实例介绍
【实例简介】
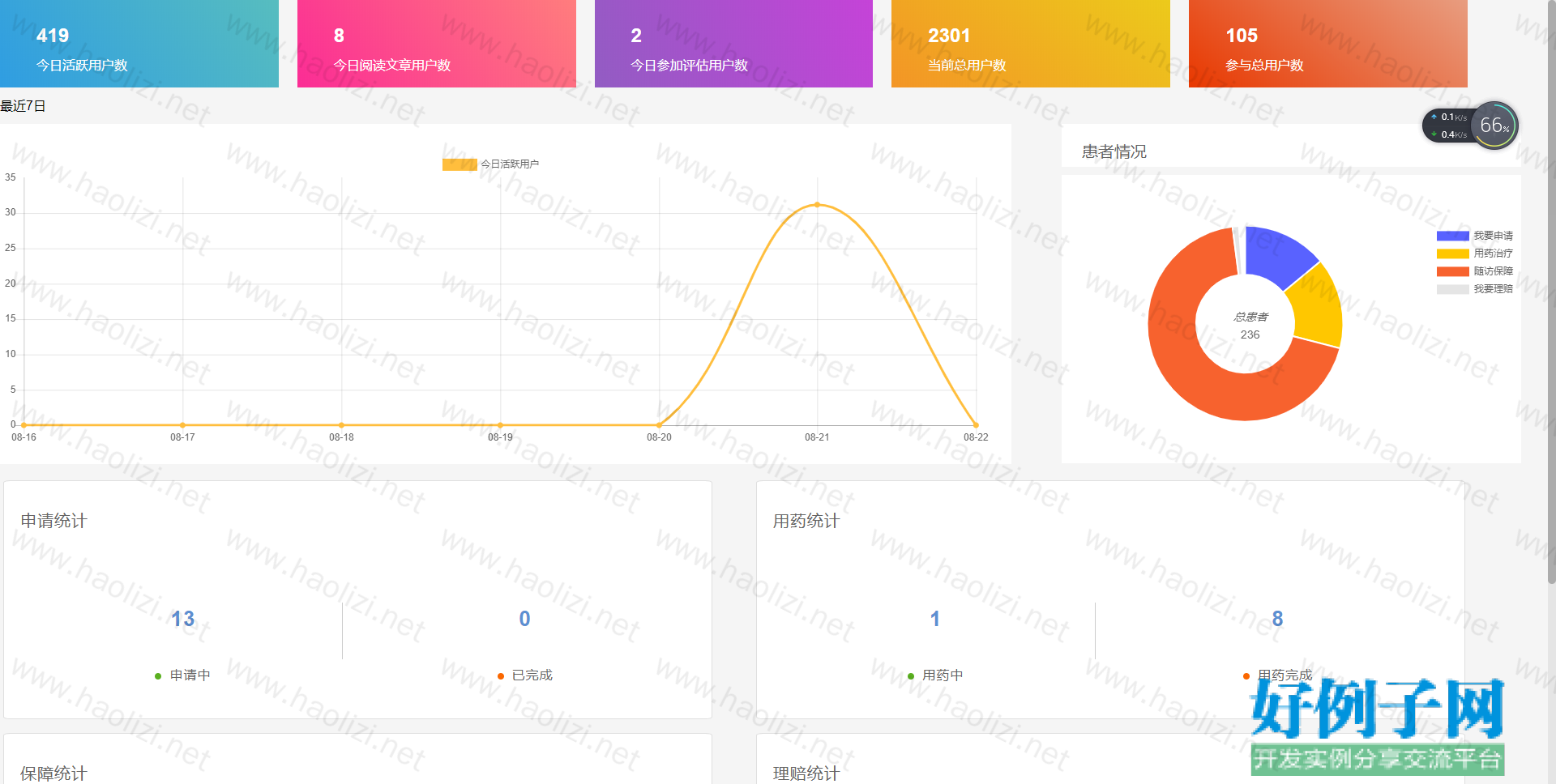
js实现报表统计折线图扇形图
【实例截图】

【核心代码】
<!DOCTYPE html> <html class="no-focus" lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>网站 | 总览统计</title> <meta name="description" content=""> <meta name="author" content="caiweiming"> <meta name="robots" content="noindex, nofollow"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" href="graph/bootstrap.min.css"> <link rel="stylesheet" href="graph/oneui.css"> <link rel="stylesheet" href="graph/custom.css"> <link rel="stylesheet" href="graph/farm.css"> <link rel="stylesheet" href="graph/layer.css" id="layuicss-skinlayercss"> <style type="text/css"> @-webkit-keyframes chartjs-render-animation { from { opacity: 0.99 } to { opacity: 1 } } @keyframes chartjs-render-animation { from { opacity: 0.99 } to { opacity: 1 } } .chartjs-render-monitor { -webkit-animation: chartjs-render-animation 0.001s; animation: chartjs-render-animation 0.001s; } body { background-color: #fff; } </style> </head> <body style=""> <!--<div id="page-container" class="sidebar-l sidebar-o side-scroll header-navbar-fixed " style="padding-top: 0;margin-top: 0;padding-left: 0">--> <section id="page-body-container" class="wider"> <main id="main-container" style="min-height: 894px;padding: 0;"> <section id="main-body-wrapper" class=""> <div class="content" style="padding: 0;margin: 0"> <link rel="stylesheet" href="graph/farm.css"> <div class="box" style="border: 0"> <!--数据统计--> <div class="head"> <!--用户--> <div class="yyhead head_user"> <p> <a href="#">419</a> </p> <p>今日活跃用户数</p> </div> <!--商品数--> <div class="yyhead head_shop"> <p> <a href="#">8</a> </p> <p>今日阅读文章用户数</p> </div> <!--交易额--> <div class="yyhead head_deal"> <p> <a href="#">2</a> </p> <p>今日参加评估用户数</p> </div> <!--待发货--> <div class="yyhead head_shipped"> <p> <a href="#">2301</a> </p> <p>当前总用户数</p> </div> <div class="yyhead head_ten"> <p> <a href="#">105</a> </p> <p>参与总用户数</p> </div> </div> <!--数据走势--> <div class="data"> <p>最近7日</p> <!--数据折线图--> <div style="width:66%;" class="wrapper"> <div class="chartjs-size-monitor" style="position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; overflow: hidden; pointer-events: none; visibility: hidden; z-index: -1;"> <div class="chartjs-size-monitor-expand" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:1000000px;height:1000000px;left:0;top:0"></div> </div> <div class="chartjs-size-monitor-shrink" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:200%;height:200%;left:0; top:0"></div> </div> </div> <canvas id="canvas" height="353" width="1079" class="chartjs-render-monitor" style="display: block; width: 1079px; height: 353px;"></canvas> </div> <!