方案。采用原生的 javascript 编写,体积小,不依赖任何 js 库,不加载任何图片,使用方便。</p>
<p><br></p>
<div class="page_tit2">注意事项</div>
<p>1.Xtiper 可拖动的层可以拖动 <span class="litit">3/4</span> 的窗体到浏览器外部</p>
<p><br></p>
<p>2.面板菜单主要应用于移动端 ,其他层 pc 和移动端可通用</p>
<p><br></p>
<p>3.所有 <span class="litit">string</span> 类型的可选值都可以用首字母简写表示,例如: <span class="litit">black</span> 可简写成 <span class="litit">b</span> 。也可以大小写混合,例如 <span class="litit">noready</span> 可以写成 <span class="litit">noReady</span> 。</p>
<p><br></p>
<p>4.关于属性的说明</p>
<table class="xtable xfirst">
<tr>
<td style="white-space:nowrap;">属性</td>
<td>说明</td>
</tr>
<tr>
<td style="white-space:nowrap;">[必填]</td>
<td>如字面意思</td>
</tr>
<tr>
<td style="white-space:nowrap;">[可选]</td>
<td>如字面意思</td>
</tr>
<tr>
<td style="white-space:nowrap;">[默认:true]</td>
<td>默认值为 <span class="litit">true</span></td>
</tr>
<tr>
<td style="white-space:nowrap;">[默认:空]</td>
<td>默认值为 <span class="litit">空</span> 或者 <span class="litit">空字符</span> 或 <span class="litit">未定义</span></td>
</tr>
<tr>
<td style="white-space:nowrap;">[类型]</td>
<td>数据类型 (number, string, boolean, array, function, this)</td>
</tr>
<tr>
<td style="white-space:nowrap;">[选值]</td>
<td>从文档中给出的值中选取一个填写</td>
</tr>
<tr>
<td style="white-space:nowrap;">[说明]</td>
<td>额外的说明</td>
</tr>
<tr>
<td style="white-space:nowrap;">[限制]</td>
<td>说明限制条件</td>
</tr>
<tr>
<td style="white-space:nowrap;">( )</td>
<td>解释说明,例如:[默认:#ffffff(白色)]</td>
</tr>
<tr>
<td style="white-space:nowrap;">< ></td>
<td>不一定存在,例如:[默认:确定<,取消>],表示有可能是 <span class="litit">确定</span> 或者 <span class="litit">确定,取消</span></td>
</tr>
</table>
<p><br></p>
<p>5.弹窗层按钮无回调函数时,点击按钮会关闭;面板菜单选项无回调函数时,点击选项不会有反应。</p>
<p><br></p>
<p>6.<span class="litit">win</span> 弹窗层和 <span class="litit">open</span> 页面层按下键盘的 <span class="litit">Esc</span> 键可关闭窗口。<span class="litit">win</span> 弹窗层如果只有一个 <span class="litit">btn1</span> 的回调按钮,那么按下回车会调用 <span class="litit">btn1</span> 的回调函数,具体在实际案例中体验一下。</p>
<p><br></p>
<p>7.IE 兼容至 IE10 ,IE10 以下的不进行兼容,以后也不会兼容!</p>
</div>
</div>
<div id="msg" class="maindiv">
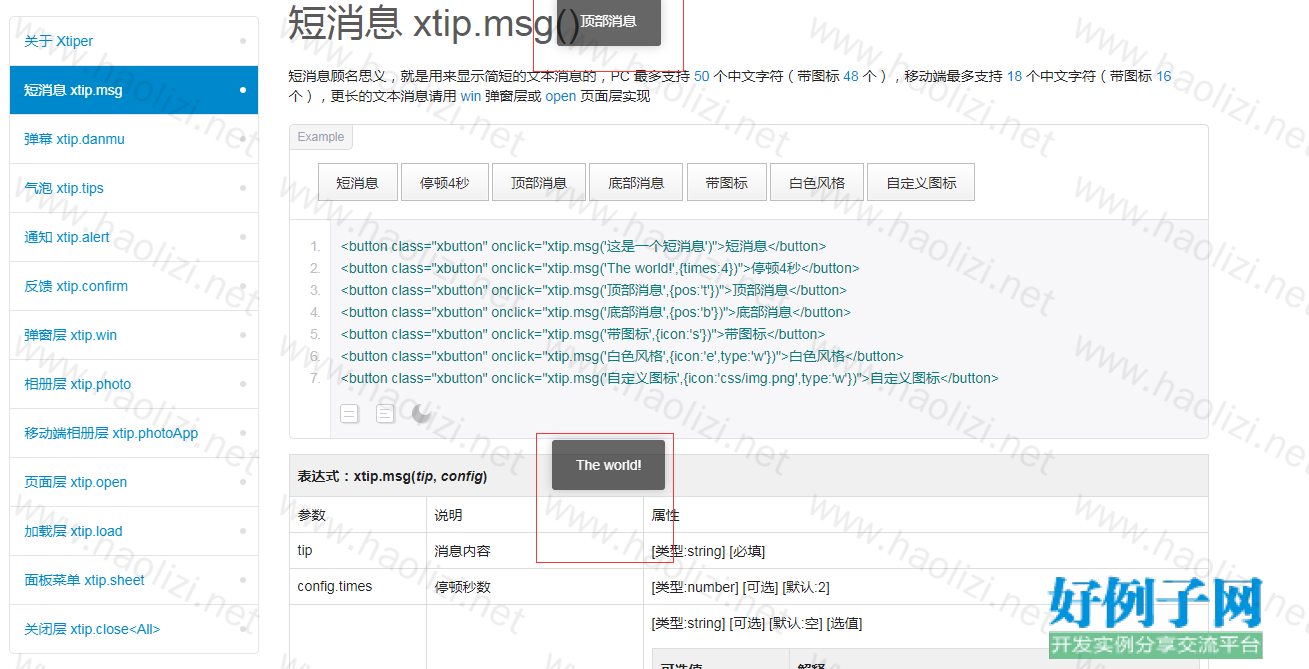
<div class="page_tit">短消息 xtip.msg()</div>
<div class="page_tit3">短消息顾名思义,就是用来显示简短的文本消息的,PC 最多支持 <span>50</span> 个中文字符(带图标 <span>48</span> 个),移动端最多支持 <span>18</span> 个中文字符(带图标 <span>16</span> 个),更长的文本消息请用 <span>win</span> 弹窗层或 <span>open</span> 页面层实现</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.msg('这是一个短消息')">短消息</button>
<button class="xbutton" onclick="xtip.msg('The world!',{times:4})">停顿4秒</button>
<button class="xbutton" onclick="xtip.msg('顶部消息',{pos:'t'})">顶部消息</button>
<button class="xbutton" onclick="xtip.msg('底部消息',{pos:'b'})">底部消息</button>
<button class="xbutton" onclick="xtip.msg('带图标',{icon:'s'})">带图标</button>
<button class="xbutton" onclick="xtip.msg('白色风格',{icon:'e',type:'w'})">白色风格</button>
<button class="xbutton" onclick="xtip.msg('自定义图标',{icon:'css/img.png',type:'w'})">自定义图标</button>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.msg('这是一个短消息')">短消息</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('The world!',{times:4})">停顿4秒</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('顶部消息',{pos:'t'})">顶部消息</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('底部消息',{pos:'b'})">底部消息</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('带图标',{icon:'s'})">带图标</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('白色风格',{icon:'e',type:'w'})">白色风格</button></span></li>
<li><span><button class="xbutton" onclick="xtip.msg('自定义图标',{icon:'css/img.png',type:'w'})">自定义图标</button></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.msg(<em>tip</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [必填]</td>
</tr>
<tr>
<td>config.times</td>
<td>停顿秒数</td>
<td>[类型:number] [可选] [默认:2]</td>
</tr>
<tr>
<td>config.type</td>
<td>风格</td>
<td>
<p>[类型:string] [可选] [默认:空] [选值]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td><span>b</span> 或 <span>black</span></td><td>黑色 [默认]</td></tr>
<tr><td><span>w</span> 或 <span>white</span></td><td>白色</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.pos</td>
<td>位置</td>
<td>
<p>[类型:string] [可选] [默认:m(中间)] [选值]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td><span>m</span> 或 <span>middle</span></td><td>中间 [默认]</td></tr>
<tr><td><span>t</span> 或 <span>top</span></td><td>顶部</td></tr>
<tr><td><span>b</span> 或 <span>bottom</span></td><td>底部</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.icon</td>
<td>图标</td>
<td>
<p>[类型:string] [可选] [选值]</p><br>
<table>
<tr><td width="120">固定可选值</td><td>解释</td></tr>
<tr><td><span>s</span> 或 <span>success</span></td><td>成功</td></tr>
<tr><td><span>e</span> 或 <span>error</span></td><td>失败</td></tr>
<tr><td><span>w</span> 或 <span>warning</span></td><td>警告</td></tr>
<tr><td><span>a</span> 或 <span>ask</span></td><td>询问</td></tr>
<tr><td><span>h</span> 或 <span>hello</span></td><td>微笑</td></tr>
</table><br>
<p>或者</p><br>
<p>[类型:string / array] [可选] [选值]</p><br>
<table>
<tr><td width="120">自定义图片</td><td>解释</td></tr>
<tr><td><span>string</span> 类型</td><td>图片路径,例如:<span>css/img.png</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="danmu" class="maindiv">
<div class="page_tit">弹幕 xtip.danmu()</div>
<div class="page_tit3">弹幕是我在所有层中唯一带着好玩、和实验性质写的,在实际项目中用到的可能性不高,所以在给定参数上不会纠结太多,例如字体大小、弹幕速度之类的。动画改用 css3 实现,性能大幅度提升。弹幕的分布区间是从顶部 10 像素 - 页面高度的 65% 的位置</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.danmu('弹幕填充',{light:true,type:'b',icon:'w'})">弹幕</button>
<button class="xbutton" onclick="danmulist2();this.innerHTML='多点几次测试性能'">前方高能</button>
<button class="xbutton" onclick="danmuclose()">关闭弹幕</button>
<script>
function danmu()
{
icon = arrforone(['','s','e','w','a','h','css/img.png']);
type = arrforone(['w','b']);
tip = '随机弹幕' randbix(1,10);
xtip.danmu(tip,{
icon: icon,
type: type,
});
}
//数组随机取值
function arrforone(items)
{
var item = items[Math.floor(Math.random()*items.length)];
return item;
}
var dm;
function danmulist2()
{
danmu();
dm = setInterval(function(){
danmu();
},3*200);
return dm;
}
function danmuclose()
{
if(dm){
clearInterval(dm);
dm = null;
}
}
function randomNum(n,m)
{
var rander = Math.round(Math.random()*(m-n)) n;
return rander;
}
//随机小数点
function randbix(n,m)
{
bix = Math.random().toFixed(2);
num = Number(randomNum(n,m)) Number(bix);
r2 = randomNum(2,10);
return num.toFixed(r2);
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.danmu('弹幕填充',{light:true,type:'b',icon:'w'})">弹幕</button></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.danmu(<em>tip</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [必填]</td>
