实例介绍
【实例简介】
项目中包含
jquery-1.9.1.js
jquery.waterfall.js
jquery.masonry.min.js
jquery.infinitescroll.min.js
几个js文件以及index.html page.html 文件,其中index.html中的这段代码是必不可少的,否则可能无法动态加载下一页图片
<div id="navigation"><a href="page.htm?page=1"></a></div>
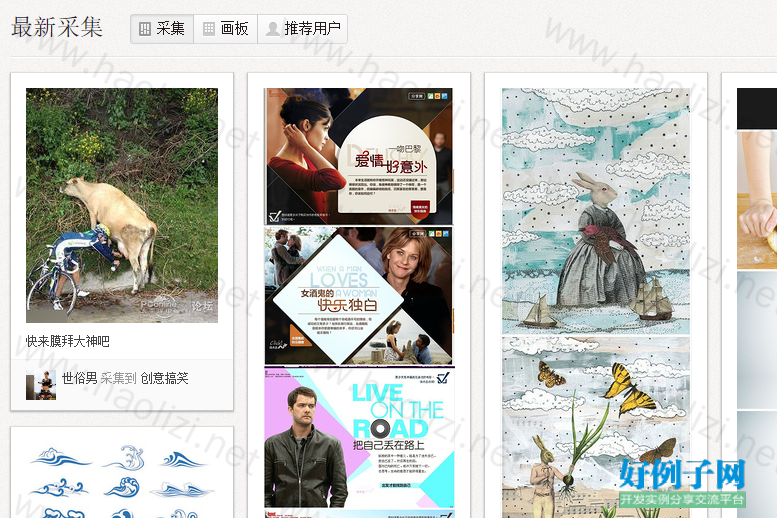
【实例截图】

【核心代码】
当然滚动加载也可以等所有图片都加载完毕之后 再显示,也就是这样写:
$container.infinitescroll({
navSelector : '#page-nav', //分页导航的选择器
nextSelector : '#page-nav a', //下页连接的选择器
itemSelector : '.box', //你要检索的所有项目的选择器
loading: {
finishedMsg: 'No more pages to load.',//结束显示信息
img: 'http://i.imgur.com/6RMhx.gif'//loading图片
}
},
//作为回调函数触发masonry
function( newElements ) {
// 当加载时隐藏所有新项目
var $newElems = $( newElements ).css({ opacity: 0 });
// 在添加到masonry布局之前保证图片载入
$newElems.imagesLoaded(function(){
// 现在可以显示所有的元素了
$newElems.animate({ opacity: 1 });
$container.masonry( 'appended', $newElems, true );
});
}
);
<script src="js/jquery-1.9.1.js" type="text/javascript"></script>
<script src="js/jquery.masonry.min.js" type="text/javascript"></script>
<script src="js/jquery.infinitescroll.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.wrapper:eq(1)').masonry({
itemSelector: '.wfc',
gutterWidth: 15,
columnWidth: 222,
isFitWidth: true
});
$('#waterfall').infinitescroll({
navSelector: "#navigation", //导航的选择器,会被隐藏
nextSelector: "#navigation a", //包含下一页链接的选择器
itemSelector: ".wfc", //你将要取回的选项(内容块)
debug: true, //启用调试信息
animate: true, //当有新数据加载进来的时候,页面是否有动画效果,默认没有
extraScrollPx: 150, //滚动条距离底部多少像素的时候开始加载,默认150
bufferPx: 40, //载入信息的显示时间,时间越大,载入信息显示时间越短
errorCallback: function() {
alert('error');
}, //当出错的时候,比如404页面的时候执行的函数
localMode: true, //是否允许载入具有相同函数的页面,默认为false
dataType: 'html',//可以是json
// template: function(data) {
// //data表示服务端返回的json格式数据,这里需要把data转换成瀑布流块的html格式,然后返回给回到函数
// return '';
// },
loading: {
msgText: "加载中...",
finishedMsg: '没有新数据了...',
selector: '.loading' // 显示loading信息的div
}
}, function(newElems) {
//程序执行完的回调函数
var $newElems = $(newElems);
$('.wrapper:eq(1)').masonry('appended', $newElems);
});
});
</script>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论