--环形图--> <div class="txt">患者情况</div> <div id="canvas-holder" style="width:30%"> <div class="chartjs-size-monitor" style="position: absolute; left: 0px; top: 0px; right: 0px; bottom: 0px; overflow: hidden; pointer-events: none; visibility: hidden; z-index: -1;"> <div class="chartjs-size-monitor-expand" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:1000000px;height:1000000px;left:0;top:0"></div> </div> <div class="chartjs-size-monitor-shrink" style="position:absolute;left:0;top:0;right:0;bottom:0;overflow:hidden;pointer-events:none;visibility:hidden;z-index:-1;"> <div style="position:absolute;width:200%;height:200%;left:0; top:0"></div> </div> </div> <canvas id="chart-area" width="502" height="251" class="chartjs-render-monitor" style="display: block; width: 502px; height: 251px;"></canvas> <p><i>总患者</i><span id="totalOrder">236</span></p> </div> </div> <!--土地认养统计--> <div class="count"> <div class="com land"> <div>申请统计</div> <div> <p> <a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html">13</a> </p><i></i>申请中 </div> <div> <p> <a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html">0</a> </p><a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html"> </a><i></i>已完成 </div> </div> <div class="com adopt"> <div>用药统计</div> <div> <p><a href="#">1</a> </p><i></i>用药中 </div> <div> <p> <a href="#">8</a> </p> <i></i>用药完成 </div> </div> <div class="com land"> <div>保障统计</div> <div> <p> <a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html">13</a> </p><i></i>保障中 </div> <div> <p> <a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html">0</a> </p><a href="https://yimudingzhi.kejianet.cn/public/admin.php/farm/planted/index.html"> </a><i></i>保障完成 </div> </div> <div class="com adopt"> <div>理赔统计</div> <div> <p><a href="#">1</a> </p><i></i>理赔中 </div> <div> <p> <a href="#">8</a> </p> <i></i>理赔完成 </div> </div> </div> </div> </div> </section> </main> <footer id="page-footer" class="content-mini content-mini-full font-s12 bg-gray-lighter clearfix"> <div class="pull-right"> Crafted with <i class="fa fa-heart text-city"></i> by ylj</a> </div> <div class="pull-left"> <a class="font-w600" href="#" target="_blank">派来帮 </a> © <span class="js-year-copy">2019-08</span> </div> </footer> </section> <!--</div>--> <script src="graph/jquery.min.js"></script> <script> jQuery(function () { App.initHelpers(['appear', 'slimscroll', 'magnific-popup', 'table-tools']); }); </script> <!