</tr>
<tr>
<td>config.type</td>
<td>风格</td>
<td>
<p>[类型:string] [可选] [默认:空] [选值]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td><span>b</span> 或 <span>black</span></td><td>黑色 [默认]</td></tr>
<tr><td><span>w</span> 或 <span>white</span></td><td>白色</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.icon</td>
<td>图标</td>
<td>
<p>[类型:string] [可选] [选值]</p><br>
<table>
<tr><td width="120">固定可选值</td><td>解释</td></tr>
<tr><td><span>s</span> 或 <span>success</span></td><td>成功</td></tr>
<tr><td><span>e</span> 或 <span>error</span></td><td>失败</td></tr>
<tr><td><span>w</span> 或 <span>warning</span></td><td>警告</td></tr>
<tr><td><span>a</span> 或 <span>ask</span></td><td>询问</td></tr>
<tr><td><span>h</span> 或 <span>hello</span></td><td>微笑</td></tr>
</table><br>
<p>或者</p><br>
<p>[类型:string / array] [可选] [选值]</p><br>
<table>
<tr><td width="120">自定义图片</td><td>解释</td></tr>
<tr><td><span>string</span> 类型</td><td>图片路径,例如:<span>css/img.png</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.light</td>
<td>是否高亮显示</td>
<td>[类型:boolean] [可选] [默认:false] [限制:弹幕多于1条时生效]</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="tips" class="maindiv">
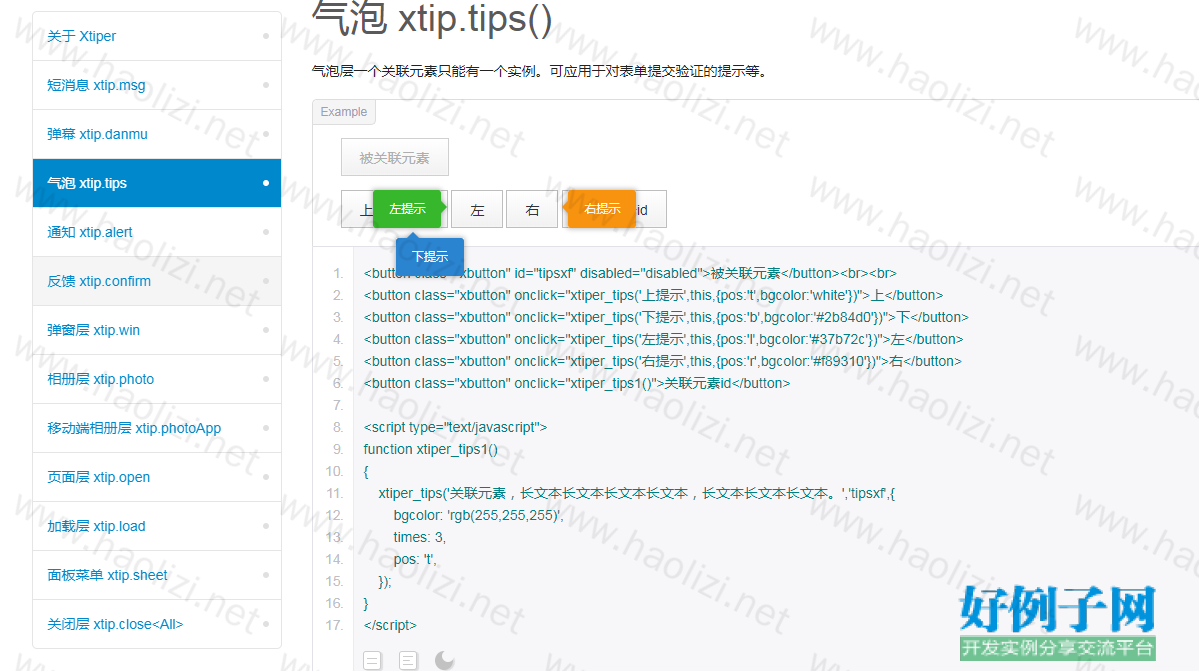
<div class="page_tit">气泡 xtip.tips()</div>
<div class="page_tit3">气泡层一个关联元素只能有一个实例。可应用于对表单提交验证的提示等。</div>
<div class="table_row">
<div class="example">
<button class="xbutton" id="tipsxf" disabled="disabled">被关联元素</button><br><br>
<button class="xbutton" onclick="xtip.tips('上提示',this,{pos:'t',bgcolor:'white'})">上</button>
<button class="xbutton" onclick="xtip.tips('下提示',this,{pos:'b',bgcolor:'#2b84d0'})">下</button>
<button class="xbutton" onclick="xtip.tips('左提示',this,{pos:'l',bgcolor:'#37b72c'})">左</button>
<button class="xbutton" onclick="xtip.tips('右提示',this,{pos:'r',bgcolor:'#f89310'})">右</button>
<button class="xbutton" onclick="xtip_tips()">关联元素id</button>
<script type="text/javascript">
function xtip_tips()
{
xtip.tips('关联元素,长文本长文本长文本长文本,长文本长文本长文本。长文本长文本长文本长文本。','tipsxf',{
bgcolor: 'rgb(255,255,255)',
times: 3,
pos: 't',
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" id="tipsxf" disabled="disabled">被关联元素</button><br><br></span></li>
<li><span><button class="xbutton" onclick="xtiper_tips('上提示',this,{pos:'t',bgcolor:'white'})">上</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_tips('下提示',this,{pos:'b',bgcolor:'#2b84d0'})">下</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_tips('左提示',this,{pos:'l',bgcolor:'#37b72c'})">左</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_tips('右提示',this,{pos:'r',bgcolor:'#f89310'})">右</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_tips1()">关联元素id</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtiper_tips1()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtiper_tips('关联元素,长文本长文本长文本长文本,长文本长文本长文本。','tipsxf',{</span></li>
<li class="level3"><span>bgcolor: 'rgb(255,255,255)',</span></li>
<li class="level3"><span>times: 3,</span></li>
<li class="level3"><span>pos: 't',</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.tips(<em>tip</em>, <em>element</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [必填]</td>
</tr>
<tr>
<td>element</td>
<td>关联元素</td>
<td>
<p>[类型:string / this] [必填] [选值]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td>(关联元素id)</td><td>例如:<span>#id</span> (#号可以省略),不可以使用 <span>.class</span> 类名选择器</td></tr>
<tr><td><span>this</span></td><td>元素本身</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.bgcolor</td>
<td>背景颜色</td>
<td>[类型:string] [可选] [默认:#000000(黑色)]</td>
</tr>
<tr>
<td>config.color</td>
<td>字体颜色</td>
<td>[类型:string] [可选] [默认:#ffffff(白色)]<br>[说明:当背景色为白色时,字体颜色自动变成黑色,也可以手动设置]</td>
</tr>
<tr>
<td>config.times</td>
<td>停顿秒数</td>
<td>[类型:number] [可选] [默认:2]</td>
</tr>
<tr>
<td>config.pos</td>
<td>方向</td>
<td>
<p>[类型:string] [可选] [默认:r] [选值]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td><span>t</span> 或 <span>top</span></td><td>上</td></tr>
<tr><td><span>b</span> 或 <span>bottom</span></td><td>下</td></tr>
<tr><td><span>l</span> 或 <span>left</span></td><td>左</td></tr>
<tr><td><span>r</span> 或 <span>right</span></td><td>右 [默认]</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="alert" class="maindiv">
<div class="page_tit">通知 xtip.alert()</div>
<div class="page_tit3 hide_1200" style="cursor:pointer;" onclick="diff();">通知 <span>xtip.alert()</span> 和 反馈 <span>xtip.confirm</span> 的区别是什么?</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.alert('通知')">通知</button>
<button class="xbutton" onclick="xtip.alert('3秒后自动消失','e',{times:3,title:'Are you sure?',btn:'Sure'})">3秒后自动消失</button>
<button class="xbutton" onclick="xtip.alert('无遮罩','w',{shade:false})">无遮罩</button><br><br>
<button class="xbutton" onclick="xtip.alert('无图标')">无图标</button>
<button class="xbutton" onclick="xtip.alert('成功','s')">成功</button>
<button class="xbutton" onclick="xtip.alert('失败','e')">失败</button>
<button class="xbutton" onclick="xtip.alert('警告','w')">警告</button>
<button class="xbutton" onclick="xtip.alert('询问','a')">询问</button>
<button class="xbutton" onclick="xtip.alert('微笑','h')">微笑</button>
<button class="xbutton" onclick="xtip.alert('自定义图标',['css/img.png','black'])">自定义图标</button>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.alert('通知')">通知</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('3秒后自动消失','e',{times:3,title:'Are you sure?',btn:'Sure'})">3秒后自动消失</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('无遮罩','w',{shade:false})">无遮罩</button></span></li>
<li><span></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('无图标')">无图标</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('成功','s')">成功</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('失败','e')">失败</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('警告','w')">警告</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('询问','a')">询问</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('微笑','h')">微笑</button></span></li>
<li><span><button class="xbutton" onclick="xtip.alert('自定义图标',['css/img.png','black'])">自定义图标</button></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.alert(<em>tip</em>, <em>icon</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>icon</td>
<td>图标</td>
<td>
<p>[类型:string] [可选] [选值]</p><br>
<table>
<tr><td width="120">固定可选值</td><td>解释</td></tr>
<tr><td><span>s</span> 或 <span>success</span></td><td>成功</td></tr>
<tr><td><span>e</span> 或 <span>error</span></td><td>失败</td></tr>
<tr><td><span>w</span> 或 <span>warning</span></td><td>警告</td></tr>
