实例介绍
【实例简介】
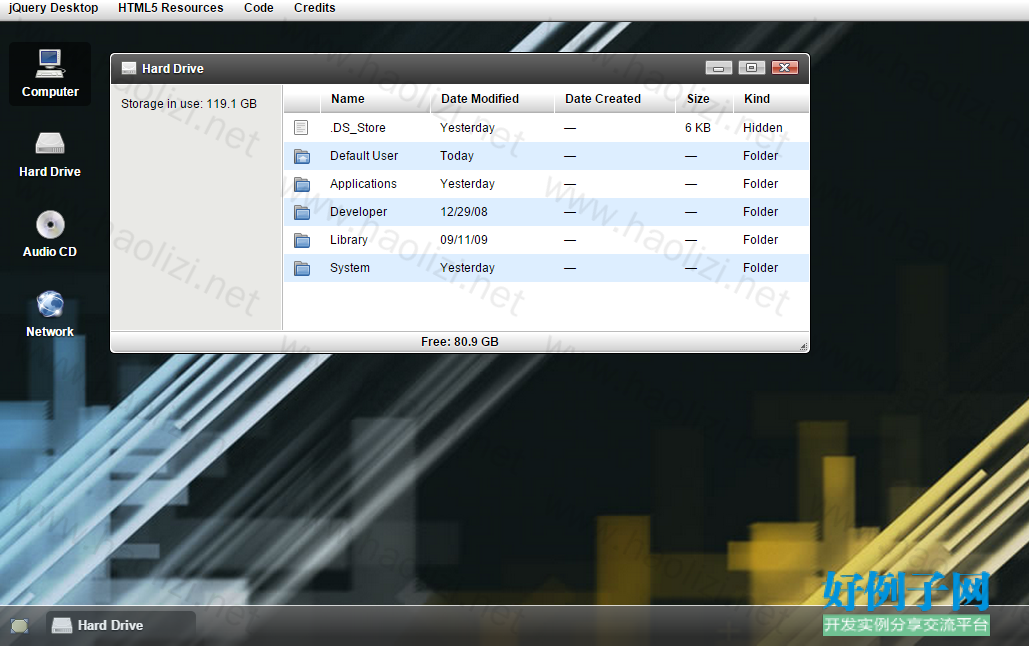
【实例截图】


【核心代码】
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="JS代码,桌面应用,桌面操作,模仿windows,jQuery特效" /> <meta name="description" content="jQuery完全模拟windows系统桌面操作效果,更多桌面应用,桌面操作,模仿windows,jQuery特效请访问脚本分享网JS代码频道。" /> <title>jQuery完全模拟windows系统桌面操作效果_脚本分享网</title> <!--[if lt IE 7]> <script> window.top.location = 'http://desktop.sonspring.com/ie.html'; </script> <![endif]--> <link rel="stylesheet" href="assets/stylesheets/html.css" /> <link rel="stylesheet" href="assets/stylesheets/desktop.css" /> <!--[if lt IE 9]> <link rel="stylesheet" href="assets/stylesheets/ie.css" /> <![endif]--> </head> <body> <div class="abs" id="wrapper"> <div class="abs" id="desktop"> <a class="abs icon" style="left:20px;top:20px;" href="#icon_dock_computer"> <img src="assets/images/icons/icon_32_computer.png" /> Computer </a> <a class="abs icon" style="left:20px;top:100px;" href="#icon_dock_drive"> <img src="assets/images/icons/icon_32_drive.png" /> Hard Drive </a> <a class="abs icon" style="left:20px;top:180px;" href="#icon_dock_disc"> <img src="assets/images/icons/icon_32_disc.png" /> Audio CD </a> <a class="abs icon" style="left:20px;top:260px;" href="#icon_dock_network"> <img src="assets/images/icons/icon_32_network.png" /> Network </a> <div id="window_computer" class="abs window"> <div class="abs window_inner"> <div class="window_top"> <span class="float_left"> <img src="assets/images/icons/icon_16_computer.png" /> Computer </span> <span class="float_right"> <a href="#" class="window_min"></a> <a href="#" class="window_resize"></a> <a href="#icon_dock_computer" class="window_close"></a> </span> </div> <div class="abs window_content"> <div class="window_aside"> Hello. You look nice today! </div> <div class="window_main"> <table class="data"> <thead> <tr> <th class="shrink"> </th> <th> Name </th> <th> Date Modified </th> <th> Date Created </th> <th> Size </th> <th> Kind </th> </tr> </thead> <tbody> <tr> <td> <img src="assets/images/icons/icon_16_drive.png" /> </td> <td> Hard Drive </td> <td> Today </td> <td> — </td> <td> 200 GB </td> <td> Volume </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_disc.png" /> </td> <td> Audio CD </td> <td> — </td> <td> — </td> <td> 2.92 GB </td> <td> Media </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_network.png" /> </td> <td> Network </td> <td> — </td> <td> — </td> <td> — </td> <td> LAN </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder_remote.png" /> </td> <td> Shared Project Files </td> <td> Yesterday </td> <td> 12/29/08 </td> <td> 524 MB </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_documents.png" /> </td> <td> Documents </td> <td> Yesterday </td> <td> 12/29/08 </td> <td> 524 MB </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_system.png" /> </td> <td> Preferences </td> <td> — </td> <td> — </td> <td> — </td> <td> System </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_trash.png" /> </td> <td> Trash </td> <td> Today </td> <td> — </td> <td> — </td> <td> Bin </td> </tr> </tbody> </table> </div> </div> <div class="abs window_bottom"> Build: TK421 </div> </div> <span class="abs ui-resizable-handle ui-resizable-se"></span> </div> <div id="window_drive" class="abs window"> <div class="abs window_inner"> <div class="window_top"> <span class="float_left"> <img src="assets/images/icons/icon_16_drive.png" /> Hard Drive </span> <span class="float_right"> <a href="#" class="window_min"></a> <a href="#" class="window_resize"></a> <a href="#icon_dock_drive" class="window_close"></a> </span> </div> <div class="abs window_content"> <div class="window_aside"> Storage in use: 119.1 GB </div> <div class="window_main"> <table class="data"> <thead> <tr> <th class="shrink"> </th> <th> Name </th> <th> Date Modified </th> <th> Date Created </th> <th> Size </th> <th> Kind </th> </tr> </thead> <tbody> <tr> <td> <img src="assets/images/icons/icon_16_page.png" /> </td> <td> .DS_Store </td> <td> Yesterday </td> <td> — </td> <td> 6 KB </td> <td> Hidden </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder_home.png" /> </td> <td> Default User </td> <td> Today </td> <td> — </td> <td> — </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder.png" /> </td> <td> Applications </td> <td> Yesterday </td> <td> — </td> <td> — </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder.png" /> </td> <td> Developer </td> <td> 12/29/08 </td> <td> — </td> <td> — </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder.png" /> </td> <td> Library </td> <td> 09/11/09 </td> <td> — </td> <td> — </td> <td> Folder </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder.png" /> </td> <td> System </td> <td> Yesterday </td> <td> — </td> <td> — </td> <td> Folder </td> </tr> </tbody> </table> </div> </div> <div class="abs window_bottom"> Free: 80.9 GB </div> </div> <span class="abs ui-resizable-handle ui-resizable-se"></span> </div> <div id="window_disc" class="abs window"> <div class="abs window_inner"> <div class="window_top"> <span class="float_left"> <img src="assets/images/icons/icon_16_disc.png" /> Audio CD - Title of Album </span> <span class="float_right"> <a href="#" class="window_min"></a> <a href="#" class="window_resize"></a> <a href="#icon_dock_disc" class="window_close"></a> </span> </div> <div class="abs window_content"> <div class="window_aside align_center"> <img src="assets/images/misc/album_cover.jpg" /> <br /> <em>Title of Album</em> </div> <div class="window_main"> <table class="data"> <thead> <tr> <th class="shrink"> </th> <th class="shrink"> Track </th> <th> Song Name </th> <th class="shrink"> Length </th> </tr> </thead> <tbody> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 01 </td> <td> Track One </td> <td class="align_right"> 3:50 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 02 </td> <td> Track Two </td> <td class="align_right"> 3:50 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 03 </td> <td> Track Three </td> <td class="align_right"> 4:02 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 04 </td> <td> Track Four </td> <td class="align_right"> 3:47 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 05 </td> <td> Track Five </td> <td class="align_right"> 4:38 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 06 </td> <td> Track Six </td> <td class="align_right"> 3:16 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 07 </td> <td> Track Seven </td> <td class="align_right"> 3:53 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 08 </td> <td> Track Eight </td> <td class="align_right"> 1:41 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 09 </td> <td> Track Nine </td> <td class="align_right"> 3:40 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 10 </td> <td> Track Ten </td> <td class="align_right"> 