实例介绍
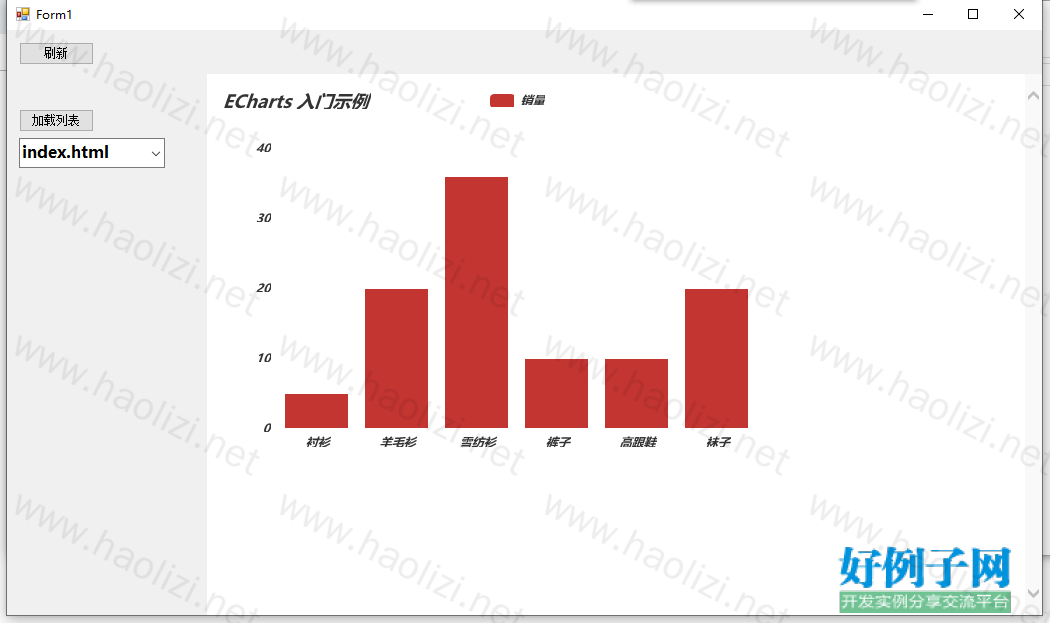
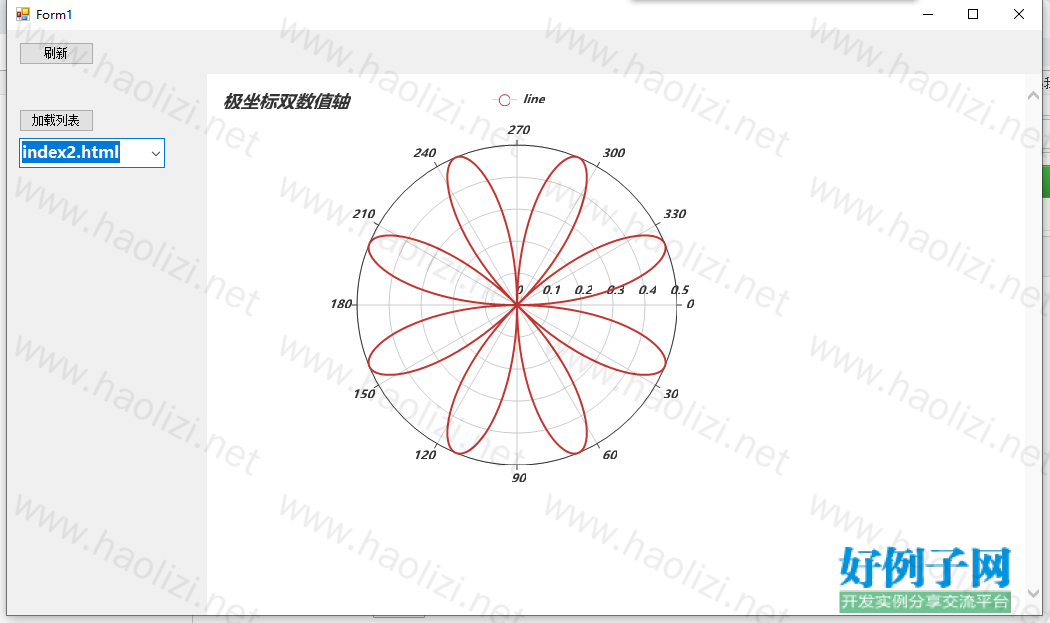
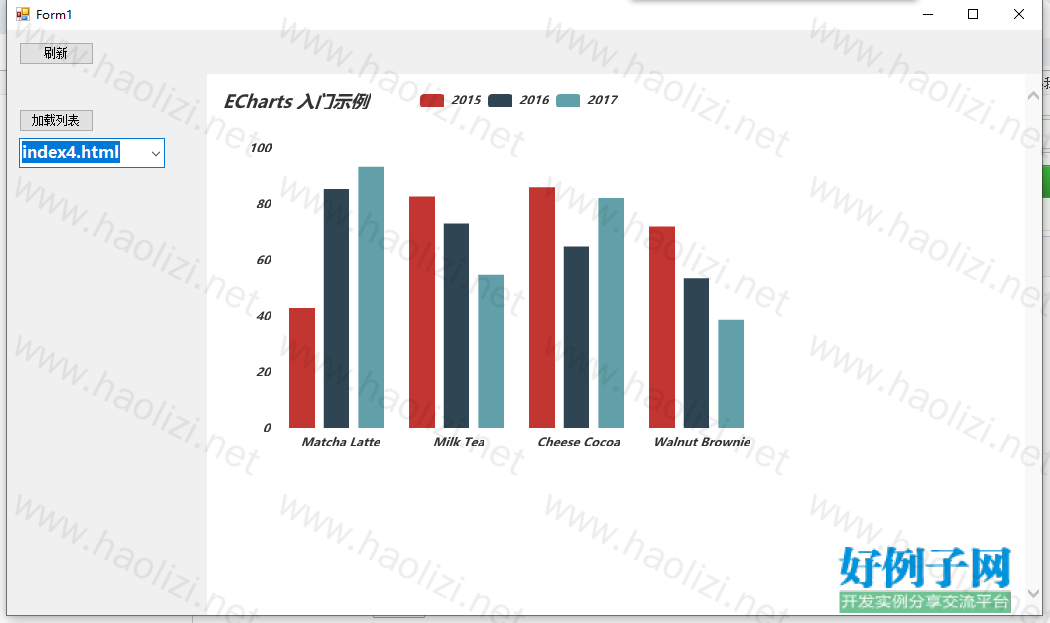
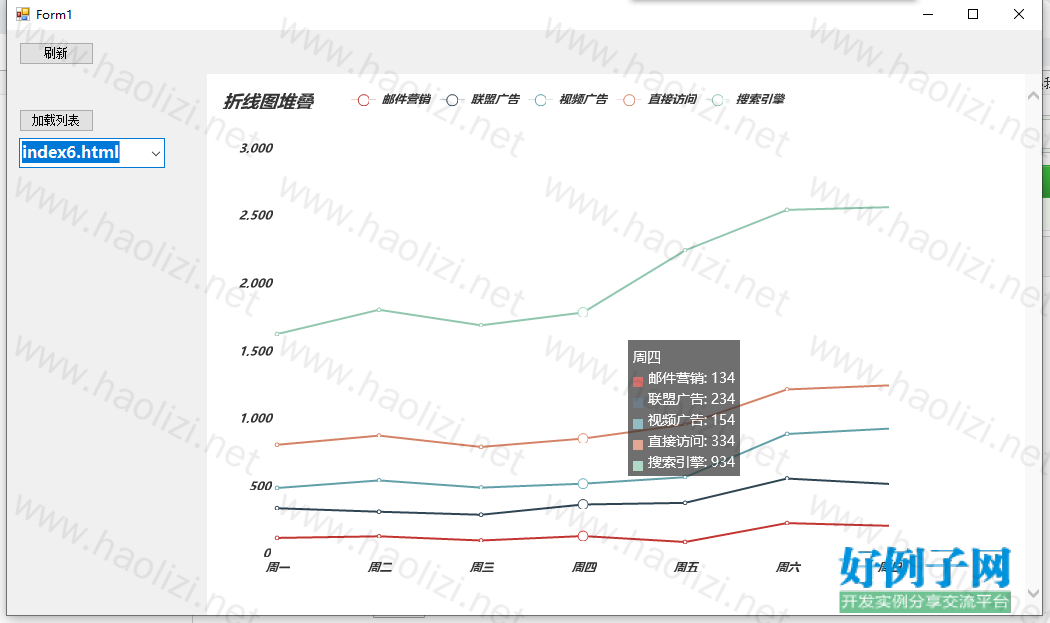
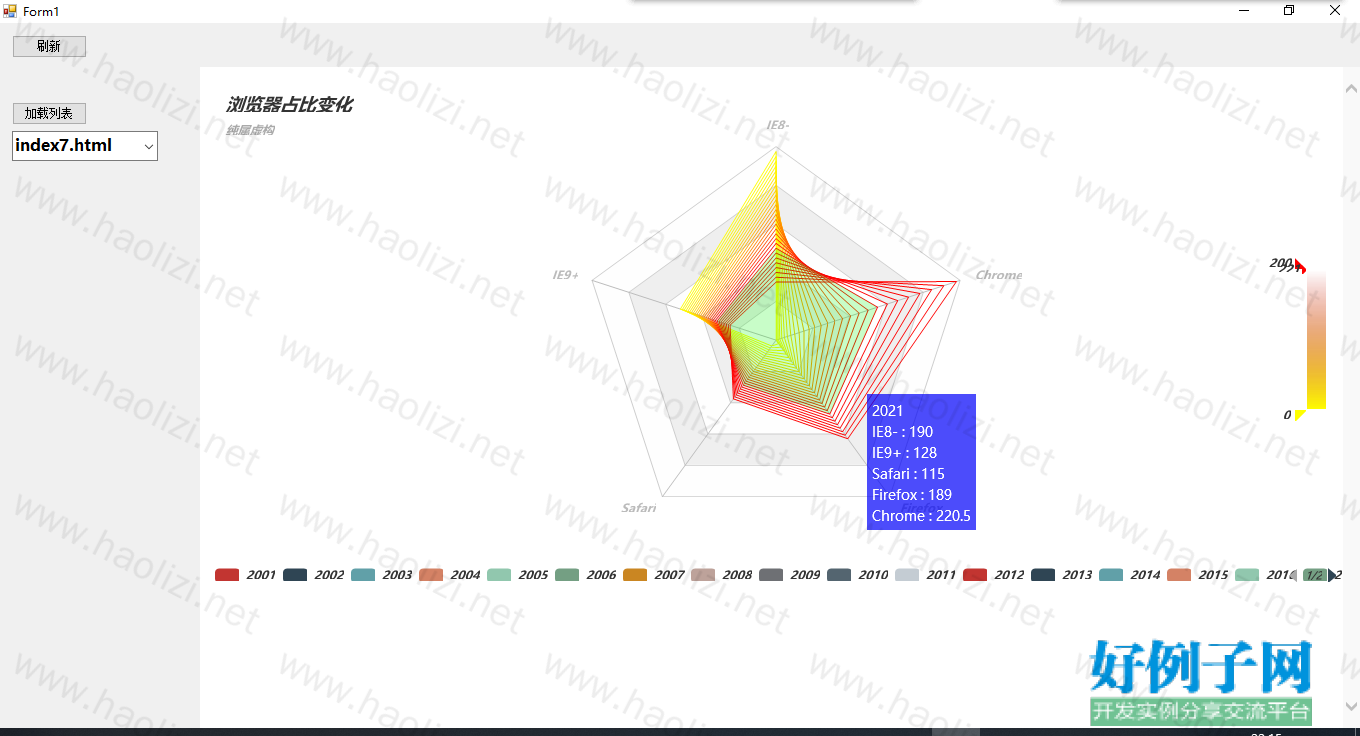
【实例截图】







【核心代码】
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WinformInsertEChartsDemo
{
//设置Com对外可访问
[System.Runtime.InteropServices.ComVisible(true)]
public partial class Form1 : Form
{
/// <summary>
/// 根目录
/// </summary>
string str = System.Environment.CurrentDirectory;
public Form1()
{
InitializeComponent();
//初始化浏览器
this.initWebBrowser();
//加载 文件
this.getAllHtmlFile();
}
/// <summary>
/// 初始化浏览器
/// </summary>
private void initWebBrowser()
{
//防止 WebBrowser 控件打开拖放到其上的文件。
webBrowser1.AllowWebBrowserDrop = false;
//防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