<tr><td><span>a</span> 或 <span>ask</span></td><td>询问</td></tr>
<tr><td><span>h</span> 或 <span>hello</span></td><td>微笑</td></tr>
</table><br>
<p>或者</p><br>
<p>[类型:string / array] [可选] [选值]</p><br>
<table>
<tr><td width="120">自定义图片</td><td>解释</td></tr>
<tr><td><span>string</span> 类型</td><td>图片路径,例如:<span>css/img.png</span></td></tr>
<tr><td><span>array</span> 类型</td><td>图片路径 按钮主颜色,例如:<span>['css/img.png', '#000']</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
<td>[类型:string] [可选] [默认:提示]</td>
</tr>
<tr>
<td>config.btn</td>
<td>按钮</td>
<td>[类型:string / array] [可选] [默认:确定]</td>
</tr>
<tr>
<td>config.times</td>
<td>几秒后自动关闭</td>
<td>[类型:number] [可选] [默认:0(不自动关闭)]</td>
</tr>
<tr>
<td>config.shade</td>
<td>是否开启遮罩</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="confirm" class="maindiv">
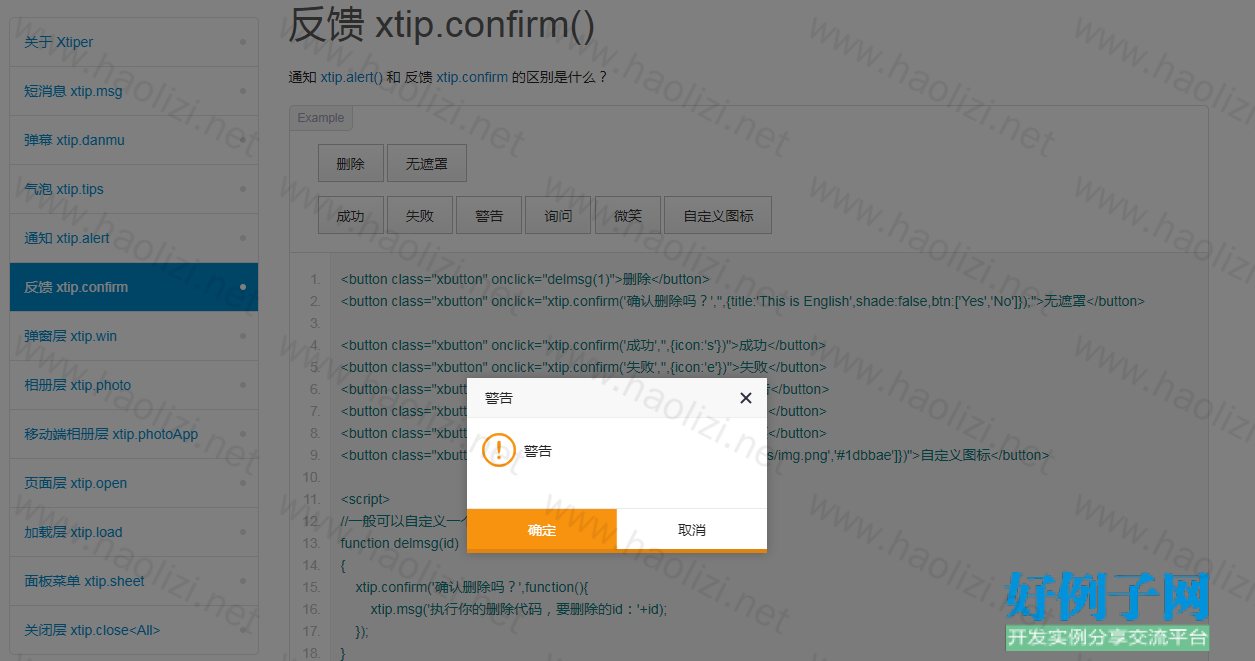
<div class="page_tit">反馈 xtip.confirm()</div>
<div class="page_tit3 hide_1200" style="cursor:pointer;" onclick="diff()">通知 <span>xtip.alert()</span> 和 反馈 <span>xtip.confirm</span> 的区别是什么?</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="delmsg(1)">删除</button>
<button class="xbutton" onclick="xtip.confirm('确认删除吗?','',{title:'This is English',shade:false,btn:['Yes','No']});">无遮罩</button><br><br>
<button class="xbutton" onclick="xtip.confirm('成功','',{icon:'s'})">成功</button>
<button class="xbutton" onclick="xtip.confirm('失败','',{icon:'e'})">失败</button>
<button class="xbutton" onclick="xtip.confirm('警告','',{icon:'w'})">警告</button>
<button class="xbutton" onclick="xtip.confirm('询问','',{icon:'a'})">询问</button>
<button class="xbutton" onclick="xtip.confirm('微笑','',{icon:'h'})">微笑</button>
<button class="xbutton" onclick="xtip.confirm('自定义图标','',{icon:['css/img.png','#1dbbae']})">自定义图标</button>
<script>
//一般可以自定义一个函数用来传参数
function delmsg(id)
{
xtip.confirm('确认删除吗?',function(){
xtip.msg('执行你的删除代码,要删除的id:' id);
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="delmsg(1)">删除</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('确认删除吗?','',{title:'This is English',shade:false,btn:['Yes','No']});">无遮罩</button></span></li>
<li><span></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('成功','',{icon:'s'})">成功</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('失败','',{icon:'e'})">失败</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('警告','',{icon:'w'})">警告</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('询问','',{icon:'a'})">询问</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('微笑','',{icon:'h'})">微笑</button></span></li>
<li><span><button class="xbutton" onclick="xtip.confirm('自定义图标','',{icon:['css/img.png','#1dbbae']})">自定义图标</button></span></li>
<li><span></span></li>
<li><span><script></span></li>
<li><span>//一般可以自定义一个函数用来传参数</span></li>
<li><span>function delmsg(id)</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.confirm('确认删除吗?',function(){</span></li>
<li class="level3"><span>xtip.msg('执行你的删除代码,要删除的id:' id);</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.confirm(<em>tip</em>, <em>myfun</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>myfun</td>
<td>确定后的回调函数</td>
<td>[类型:function] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.icon</td>
<td>图标</td>
<td>
<p>[类型:string] [可选] [选值]</p><br>
<table>
<tr><td width="120">固定可选值</td><td>解释</td></tr>
<tr><td><span>s</span> 或 <span>success</span></td><td>成功</td></tr>
<tr><td><span>e</span> 或 <span>error</span></td><td>失败</td></tr>
<tr><td><span>w</span> 或 <span>warning</span></td><td>警告</td></tr>
<tr><td><span>a</span> 或 <span>ask</span></td><td>询问</td></tr>
<tr><td><span>h</span> 或 <span>hello</span></td><td>微笑</td></tr>
</table><br>
<p>或者</p><br>
<p>[类型:string / array] [可选] [选值]</p><br>
<table>
<tr><td width="120">自定义图片</td><td>解释</td></tr>
<tr><td><span>string</span> 类型</td><td>图片路径,例如:<span>css/img.png</span></td></tr>
<tr><td><span>array</span> 类型</td><td>图片路径 按钮主颜色,例如:<span>['css/img.png', '#000']</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
<td>[类型:string] [可选] [默认:提示]</td>
</tr>
<tr>
<td>config.btn</td>
<td>按钮</td>
<td>[类型:array] [可选] [默认:确定,取消]</td>
</tr>
<tr>
<td>config.shade</td>
<td>是否开启遮罩</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="alco">
<!-- <div style="padding:15px;">
<div class="page_tit3">
<p><strong>通知:</strong>把消息告诉你,你不需要对此消息进行后续的操作。</p>
<p><br></p>
<p><strong>反馈:</strong>把消息告诉你,需要你并进行后续的确认、反馈操作。</p>
<p><br></p>
<p>注意:<span>xtip.alert()</span> 和 <span>xtip.confirm()</span> 实际上都是调用 <span>xtip.win()</span> 方法,是 <span>xtip.win()</span> 的简化版。因在实际应用中并不需要输入太多参数,就能满足大部分需求,所以刻意简化了输入参数,需要更多自定义设置请使用 <span>xtip.win()</span> 。</p>
<p><br></p>
<table class="xtable">
<tr>
<td width="70"><strong>type 类型</strong></td>
<td width="120"><strong>按钮</strong></td>
<td width="260"><strong>默认图标</strong></td>
<td width="110"><strong>参数顺序</strong></td>
<td><strong>几秒后自动消失</strong></td>
<td><strong>回调函数</strong></td>
</tr>
<tr>
<td>alert</td>
<td>
<button class="xbutton xlit">确定</button>
</td>
<td><p>无</p><br><p>说明:由于无法判断通知内容的性质(成功、失败或其他),一般需要手动进行图标的设置,所以图标的位置放置靠前的第2位</p></td>
<td>
<p>1.提示内容</p>
<p>2.图标</p>
<p>3.其他参数</p>
</td>
<td>默认不会自动消失,也可以设置几秒后自动消失</td>
<td>所有按钮都没有回调函数</td>
</tr>
<tr>
<td>confirm</td>
<td>
<button class="xbutton xlit">确定</button> <button class="xbutton xlit">取消</button>
</td>
<td>
<p>warning(警告)</p><br>
<p>说明:反馈的内容性质一般接近于警告、询问,相对来说图标就显得并不那么重要,所以把更为重要的回调函数放在参数的第2位</p>
</td>
<td>
<p>1.提示内容</p>
<p>2.回调函数</p>
<p>3.其他参数</p>
</td>
<td>不会自动消失</td>
<td>只有一个回调函数:btn1,绑定在确定按钮</td>
</tr>
</table>
</div></div>-->
</div>
<div id="win" class="maindiv">
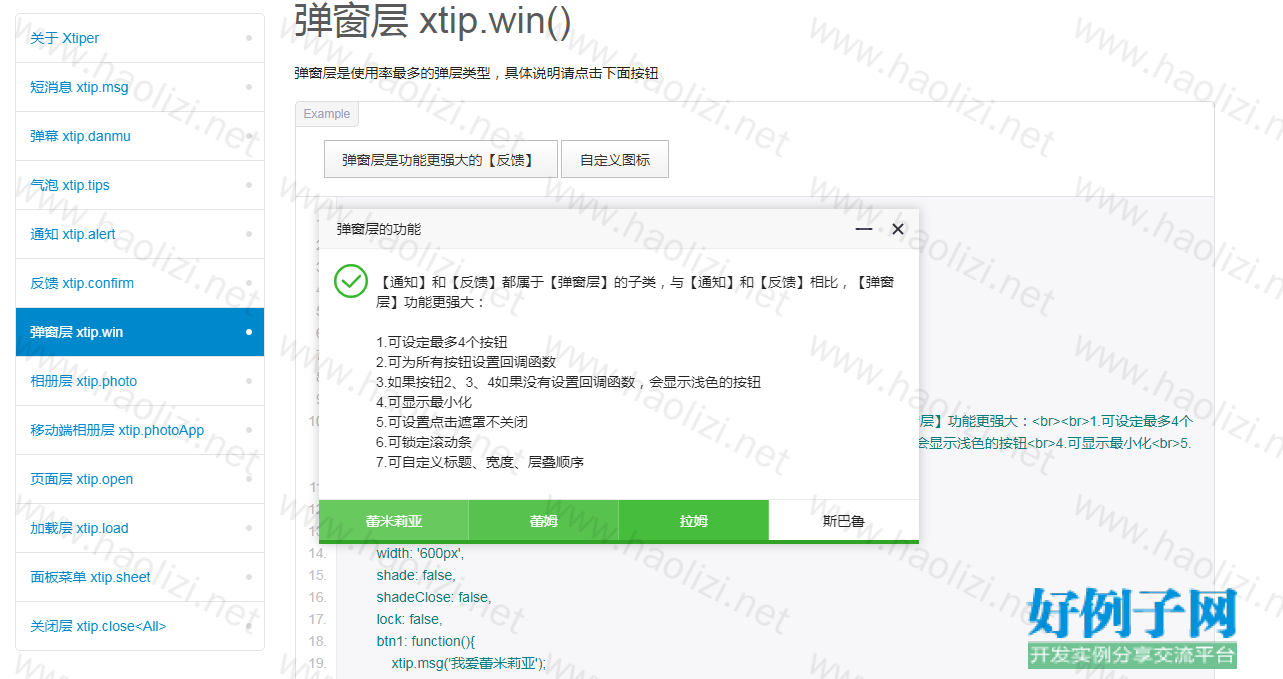
<div class="page_tit">弹窗层 xtip.win()</div>
<div class="page_tit3">弹窗层是使用率最多的弹层类型,具体说明请点击下面按钮</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip_win()">弹窗层是功能更强大的【反馈】</button>
<button class="xbutton" onclick="xtip_win2()">自定义图标</button>
<script>
function xtip_win()
{
xtip.win({
type: 'confirm', //alert 或 confirm
btn: ['蕾米莉亚','蕾姆','拉姆','斯巴鲁'],
tip: '【通知】和【反馈】都属于【弹窗层】的子类,与【通知】和【反馈】相比,【弹窗层】功能更强大:<br><br>1.可设定最多4个按钮<br>2.可为所有按钮设置回调函数<br>3.如果按钮2、3、4如果没有设置回调函数,会显示浅色的按钮<br>4.可显示最小化<br>5.可设置点击遮罩不关闭<br>6.可锁定滚动条<br>7.可自定义标题、宽度、层叠顺序',
icon: 'success',
title: "弹窗层的功能",
min: true,
width: '600px',
shade: false,
shadeClose: false,
lock: false,
btn1: function(){
xtip.msg('我爱蕾米莉亚');
},
btn2: function(){
xtip.msg('我爱蕾姆');
},
btn3: function(){
xtip.msg('我爱拉姆');
},
zindex: 99999,
});
}
function xtip_win2()
{
xtip.win({
tip: '自定义图标',
icon: ['css/img.png','#782fbd'],
title: '自定义图标',
btn: ['A','B','C','D'],
btn1: function(){
xtip.msg('我爱蕾米莉亚');
},