--折线图--> <script src="graph/Chart.bundle.js"></script> <script src="graph/utils.js"></script> <script src="graph/yuanx.js"></script> <script> function getInitData() { return new Promise((resolve, reject) => { // var json2 = { // "day":["03-01","03-02","03-03","03-04","03-05","03-06","03-07"], // "sevenData":{ // "shopTotal":["0.00","0.00","0.00","0.00","0.00","0.00","0.00"], // "landTotal":["0.00","0.00","0.00","0.00","0.00","0.00","0.00"], // "animalTotal":["0.00","0.00","0.00","0.00","0.00","0.00","0.00"] // }, // "max":0, // "min":0 // }; var json = { "day": ["08-16", "08-17", "08-18", "08-19", "08-20", "08-21", "08-22"], "sevenData": { "shopTotal": ["0.00", "0.00", "0.00", "0.00", "0.00", "31.50", "0.00"], "landTotal": ["0.00", "0.00", "0.00", "0.00", "0.00", "0.00", "0.00"], "animalTotal": ["0.00", "0.00", "0.00", "0.00", "0.00", "0.00", "0.00"] }, "min": 0, "max": 0 }; resolve(json); }) } function getChartData() { return new Promise((resolve, reject) => { var json = {"orderTotal": 236, "daiOrder": 64, "shouOrder": 14, "successOrder": 13, "lipeiOrder": 1}; resolve(json); }) } getInitData().then((result) => { var config = { type: 'line', data: { labels: result['day'], // datasets: [{ // label: '认养交易额', // backgroundColor: window.chartColor.red, // borderColor: window.chartColor.red, // data: result['sevenData']['animalTotal'], // fill: false, // }, { // label: '种植交易额', // fill: false, // backgroundColor: window.chartColor.blue, // borderColor: window.chartColor.blue, // data: result['sevenData']['landTotal'], // }, datasets: [ { label: '今日活跃用户', fill: false, backgroundColor: window.chartColor.yellow, borderColor: window.chartColor.yellow, data: result['sevenData']['shopTotal'] }] }, options: { responsive: true, title: { display: true, }, scales: { yAxes: [{ ticks: { suggestedMin: result.max, suggestedMax: result.min } }] } } }; // window.onload = function() { // var ctx = document.getElementById('canvas').getContext('2d'); // window.myLine = new Chart(ctx, config); // }; var ctx = document.getElementById('canvas').getContext('2d'); window.myLine = new Chart(ctx, config); }).then(() => { }) getChartData().then((result) => { $("#totalOrder").html(result['orderTotal']); var ctx = document.getElementById("chart-area").getContext('2d'); var myDoughnut = new Chart(ctx, { type: 'doughnut', data: { datasets: [{ data: [result['successOrder'], result['shouOrder'], result['daiOrder'], result['lipeiOrder']], backgroundColor: [ window.chartColors.red, window.chartColors.orange, window.chartColors.yellow, window.chartColors.blue, ], label: 'Dataset 1' }], labels: [ '我要申请', '用药治疗', '随访保障', '我要理赔', ] }, options: { responsive: true, legend: { position: 'right', }, title: { display: true, }, animation: { animateScale: true, animateRotate: true } } }); }).then(() => { }) </script> </body> </html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论