webBrowser1.IsWebBrowserContextMenuEnabled = false;
//以防止 WebBrowser 控件响应快捷键。
webBrowser1.WebBrowserShortcutsEnabled = false;
//以防止 WebBrowser 控件显示脚本代码问题的错误信息。
webBrowser1.ScriptErrorsSuppressed = true;
//(这个属性比较重要,可以通过这个属性,把WINFROM中的变量,传递到JS中,供内嵌的网页使用;但设置到的类型必须是COM可见的,所以要设置 [System.Runtime.InteropServices.ComVisibleAttribute(true)],因为我的值设置为this,所以这个特性要加载窗体类上)
webBrowser1.ObjectForScripting = this;
}
/// <summary>
/// 窗体加载
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_Load(object sender, EventArgs e)
{
//浏览器url 取到index.html页面
//this.webBrowser1.Url = new Uri(str "\\index.html");
//if (comboBox1.Items.Count > 0)
//{
// comboBox1.SelectedIndex = 0;
// this.webBrowser1.Url = new Uri(str "\\" comboBox1.Text.Trim());
//}
}
/// <summary>
/// 获取html文件
/// </summary>
private void getAllHtmlFile()
{
//获取指定文件夹的所有文件
string[] paths = Directory.GetFiles(str);
foreach (var item in paths)
{
//获取文件后缀名
string extension = Path.GetExtension(item).ToLower();
if (extension == ".html")
{
comboBox1.Items.Add(Path.GetFileName(item));
}
}
if (comboBox1.Items.Count > 0)
{
comboBox1.SelectedIndex = 0;
this.webBrowser1.Url = new Uri(str "\\" comboBox1.Text.Trim());
}
}
/// <summary>
/// 刷新
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button2_Click(object sender, EventArgs e)
{
this.webBrowser1.Refresh();
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.webBrowser1.Url = new Uri(str "\\" comboBox1.Text.Trim());
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
this.webBrowser1.Dispose();
}
private void button1_Click(object sender, EventArgs e)
{
comboBox1.Items.Clear();
this.getAllHtmlFile();
}
}
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论