btn2: function(){
xtip.msg('我爱蕾姆');
},
btn3: function(){
xtip.msg('我爱拉姆');
},
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip_win()">弹窗层是功能更强大的【反馈】</button></span></li>
<li><span><button class="xbutton" onclick="xtip_win2()">自定义图标</button></span></li>
<li><span></span></li>
<li><span><script></span></li>
<li><span>function xtip_win()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.win({</span></li>
<li class="level3"><span>type: 'confirm', //alert 或 confirm</span></li>
<li class="level3"><span>btn: ['蕾米莉亚','蕾姆','拉姆','斯巴鲁'],</span></li>
<li class="level3"><span>tip: '【通知】和【反馈】都属于【弹窗层】的子类,与【通知】和【反馈】相比,【弹窗层】功能更强大:<br><br>1.可设定最多4个按钮<br>2.可为所有按钮设置回调函数<br>3.如果按钮2、3、4如果没有设置回调函数,会显示浅色的按钮<br>4.可显示最小化<br>5.可设置点击遮罩不关闭<br>6.可锁定滚动条<br>7.可自定义标题、宽度、层叠顺序',</span></li>
<li class="level3"><span>icon: 'success',</span></li>
<li class="level3"><span>title: "弹窗层的功能",</span></li>
<li class="level3"><span>min: true,</span></li>
<li class="level3"><span>width: '600px',</span></li>
<li class="level3"><span>shade: false,</span></li>
<li class="level3"><span>shadeClose: false,</span></li>
<li class="level3"><span>lock: false,</span></li>
<li class="level3"><span>btn1: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱蕾米莉亚');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn2: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱蕾姆');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn3: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱拉姆');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>zindex: 99999,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_win2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.win({</span></li>
<li class="level3"><span>tip: '自定义图标',</span></li>
<li class="level3"><span>icon: ['css/img.png','#782fbd'],</span></li>
<li class="level3"><span>title: '自定义图标',</span></li>
<li class="level3"><span>btn: ['A','B','C','D'],</span></li>
<li class="level3"><span>btn1: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱蕾米莉亚');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn2: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱蕾姆');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn3: function(){</span></li>
<li class="level4"><span>xtip.msg('我爱拉姆');</span></li>
<li class="level3"><span>},</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.win(<em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>config.type</td>
<td>弹窗类型</td>
<td>
<p>[类型:string] [可选] [选值] [默认:confirm]</p><br>
<table>
<tr><td width="120">可选值</td><td>解释</td></tr>
<tr><td><span>a</span> 或 <span>alert</span></td><td>通知 (无回调函数,无取消按钮)</td></tr>
<tr><td><span>c</span> 或 <span>confirm</span></td><td>反馈 [默认]</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.tip</td>
<td>消息内容</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.icon</td>
<td>图标</td>
<td>
<p>[类型:string] [可选] [选值]</p><br>
<table>
<tr><td width="120">固定可选值</td><td>解释</td></tr>
<tr><td><span>s</span> 或 <span>success</span></td><td>成功</td></tr>
<tr><td><span>e</span> 或 <span>error</span></td><td>失败</td></tr>
<tr><td><span>w</span> 或 <span>warning</span></td><td>警告</td></tr>
<tr><td><span>a</span> 或 <span>ask</span></td><td>询问</td></tr>
<tr><td><span>h</span> 或 <span>hello</span></td><td>微笑</td></tr>
</table><br>
<p>或者</p><br>
<p>[类型:string / array] [可选] [选值]</p><br>
<table>
<tr><td width="120">自定义图片</td><td>解释</td></tr>
<tr><td><span>string</span> 类型</td><td>图片路径,例如:<span>css/img.png</span></td></tr>
<tr><td><span>array</span> 类型</td><td>图片路径 按钮主颜色,例如:<span>['css/img.png', '#000']</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.times</td>
<td>几秒后自动关闭</td>
<td>[类型:number] [可选] [默认:0(不自动关闭)] [限制:<span>alert</span> 类型才会生效]</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
<td>[类型:string] [可选] [默认:提示]</td>
</tr>
<tr>
<td>config.width</td>
<td>宽度</td>
<td>[类型:string] [可选] [默认:300px]</td>
</tr>
<tr>
<td>config.shade</td>
<td>是否开启遮罩</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
<tr>
<td>config.shadeClose</td>
<td>是否开启点击遮罩关闭</td>
<td>[类型:boolean] [可选] [默认:true(开启)] [限制:开启遮罩时才会生效]</td>
</tr>
<tr>
<td>config.end</td>
<td>关闭后的回调函数</td>
<td>[类型:function] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.lock</td>
<td>是否锁定滚动条</td>
<td>[类型:boolean] [可选] [默认:false(不锁定)]</td>
</tr>
<tr>
<td>config.btn</td>
<td>按钮</td>
<td>[类型:array] [可选] [默认:确定<,取消>] [限制:最多只能有4个按钮]</td>
</tr>
<tr>
<td>config.btn[1-4]</td>
<td>按钮[1-4]的回调函数</td>
<td>[类型:function] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.min</td>
<td>是否开启最小化按钮</td>
<td>[类型:boolean] [可选] [默认:false(不开启)]</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="photo" class="maindiv hide_app">
<div class="page_tit">相册层 xtip.photo()</div>
<div class="page_tit3">实际是调用 <span>xtip.open</span> 层,简化了参数。高度默认自适应,也可以固定高度。</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.photo('img1')">相册层</button>
<button class="xbutton" onclick="xtip.photo('img1',{height:'500px',title:'固定高度'})">固定高度</button>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.photo('img1')">相册层</button></span></li>
<li><span><button class="xbutton" onclick="xtip.photo('img1',{height:'500px',title:'固定高度'})">固定高度</button></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="5">表达式:xtip.photo(<em>content</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>content</td>
<td>相册组名称</td>
<td>[类型:string] [必填]</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
<td>[类型:string] [可选] [默认:无]</td>
</tr>
<tr>
<td>config.width</td>
<td>宽度</td>
<td>[类型:string] [可选] [默认:600px]</td>
</tr>
<tr>
<td>config.height</td>
<td>高度</td>
<td>[类型:string] [可选] [默认:400px]</td>
</tr>
<tr>
<td>config.index</td>
<td>显示第几张图片</td>
<td>[类型:number] [可选] [默认:1]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="photoapp" class="maindiv">
<div class="page_tit">移动端相册层 xtip.photoApp()</div>
<div class="page_tit3">实际是调用 <span>xtip.open</span> 层,简化了参数,滑动下拉移动一定距离或者点击空白处可以关闭。请在移动端中打开。</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.photoApp('img1')">移动端相册层</button>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.photoApp('img1')">移动端相册层</button></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="5">表达式:xtip.photoApp(<em>content</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>content</td>
<td>相册组名称</td>
<td>[类型:string] [必填]</td>
</tr>
<tr>
<td>index</td>
<td>显示第几张图片</td>
<td>[类型:number] [可选] [默认:1]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="open" class="maindiv">
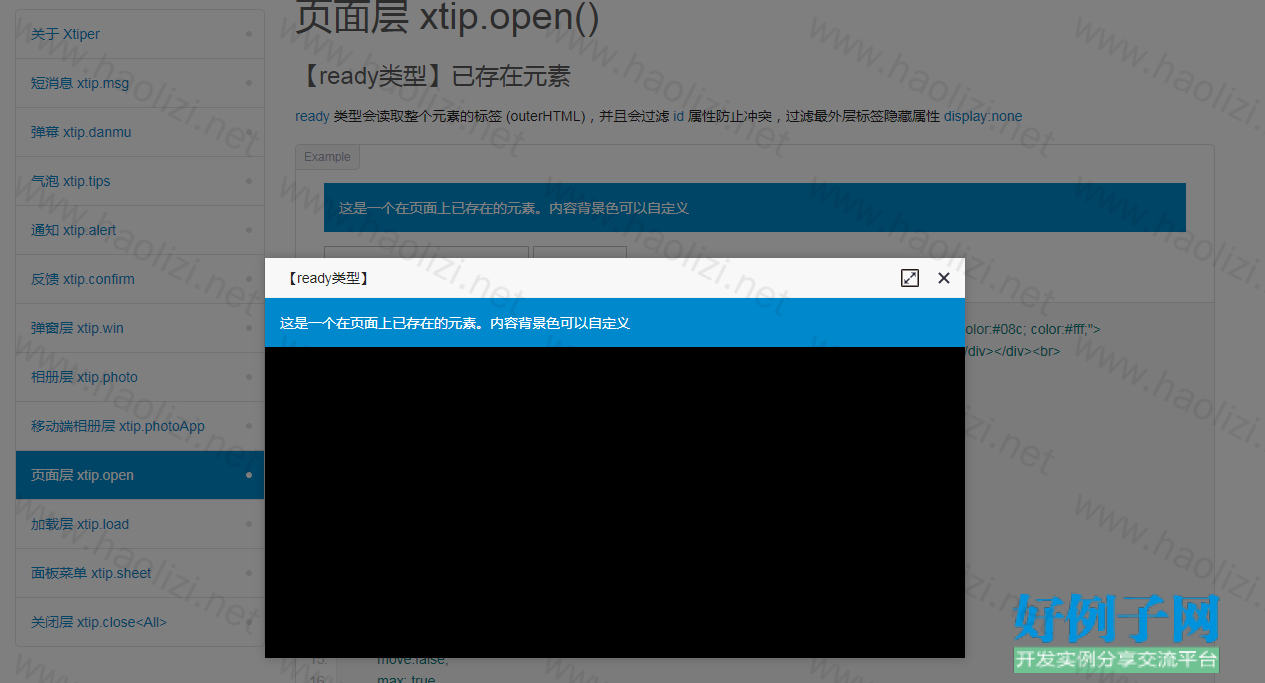
<div class="page_tit">页面层 xtip.open()</div>