4:33 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 11 </td> <td> Track Eleven </td> <td class="align_right"> 3:49 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 12 </td> <td> Track Twelve </td> <td class="align_right"> 1:11 </td> </tr> <tr> <td class="shrink"> <img src="assets/images/icons/icon_16_music.png" /> </td> <td class="align_center"> 13 </td> <td> Track Thirteen </td> <td class="align_right"> 6:17 </td> </tr> </tbody> </table> </div> </div> <div class="abs window_bottom"> Genre: Rock/Rap </div> </div> <span class="abs ui-resizable-handle ui-resizable-se"></span> </div> <div id="window_network" class="abs window"> <div class="abs window_inner"> <div class="window_top"> <span class="float_left"> <img src="assets/images/icons/icon_16_network.png" /> Network </span> <span class="float_right"> <a href="#" class="window_min"></a> <a href="#" class="window_resize"></a> <a href="#icon_dock_network" class="window_close"></a> </span> </div> <div class="abs window_content"> <div class="window_aside"> Local Network Resources </div> <div class="window_main"> <table class="data"> <thead> <tr> <th class="shrink"> </th> <th> Name </th> <th class="shrink"> Operating System </th> <th class="shrink"> Version </th> </tr> </thead> <tbody> <tr> <td> <img src="assets/images/icons/icon_16_server.png" /> </td> <td> Urban Terror - <em>Game Server</em> </td> <td> Linux </td> <td> Ubuntu </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_folder_remote.png" /> </td> <td> Shared Project Files </td> <td> Linux </td> <td> Red Hat </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_vpn.png" /> </td> <td> Remote Desktop VPN </td> <td> Windows </td> <td> XP </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Michael Scott </td> <td> Mac OS </td> <td> 10.5 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Dwight Schrute </td> <td> Mac OS </td> <td> 10.6 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Jim Halpert </td> <td> Mac OS </td> <td> 10.6 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Pam Beesly </td> <td> Mac OS </td> <td> 10.5 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Ryan Howard </td> <td> Mac OS </td> <td> 10.5 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Jan Levinson </td> <td> Mac OS </td> <td> 10.5 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Roy Anderson </td> <td> Windows </td> <td> 7 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Stanley Hudson </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Kevin Malone </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Angela Martin </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Oscar Martinez </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Phyllis Lapin </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Creed Bratton </td> <td> Windows </td> <td> 7 </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Meredith Palmer </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Toby Flenderson </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Darryl Philbin </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Kelly Kapoor </td> <td> Windows </td> <td> Vista </td> </tr> <tr> <td> <img src="assets/images/icons/icon_16_computer.png" /> </td> <td> Andy Bernard </td> <td> Windows </td> <td> Vista </td> </tr> </tbody> </table> </div> </div> <div class="abs window_bottom"> LAN: Corporate Intranet </div> </div> <span class="abs ui-resizable-handle ui-resizable-se"></span> </div> </div> <div class="abs" id="bar_top"> <span class="float_right" id="clock"></span> <ul> <li> <a class="menu_trigger" href="#">jQuery Desktop</a> <ul class="menu"> <li> <a href="http://www.amazon.com/dp/0596159773?tag=sons-20">jQuery Cookbook</a> </li> <li> <a href="http://jqueryenlightenment.com/">jQuery Enlightenment</a> </li> <li> <a href="http://jquery.com/">jQuery Home</a> </li> <li> <a href="http://jquerymobile.com/">jQuery Mobile</a> </li> <li> <a href="http://jqueryui.com/">jQuery UI</a> </li> <li> <a href="http://learningjquery.com/">Learning jQuery</a> </li> </ul> </li> <li> <a class="menu_trigger" href="#">HTML5 Resources</a> <ul class="menu"> <li> <a href="http://diveintohtml5.org/">Dive Into HTML5</a> </li> <li> <a href="http://www.alistapart.com/articles/get-ready-for-html-5/">Get Ready for HTML5</a> </li> <li> <a href="http://html5boilerplate.com/">HTML5 Boilerplate</a> </li> <li> <a href="http://html5doctor.com/">HTML5 Doctor</a> </li> <li> <a href="http://html5.org/">HTML5 Intro</a> </li> <li> <a href="http://www.zeldman.com/superfriends/">HTML5 Super Friends</a> </li> </ul> </li> <li> <a class="menu_trigger" href="#">Code</a> <ul class="menu"> <li> <a href="assets/stylesheets/desktop.css">Desktop - CSS</a> </li> <li> <a href="assets/javascripts/jquery.desktop.js">Desktop - JavaScript</a> </li> <li> <a href="http://github.com/nathansmith/jQuery-Desktop">GitHub Repository</a> </li> </ul> </li> <li> <a class="menu_trigger" href="#">Credits</a> <ul class="menu"> <li> <a href="http://sonspring.com/journal/jquery-desktop">Demo built by Nathan Smith</a> </li> <li> <a href="http://adrian-rodriguez.net/">Wallpaper by Adrian Rodriguez</a> </li> <li> <a href="http://tango.freedesktop.org/Tango_Desktop_Project">Icons - Tango Desktop Project</a> </li> </ul> </li> </ul> </div> <div class="abs" id="bar_bottom"> <a class="float_left" href="#" id="show_desktop" title="Show Desktop"> <img src="assets/images/icons/icon_22_desktop.png" /> </a> <ul id="dock"> <li id="icon_dock_computer"> <a href="#window_computer"> <img src="assets/images/icons/icon_22_computer.png" /> Computer </a> </li> <li id="icon_dock_drive"> <a href="#window_drive"> <img src="assets/images/icons/icon_22_drive.png" /> Hard Drive </a> </li> <li id="icon_dock_disc"> <a href="#window_disc"> <img src="assets/images/icons/icon_22_disc.png" /> Audio CD </a> </li> <li id="icon_dock_network"> <a href="#window_network"> <img src="assets/images/icons/icon_22_network.png" /> Network </a> </li> </ul> <a class="float_right" href="http://www.firehost.com/?ref=spon_nsmith_desktop-sonspring" title="Secure Hosting"> <img src="assets/images/misc/firehost.png" /> </a> </div> </div><script src="assets/javascripts/jquery.js"></script> <script src="assets/javascripts/jquery.ui.js"></script> <script src="assets/javascripts/jquery.desktop.js"></script> <div style="text-align:center;clear:both"> <p>来源:<a href="http://sonspring.com/journal/jquery-desktop" target="_blank"> sonspring</a> 代码整理:<a href="http://www.sharejs.com/" target="_blank">脚本分享网</a> 感谢:<a href="http://www.sharejs.com" target="_blank">特里人</a></p> <p>转载请注明出处,此代码仅供学习交流,请勿用于商业用途。</p> <p><script language="javascript" src="http://www.sharejs.com/js/720.js"></script></p> </div> </body> </html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论