<div class="table_row">
<div class="page_tit2">【ready类型】已存在元素</div>
<div class="page_tit3"><span>ready</span> 类型会读取整个元素的标签 (outerHTML),并且会过滤 <span>id</span> 属性防止冲突,过滤最外层标签隐藏属性 <span>display:none</span></div>
<div class="example">
<div id="tip_content1" class="tip_content1"><div id="myclass" class="myclass" style="background-color:#08c; color:#fff;"><span style="display:none;">隐藏</span>这是一个在页面上已存在的元素。内容背景色可以自定义</div></div><br>
<button class="xbutton" onclick="xtip_open1()">已存在的元素 (outerHTML)</button>
<button class="xbutton" onclick="xtip_open1_2()">APP模式</button>
<script type="text/javascript">
function xtip_open1()
{
xtip.open({
type: 'ready',
content: '.tip_content1',
title: '【ready类型】',
width: '700px',
height: '400px',
lock: true,
move:false,
max: true,
bgcolor: '#000',
});
}
function xtip_open1_2()
{
xtip.open({
type: 'ready',
content: '.tip_content1',
title: '【ready类型】',
bgcolor: '#000',
height: '400px',
app: true,
});
}
</script>
</div>
<div class="pre">
<ol>
<li><span><div id="tip_content1" class="tip_content1"><div id="myclass" class="myclass" style="background-color:#08c; color:#fff;"><span style="display:none;">隐藏</span>这是一个在页面上已存在的元素。内容背景色可以自定义</div></div><br></span></li>
<li><span><button class="xbutton" onclick="xtip_open1()">已存在的元素 (outerHTML)</button></span></li>
<li><span><button class="xbutton" onclick="xtip_open1_2()">APP模式</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtip_open1()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'ready',</span></li>
<li class="level3"><span>content: '.tip_content1',</span></li>
<li class="level3"><span>title: '【ready类型】',</span></li>
<li class="level3"><span>width: '700px',</span></li>
<li class="level3"><span>height: '400px',</span></li>
<li class="level3"><span>lock: true,</span></li>
<li class="level3"><span>move:false,</span></li>
<li class="level3"><span>max: true,</span></li>
<li class="level3"><span>bgcolor: '#000',</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_open1_2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'ready',</span></li>
<li class="level3"><span>content: '.tip_content1',</span></li>
<li class="level3"><span>title: '【ready类型】',</span></li>
<li class="level3"><span>bgcolor: '#000',</span></li>
<li class="level3"><span>height: '400px',</span></li>
<li class="level3"><span>app: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div>
</div>
<div class="table_row">
<div class="page_tit2">【noready类型】注释元素</div>
<div class="page_tit3">有些时候你想让一些元素不要在页面打开的时候就显示,而是以代码注释的方式先隐藏起来 (就像这样:<span><!-- <div>内容</div> --></span>),在需要的时候才进行显示,这种时候就可以用 <span>noready</span> 类型。好处是不需要用 js 拼接一大段 html 代码,调试时只需要把前面的 <span><--</span> 暂时删去即可。<strong>注意别让其他开发人员误认为是无用注释代码删去!</strong></div>
<div class="example">
<div id="tip_content2">
<!-- <div class="loginbox">
<strong>实例:一个简单的登录框</strong><br><br>
<div><input type="text" class="xinput xful" placeholder="登录名" /></div>
<div><input type="password" class="xinput xful" placeholder="密码" /></div>
<div><button class="xbutton xful xblue">登录</button></div>
</div>
</div> -->
</div>
<button class="xbutton" onclick="xtip_open2()">注释元素 (innerHTML)</button>
<button class="xbutton" onclick="xtip_open2_2()">APP模式</button>
<script type="text/javascript">
function xtip_open2()
{
xtip.open({
type: 'noready',
content: '#tip_content2',
title: '【noready类型】',
width: '320px',
height: '360px',
min: true,
shade: false,
});
}
function xtip_open2_2()
{
xtip.open({
type: 'noready',
content: '#tip_content2',
app: true,
});
}
</script>
</div>
<div class="pre">
<ol>
<li><span><div id="tip_content2"></span></li>
<li class="level2"><span><!-- <div class="loginbox"></span></li>
<li class="level4"><span><strong>实例:一个简单的登录框</strong><br><br></span></li>
<li class="level4"><span><div><input type="text" class="xinput xful" placeholder="登录名" /></div></span></li>
<li class="level4"><span><div><input type="password" class="xinput xful" placeholder="密码" /></div></span></li>
<li class="level4"><span><div><button class="xbutton xful xblue">登录</button></div></span></li>
<li class="level3"><span></div></span></li>
<li class="level2"><span></div> --></span></li>
<li><span></div></span></li>
<li><span><button class="xbutton" onclick="xtip_open2()">注释元素 (innerHTML)</button></span></li>
<li><span><button class="xbutton" onclick="xtip_open2_2()">APP模式</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtip_open2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'noready',</span></li>
<li class="level3"><span>content: '#tip_content2',</span></li>
<li class="level3"><span>title: '【noready类型】',</span></li>
<li class="level3"><span>width: '320px',</span></li>
<li class="level3"><span>height: '360px',</span></li>
<li class="level3"><span>min: true,</span></li>
<li class="level3"><span>shade: false,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_open2_2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'noready',</span></li>
<li class="level3"><span>content: '#tip_content2',</span></li>
<li class="level3"><span>app: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div>
</div>
<div class="table_row">
<div class="page_tit2">【url类型】包含链接</div>
<div class="example">
<p><input class="xinput" id="openval" type="text" placeholder="测试用" /></p><br>
<button class="xbutton" onclick="xtip_open3()">包含链接 (iframe)</button>
<button class="xbutton" onclick="xtip_open3_2()">APP模式</button>
<script type="text/javascript">
function xtip_open3()
{
xtip.open({
type: 'url',
content: 'open.html',
title: '【url类型】',
lock: true,
width: '1100px',
height: '80%',
min: true,
max: true,
closeBtn: false,
});
}
function xtip_open3_2()
{
xtip.open({
type: 'url',
content: 'open.html',
title: '【url类型】',
height: '80%',
app: true,
});
}
</script>
</div>
<div class="pre">
<ol>
<li><span><p><input class="xinput" id="openval" type="text" placeholder="测试用" /></p><br></span></li>
<li><span><button class="xbutton" onclick="xtip_open3()">包含链接 (iframe)</button></span></li>
<li><span><button class="xbutton" onclick="xtip_open3_2()">APP模式</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtip_open3()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'url',</span></li>
<li class="level3"><span>content: 'open.html',</span></li>
<li class="level3"><span>title: '【url类型】',</span></li>
<li class="level3"><span>lock: true,</span></li>
<li class="level3"><span>width: '1100px',</span></li>
<li class="level3"><span>height: '80%',</span></li>
<li class="level3"><span>min: true,</span></li>
<li class="level3"><span>max: true,</span></li>
<li class="level3"><span>closeBtn: false,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_open3_2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'url',</span></li>
<li class="level3"><span>content: 'open.html',</span></li>
<li class="level3"><span>title: '【url类型】',</span></li>
<li class="level3"><span>height: '80%',</span></li>
<li class="level3"><span>app: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div>
</div>
<div class="table_row">
<div class="page_tit2">【html类型】html代码</div>
<div class="page_tit3">直接填写html代码。长代码不推荐使用 <span>html</span> 类型,用 js 拼接 html 会导致代码可读性极差,遇到多引号、双引号时还需要转义,调试和后期修改不方便,推荐使用 <span>noready</span> 类型。</div>
<div class="example">
<button class="xbutton" onclick="xtip_open4()">html代码</button>
<button class="xbutton" onclick="xtip_open4_2()">APP模式</button>
<script type="text/javascript">
function xtip_open4()
{
xtip.open({
type: 'html',
width: '720px',
height: '550px',
content: '<div id="htmlcode" class="myclass">直接填写html代码。<br><br><button class="xbutton" onclick="xtip.msg(\'你好鸭\')">这个按钮的引号需要转义</button><br><br>长代码不推荐使用 html 类型,用 js 拼接 html 会导致代码可读性极差,遇到多引号、双引号时还需要转义,调试和后期修改不方便。<br><br>本例的代码长这个样子:<br><br><div class="keduxing"></div><br><br>是不是可读性极差,有点让人想抓狂?<br><br>所以,长代码推荐用 <span class="litit">noready</span> 类型!</div>',
title: false,
lock: true,
});
}
function xtip_open4_2()
{
xtip.open({
type: 'html',
height: '60%',
content: '<div id="htmlcode" class="myclass">APP模式</div>',
app: true,
});
}
</script>
</div>
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip_open4()">html代码</button></span></li>
<li><span><button class="xbutton" onclick="xtip_open4_2()">APP模式</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtip_open4()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'html',</span></li>
<li class="level3"><span>width: '720px',</span></li>
<li class="level3"><span>height: '550px',</span></li>
<li class="level3"><span>content: '<div id="htmlcode" class="myclass">直接填写html代码。<br><br><button class="xbutton" onclick="xtip.msg(\'你好鸭\')">这个按钮的引号需要转义</button><br><br>长代码不推荐使用 html 类型,用 js 拼接 html 会导致代码可读性极差,遇到多引号、双引号时还需要转义,调试和后期修改不方便。<br><br>本例的代码长这个样子:<br><br><div class="keduxing"></div><br><br>是不是可读性极差,有点让人想抓狂?<br><br>所以,长代码推荐用 <span class="litit">noready</span> 类型!</div>',</span></li>
<li class="level3"><span>title: false,</span></li>
<li class="level3"><span>lock: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_open4_2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'html',</span></li>
<li class="level3"><span>height: '60%',</span></li>
<li class="level3"><span>content: '<div id="htmlcode" class="myclass">APP模式</div>',</span></li>
<li class="level3"><span>app: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div>
</div>
<div class="table_row">
<div class="page_tit2">【photo类型】相册</div>
<div class="page_tit3">给图片标签 <span><img></span> 添加 <span>data-xphoto</span> 属性,名称相同的为同一组相册;添加 <span>data-xhref</span> 属性可以点击图片打开链接;添加 <span>title</span> 属性可显示图片名称;添加 <span>data-xsrc</span> 属性可以设置大图路径,如果没有则读取 <span>src</span> 值。默认高度是自适应,也可以自己设置固定高度。</div>
<div class="example">
<div>
<img height="120" src="https://cdn.jsdelivr.net/npm/@bootcss/www.bootcss.com@0.0.3/dist/img/jqueryapi.png" title="jquery" data-xphoto="img1" data-xhref="https://www.jquery123.com" />
<img height="120" src="https://cdn.jsdelivr.net/npm/@bootcss/www.bootcss.com@0.0.3/dist/img/vuejs.png" title="vue.js" data-xphoto="img1" data-xhref="https://vuejs.bootcss.com" />
<img height="120" src="css/img.png" data-xphoto="img1" data-xsrc="css/img.png" title="星星" />
</div><br>
<button class="xbutton hide_1200" onclick="xtip_open5()">【photo类型】相册</button>
<button class="xbutton hide_1200" onclick="xtip_open5_2()">APP模式</button>
<button class="xbutton" onclick="xtip.photoApp('img1')">APP模式还可以直接 xtip.photoApp()</button>
<script type="text/javascript">
function xtip_open5()
{
xtip.open({
type: 'photo',
width: '60%',
content: 'img1',
title: '相册',
over: false,
lock: true,
min: true,
max: true,
});
}
function xtip_open5_2()
{
xtip.open({
type: 'photo',
content: 'img1',
app: true,
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><div></span></li>
<li class="level2"><span><img height="120" src="https://cdn.jsdelivr.net/npm/@bootcss/www.bootcss.com@0.0.3/dist/img/jqueryapi.png" title="jquery" data-xphoto="img1" data-xhref="https://www.jquery123.com" /></span></li>
<li class="level2"><span><img height="120" src="https://cdn.jsdelivr.net/npm/@bootcss/www.bootcss.com@0.0.3/dist/img/vuejs.png" title="vue.js" data-xphoto="img1" data-xhref="https://vuejs.bootcss.com" /></span></li>
<li class="level2"><span><img height="120" src="css/img.png" data-xphoto="img1" data-xsrc="css/img.png" title="星星" /></span></li>
<li><span></div><br></span></li>
<li><span><button class="xbutton" onclick="xtip_open5()">【photo类型】相册</button></span></li>
<li><span><button class="xbutton" onclick="xtip_open5_2()">APP模式</button></span></li>
<li><span><button class="xbutton" onclick="xtip.photoApp('img1')">APP模式还可以直接 xtip.photoApp()</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtip_open5()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'photo',</span></li>
<li class="level3"><span>width: '60%',</span></li>
<li class="level3"><span>content: 'img1',</span></li>
<li class="level3"><span>title: '相册',</span></li>
<li class="level3"><span>over: false,</span></li>
<li class="level3"><span>lock: true,</span></li>
<li class="level3"><span>min: true,</span></li>
<li class="level3"><span>max: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtip_open5_2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xtip.open({</span></li>
<li class="level3"><span>type: 'photo',</span></li>
<li class="level3"><span>content: 'img1',</span></li>
<li class="level3"><span>app: true,</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.open(<em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>config.type</td>
<td>内容类型</td>
<td>
<p>[类型:string] [必填] [选值]</p><br>
<table>
<tr><td width="100">可选值</td><td>解释</td></tr>
<tr><td><span>r</span> 或 <span>ready</span></td><td>已存在的元素</td></tr>
<tr><td><span>n</span> 或 <span>noready</span></td><td>注释元素 [说明:你甚至可以写成 <span>notready</span> ,防止手贱写错]</td></tr>
<tr><td><span>u</span> 或 <span>url</span> </td><td>包含链接</td></tr>
<tr><td><span>h</span> 或 <span>html</span> </td><td>html代码</td></tr>
<tr><td><span>p</span> 或 <span>photo</span> </td><td>相册</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.content</td>
<td>内容</td>
<td>
<p>[类型:string] [必填] [选值]</p><br>
<table>
<tr><td width="100">当选值为</td><td>填写的内容</td></tr>
<tr><td><span>ready</span> </td><td>填写元素 <span>id</span> 或 <span>class</span> (取第一个),例如:<span>#myid</span> 或 <span>.myclass</span></td></tr>
<tr><td><span>noready</span> </td><td>填写元素 <span>id</span> 或 <span>class</span> (取第一个),例如:<span>#myid</span> 或 <span>.myclass</span></td></tr>
<tr><td><span>url</span> </td><td>填写 url 链接,例如:<span>open.html</span> 或 <span>https://www.baidu.com/</span></td></tr>
<tr><td><span>html</span> </td><td>填写 html 代码,例如:<span><div id="htmlcode">html代码</div></span></td></tr>
<tr><td><span>photo</span> </td><td>填写相册组名称,例如:<span>group1</span></td></tr>
</table>
</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
<td>[类型:string] [可选] [默认:无]</td>
</tr>
<tr>
<td>config.width</td>
<td>宽度</td>
<td>[类型:string] [可选] [默认:600px]</td>
</tr>
<tr>
<td>config.height</td>
<td>高度</td>
<td>[类型:string] [可选] [默认:600px]</td>
</tr>
<tr>
<td>config.x</td>
<td>横向位置偏移</td>
<td>[类型:number] [可选] [默认:空] [说明:正数向右,负数向左。偏移基于中间位置,单位px]</td>
</tr>
<tr>
<td>config.y</td>
<td>纵向位置偏移</td>
<td>[类型:number] [可选] [默认:空] [说明:正数向下,负数向上。偏移基于中间位置,单位px]</td>
</tr>
<tr>
<td>config.bgcolor</td>
<td>内容背景色</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.shade</td>
<td>是否开启遮罩</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
<tr>
<td>config.shadeClose</td>
<td>是否开启点击遮罩关闭</td>
<td>[类型:boolean] [可选] [默认:true(开启)] [限制:开启遮罩时才会生效]</td>
</tr>
<tr>
<td>config.end</td>
<td>关闭后的回调函数</td>
<td>[类型:function] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.min</td>
<td>是否开启最小化按钮</td>
<td>[类型:boolean] [可选] [默认:false(不开启)]</td>
</tr>
<tr>
<td>config.max</td>
<td>是否开启最大化按钮</td>
<td>[类型:boolean] [可选] [默认:false(不开启)]</td>
</tr>
<tr>
<td>config.closeBtn</td>
<td>是否开启关闭按钮</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
<tr>
<td>config.move</td>
<td>是否开启拖拽窗口</td>
<td>[类型:boolean] [可选] [默认:true(开启)]</td>
</tr>
<tr>
<td>config.lock</td>
<td>是否锁定滚动条</td>
<td>[类型:boolean] [可选] [默认:false(不锁定)]</td>
</tr>
<tr>
<td>config.over</td>
<td>内容超出范围时是否显示</td>
<td>[类型:boolean] [可选] [默认:true(以滚动条形式显示)]</td>
</tr>
<tr>
<td>config.index</td>
<td>相册层参数,显示第几张图片</td>
<td>[类型:number] [可选] [默认:1]</td>
</tr>
<tr>
<td>config.app</td>
<td>是否开启APP模式</td>
<td>[类型:boolean] [可选] [默认:false (不开启)] <span class="hide_1200" style="cursor:pointer;" onclick="aboutApp()">关于APP模式的一些说明</span></td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="aboutapp">
<!-- <div style="padding:15px;">
<div class="page_tit3">
<p>开启APP模式后,部分参数会失效,由于参数过多,这里只展示有效参数,具体请看下表:</p><br>
<table class="xtable xfirst">
<tr>
<td width="120">参数</td>
<td>说明</td>
</tr>
<tr>
<td>config.type</td>
<td>内容类型</td>
</tr>
<tr>
<td>config.content</td>
<td>内容</td>
</tr>
<tr>
<td>config.title</td>
<td>弹层标题</td>
</tr>
<tr>
<td>config.height</td>
<td>高度</td>
</tr>
<tr>
<td>config.bgcolor</td>
<td>内容背景色</td>
</tr>
<tr>
<td>config.end</td>
<td>关闭后的回调函数</td>
</tr>
<tr>
<td>config.over</td>
<td>内容超出范围时是否显示</td>
</tr>
<tr>
<td>config.index</td>
<td>相册层参数,显示第几张图片</td>
</tr>
<tr>
<td>config.app</td>
<td>true</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
</tr>
</table>
</div>
</div> -->
</div>
<script>
function aboutApp()
{
xtip.open({
type: 'n',
content: '#aboutapp',
height: '80%',
title: '关于open层APP模式的一些说明',
x: 120.12,
})
}
</script>
<div id="load" class="maindiv">
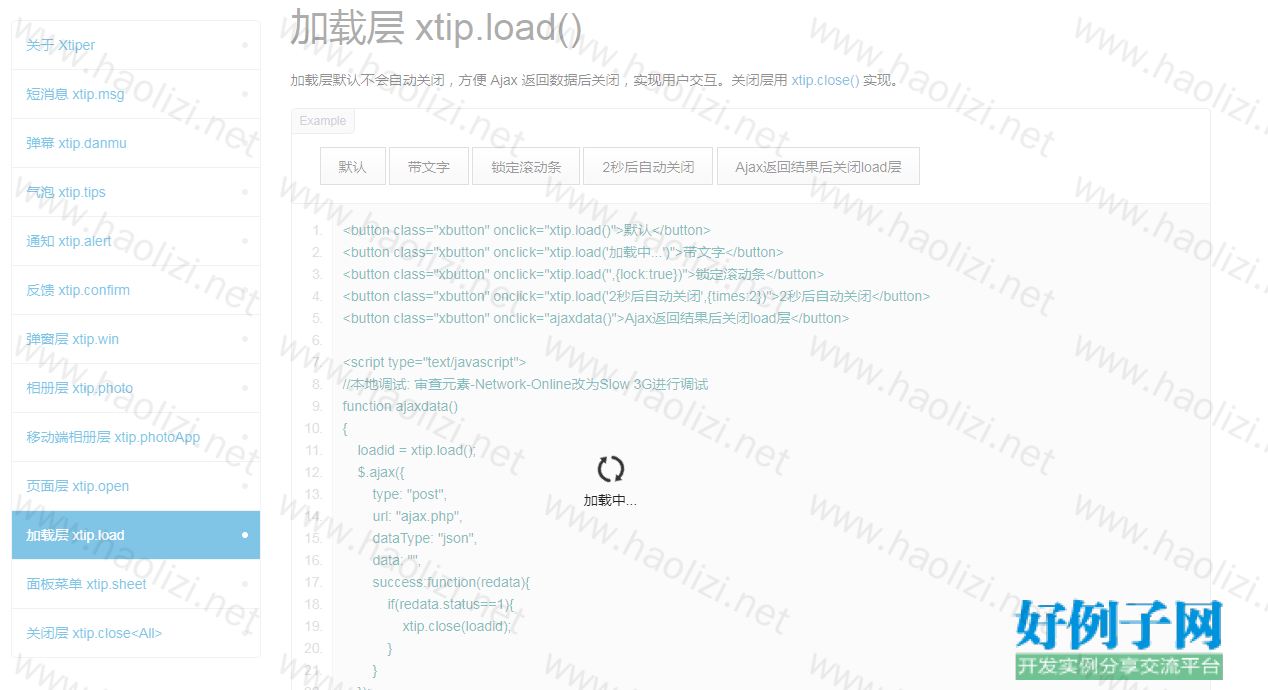
<div class="page_tit">加载层 xtip.load()</div>
<div class="page_tit3">加载层默认不会自动关闭,方便 Ajax 返回数据后关闭,实现用户交互。关闭层用 <span class="litit">xtip.close()</span> 实现。</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtip.load()">默认</button>
<button class="xbutton" onclick="xtip.load('加载中...')">带文字</button>
<button class="xbutton" onclick="xtip.load('',{lock:true})">锁定滚动条</button>
<button class="xbutton" onclick="xtip.load('2秒后自动关闭',{times:2})">2秒后自动关闭</button>
<button class="xbutton" onclick="ajaxdata()">Ajax返回结果后关闭load层</button>
<script type="text/javascript">
//本地调试: 审查元素-Network-Online改为Slow 3G进行调试
function ajaxdata()
{
loadid = xtip.load();
$.ajax({
type: "post",
url: "ajax.php",
dataType: "json",
data: "",
success:function(redata){
if(redata.status==1){
xtip.close(loadid);
}
}
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtip.load()">默认</button></span></li>
<li><span><button class="xbutton" onclick="xtip.load('加载中...')">带文字</button></span></li>
<li><span><button class="xbutton" onclick="xtip.load('',{lock:true})">锁定滚动条</button></span></li>
<li><span><button class="xbutton" onclick="xtip.load('2秒后自动关闭',{times:2})">2秒后自动关闭</button></span></li>
<li><span><button class="xbutton" onclick="ajaxdata()">Ajax返回结果后关闭load层</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>//本地调试: 审查元素-Network-Online改为Slow 3G进行调试</span></li>
<li><span>function ajaxdata()</span></li>
<li><span>{</span></li>
<li class="level2"><span>loadid = xtip.load();</span></li>
<li class="level2"><span>$.ajax({</span></li>
<li class="level3"><span>type: "post",</span></li>
<li class="level3"><span>url: "ajax.php",</span></li>
<li class="level3"><span>dataType: "json",</span></li>
<li class="level3"><span>data: "",</span></li>
<li class="level3"><span>success:function(redata){</span></li>
<li class="level4"><span>if(redata.status==1){</span></li>
<li class="level5"><span>xtip.close(loadid);</span></li>
<li class="level4"><span>}</span></li>
<li class="level3"><span>}</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="5">表达式:xtip.load(<em>tip</em>, <em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>tip</td>
<td>消息内容</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.times</td>
<td>几秒后自动关闭</td>
<td>[类型:number] [可选] [默认:0(不自动关闭)]</td>
</tr>
<tr>
<td>config.lock</td>
<td>是否锁定滚动条</td>
<td>[类型:boolean] [可选] [默认:false(不锁定)]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="sheet" class="maindiv">
<div class="page_tit">面板菜单 xtip.sheet()</div>
<div class="page_tit3">面板菜单主要应用于移动端,会锁定滚动条。面板菜单选项无回调函数时,点击选项不会有反应。</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xtiper_sheet1()">默认</button>
<button class="xbutton" onclick="xtiper_sheet2()">带标题、靠左</button>
<button class="xbutton" onclick="xtiper_sheet3()">强制选择</button>
<script type="text/javascript">
function xtiper_sheet1()
{
sheet = xtip.sheet({
btn: ['选择1 回调函数','选择2 链接跳转(当前页面)','选择3 链接跳转(新页面)','选择4 空/空字符/未定义'],
btn1: function(){
xtip.msg('你选择了1')
},
btn2: 'open.html',
btn3: ['open.html','blank'],
});
}
function xtiper_sheet2()
{
sheet = xtip.sheet({
title: '确定要删除吗?',
align: 'left',
btn: ['确定'],
btn1: function(){
xtip.msg('已经删除了!')
},
end: function(){
xtip.msg('关闭了',{times:1});
},
btnClose: 'Close',
});
}
function xtiper_sheet3()
{
sheet = xtip.sheet({
force: '请选择一个',
btn: ['蕾姆','拉姆'],
btn1: function(){
xtip.msg('蕾姆赛高!');
},
btn2: function(){
xtip.msg('拉姆赛高!');
},
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xtiper_sheet1()">默认</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_sheet2()">带标题、靠左</button></span></li>
<li><span><button class="xbutton" onclick="xtiper_sheet3()">强制选择</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>function xtiper_sheet1()</span></li>
<li><span>{</span></li>
<li class="level2"><span>sheet = xtip.sheet({</span></li>
<li class="level3"><span>btn: ['选择1 回调函数','选择2 链接跳转(当前页面)','选择3 链接跳转(新页面)','选择4 空/空字符/未定义'],</span></li>
<li class="level3"><span>btn1: function(){</span></li>
<li class="level4"><span>xtip.msg('你选择了1')</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn2: 'open.html',</span></li>
<li class="level3"><span>btn3: ['open.html','blank'],</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtiper_sheet2()</span></li>
<li><span>{</span></li>
<li class="level2"><span>sheet = xtip.sheet({</span></li>
<li class="level3"><span>title: '确定要删除吗?',</span></li>
<li class="level3"><span>align: 'left',</span></li>
<li class="level3"><span>btn: ['确定'],</span></li>
<li class="level3"><span>btn1: function(){</span></li>
<li class="level4"><span>xtip.msg('已经删除了!')</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>end: function(){</span></li>
<li class="level4"><span>xtip.msg('关闭了',{times:1});</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btnClose: 'Close',</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></span></li>
<li><span>function xtiper_sheet3()</span></li>
<li><span>{</span></li>
<li class="level2"><span>sheet = xtip.sheet({</span></li>
<li class="level3"><span>force: '请选择一个',</span></li>
<li class="level3"><span>btn: ['蕾姆','拉姆'],</span></li>
<li class="level3"><span>btn1: function(){</span></li>
<li class="level4"><span>xtip.msg('蕾姆赛高!');</span></li>
<li class="level3"><span>},</span></li>
<li class="level3"><span>btn2: function(){</span></li>
<li class="level4"><span>xtip.msg('拉姆赛高!');</span></li>
<li class="level3"><span>},</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.sheet(<em>config</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>config.btn</td>
<td>选项组</td>
<td>[类型:array] [必填] [限制:最多只能有8个选项]</td>
</tr>
<tr>
<td>config.btn[1-8]</td>
<td>选项组[1-8]的回调</td>
<td>
<p>[类型:function / string / array] [必填] [选值]</p><br>
<table>
<tr><td width="160">选值</td><td>解释</td></tr>
<tr><td><span>function(){alert('函数');}</span> </td><td>回调函数</td></tr>
<tr><td><span>open.html</span> </td><td>跳转链接</td></tr>
<tr><td><span>['open.html','blank']</span> </td><td>跳转链接在新窗口</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.title</td>
<td>标题</td>
<td>[类型:string] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.align</td>
<td>文字对齐</td>
<td>
<p>[类型:string] [可选] [选值] [默认:center]</p><br>
<table>
<tr><td width="160">选值</td><td>解释</td></tr>
<tr><td><span>c</span> 或<span>center</span> </td><td>居中 [默认]</td></tr>
<tr><td><span>l</span> 或 <span>left</span> </td><td>居左</td></tr>
<tr><td><span>r</span> 或 <span>right</span> </td><td>居右</td></tr>
</table>
</td>
</tr>
<tr>
<td>config.force</td>
<td>强制选择 (模式下的提示内容)</td>
<td>[类型:string] [可选] [默认:空]<br>[说明:当 force 存在时开启强制选择模式,内容为强制选择的提示内容]</td>
</tr>
<tr>
<td>config.btnClose</td>
<td>关闭按钮文字</td>
<td>[类型:string] [可选] [默认:取消]<br>[说明:为适应中文以外的语言版本而存在]</td>
</tr>
<tr>
<td>config.end</td>
<td>关闭后的回调函数</td>
<td>[类型:function] [可选] [默认:空]</td>
</tr>
<tr>
<td>config.zindex</td>
<td>层叠顺序</td>
<td>[类型:number] [可选] [默认:99999]</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div id="close" class="maindiv">
<div class="page_tit">关闭层 xtip.close() / 关闭所有层xtip.closeAll()</div>
<div class="page_tit3"><span>xtip.close()</span> 需要填写参数,<span>xtip.closeAll()</span> 不需要</div>
<div class="table_row">
<div class="example">
<button class="xbutton" onclick="xip_close1()">开启一个层</button>
<button class="xbutton" onclick="xtip.close(xipid)">关闭指定层</button>
<button class="xbutton" onclick="xtip.closeAll()">关闭所有层</button>
<script type="text/javascript">
var xipid;
function xip_close1()
{
xipid = xtip.win({
title: '测试',
shade: false
});
}
</script>
</div><!--example-->
<div class="pre">
<ol>
<li><span><button class="xbutton" onclick="xip_close1()">开启一个层</button></span></li>
<li><span><button class="xbutton" onclick="xtip.close(xipid)">关闭指定层</button></span></li>
<li><span><button class="xbutton" onclick="xtip.closeAll()">关闭所有层</button></span></li>
<li><span></span></li>
<li><span><script type="text/javascript"></span></li>
<li><span>var xipid;</span></li>
<li><span>function xip_close1()</span></li>
<li><span>{</span></li>
<li class="level2"><span>xipid = xtip.win({</span></li>
<li class="level3"><span>title: '测试',</span></li>
<li class="level3"><span>shade: false</span></li>
<li class="level2"><span>});</span></li>
<li><span>}</span></li>
<li><span></script></span></li>
</ol>
<div class="precode"></div>
<div class="preicon">
<span class="precopy precopy1" title="格式化复制"></span>
<span class="precopy precopy2" title="复制"></span>
<span class="pretype" title="暗色调"></span>
</div><!--precopy-->
</div><!--pre-->
<div class="paramax">
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.close(<em>id</em>)</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>id</td>
<td>弹层 id 值</td>
<td>[类型:string] [必填]</td>
</tr>
</table>
</div>
</div>
<div class="para xtablein xfirst xtableall">
<div class="parain">
<table>
<tr>
<td colspan="3">表达式:xtip.closeAll()</td>
</tr>
<tr>
<td width="120">参数</td>
<td width="200">说明</td>
<td>属性</td>
</tr>
<tr>
<td>无</td>
<td>-</td>
<td>-</td>
</tr>
</table>
</div>
</div>
<div class="para_app">查看参数</div>
</div>
</div>
</div><!--maindiv-->
<div class="table_row">
<div class="page_tit3" style="text-align:right;">本项目为<span>原生javascript</span>,参考了Layer</div>
</div><!--table_row-->
</div><!--pright-->
</div><!--page_pr-->
</div><!--page-->
<!--以下为非必要代码-->
<script src="https://cdn.bootcss.com/jquery/1.10.1/jquery.min.js"></script>
<link href="css/layout.css" type="text/css" rel="stylesheet" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<link href="css/xui.css" type="text/css" rel="stylesheet" />
<script>
function diff()
{
xtip.open({
type: 'noready',
content: '#alco',
title: '通知和反馈的区别',
ifhas: false,
width: '1000px',
height: '550px',
lock: true
});
}
$(window).scroll(function()
{
saction();
});
function saction()
{
liarr = new Array("explain","msg","danmu","tips","alert","confirm","win","photo","photoapp","open","load","sheet","close");
d = new Array();
t = $(window).scrollTop();
for(i=0;i<liarr.length;i )
{
d[i] = $("#" liarr[i]).offset().top-100; //提前50像素生效
if(t>d[i]){
$(".li_" liarr[i]).addClass("on").siblings().removeClass("on");
text = $(".li_" liarr[i]).find("a").text();
if(text == "相册层 xtip.photo"){
text = "移动端相册层 xtip.photoApp";
}
$(".top_cen").text(text);
}
}
}
window.onload=function(){
bwidth = window.innerWidth;
if(bwidth>1200){
bheight = window.innerHeight-20;
pheight = $(".pleft").height();
if(bheight<pheight){
$(".pleft").css({"height":(bheight-20) 'px'});
}
}
setTimeout(function(){
$(".pleft").css({"transition-duration":"0.2s"});
},1);
}
function space(num)
{
s = ' ';
str = '';
for(var i=0;i<num;i ){
str = s '';
}
return str;
}
//复制代码
$(document).on("click",".precopy",function(){
pa = $(this).parents(".pre");
olheight = $(pa).find("ol").height();
if($(pa).find(".precode").is(":hidden"))
{
ol = $(pa).find("ol li");
$(pa).find(".precode").css({"height":olheight "px"});
html = '<textarea class="xtext xful">';
for(i=0;i<ol.length;i )
{
if($(this).hasClass("precopy2"))
{
if($(ol[i]).hasClass("level2")){
html = space(2);
}else if($(ol[i]).hasClass("level3")){
html = space(4);
}else if($(ol[i]).hasClass("level4")){
html = space(6);
}else if($(ol[i]).hasClass("level5")){
html = space(8);
}else if($(ol[i]).hasClass("level6")){
html = space(10);
}else if($(ol[i]).hasClass("level7")){
html = space(12);
}else if($(ol[i]).hasClass("level8")){
html = space(14);
}else if($(ol[i]).hasClass("level9")){
html = space(16);
}else if($(ol[i]).hasClass("level9")){
html = space(18);
}
}
if($(ol[i]).find("span").html())
{
text = $(ol[i]).find("span").html();
text = text.replace(/\<\/{0,1}span\>/g,""); //去除span标签
text = text.replace(" "," "); //空格
html = text;
}
if(i!=ol.length-1 && $(this).hasClass("precopy2")){
html = "\n";
}
}
html = '</textarea>';
$(pa).find(".precode").html(html);
$(pa).find("ol").hide();
$(pa).find(".precode").show();
$(pa).find(".precode textarea").select();
}
else
{
$(pa).find("ol").show();
$(pa).find(".precode").hide();
$(pa).find(".precode").html("");
$(pa).find(".precode").css({"height":""});
}
})
$(document).on("blur",".precode textarea",function(){
$(this).parents(".pre").find("ol").show();
$(this).parent(".precode").hide();
$(this).parent(".precode").html("");
})
//代码暗色调
$(document).on("click",".pretype",function(){
$(this).parents(".pre").toggleClass("on");
})
//app
$(document).on("click",".top_btn.ll",function(){
$(".pleft").addClass("on");
$(".pleft_zw").addClass("on");
})
$(document).on("click",".top_btn.lr",function(){
$("body, html").animate({scrollTop:0},0);
$(".top_cen").text("关于 Xtiper");
})
$(document).on("click",".pleft_zw, .pleft li a",function(){
$(".pleft").removeClass("on");
$(".pleft_zw").removeClass("on");
})
$(document).on("touchstart",".pleft_zw",function(e){
y1 = e.originalEvent.changedTouches[0].pageY;
$(document).on("touchend",".pleft_zw",function(e){
y2 = e.originalEvent.changedTouches[0].pageY;
if(Math.abs(y2-y1)<2){
$(".pleft").removeClass("on");
$(".pleft_zw").removeClass("on");
}
})
})
$(document).on("click",".para_app",function(){
$(this).parent().find(".para").toggle();
text = $(this).text();
if(text=='查看参数'){
text = '收起参数';
}else{
text = '查看参数';
}
$(this).text(text);
})
</script>
</body>
</html>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论