实例介绍
【实例简介】Jquery实现产品详细页以及店铺首页效果,其中含有换肤、评价、放大产品图片、tab签、焦点图以及下拉菜单导航 等功能
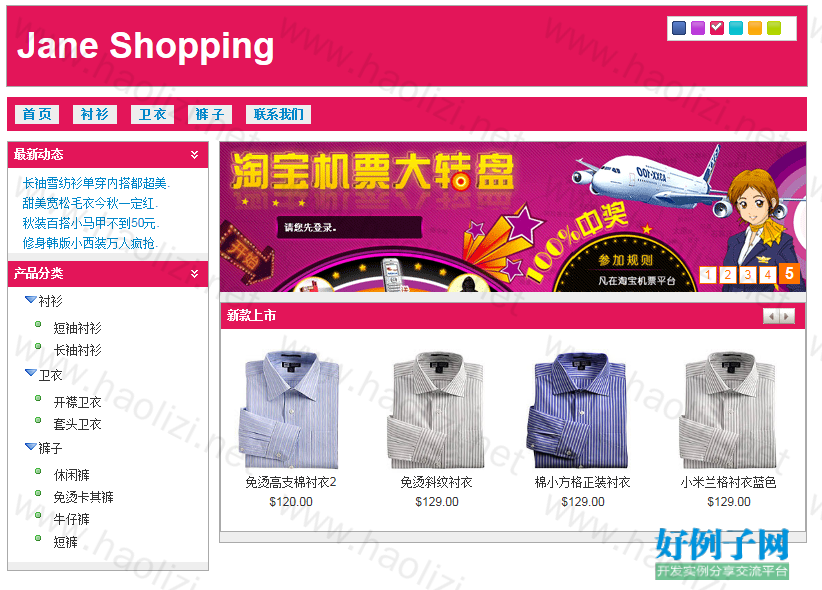
【实例截图】





【核心代码】
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jane shopping</title>
<link rel="stylesheet" href="styles/main.css" type="text/css" />
<link rel="stylesheet" href="styles/index.css" type="text/css" />
<link rel="stylesheet" href="styles/skin/skin_0.css" type="text/css" id="cssfile" />
<script src="scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script src="scripts/jquery.cookie.js" type="text/javascript"></script>
<script src="scripts/nav.js" type="text/javascript"></script>
<script src="scripts/changeSkin.js" type="text/javascript"></script>
<script src="scripts/slide.js" type="text/javascript"></script>
<script src="scripts/scroll.js" type="text/javascript"></script>
<script src="scripts/tooltip.js" type="text/javascript"></script>
<script src="scripts/tree.js" type="text/javascript"></script>
<script src="scripts/ad.js" type="text/javascript"></script>
<script src="scripts/imgHover.js" type="text/javascript"></script>
<script src="scripts/imgSlide.js" type="text/javascript"></script>
</head>
<body>
<!--头部开始-->
<div id="header">
<a id="logo" href="#">Jane Shopping</a>
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</div>
<!--头部结束-->
<!--导航开始-->
<div id="navigation">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">衬 衫</a>
<ul>
<li><a href="#">短袖衬衫</a></li>
<li><a href="#">长袖衬衫</a></li>
<li><a href="#">无袖衬衫</a></li>
</ul>
</li>
<li><a href="#">卫 衣</a>
<ul>
<li><a href="#">开襟卫衣</a></li>
<li><a href="#">套头卫衣</a></li>
</ul>
</li>
<li><a href="#">裤 子</a>
<ul>
<li><a href="#">休闲裤</a></li>
<li><a href="#">卡其裤</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">短裤</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!--导航结束-->
<!--主体开始-->
<div id="content">
<div class="content_left">
<div class="global_module news">
<h3>最新动态</h3>
<div class="scrollNews" >
<ul>
<li><a href="#" class="tooltip" title="甜美宽松毛衣今秋一定红.">甜美宽松毛衣今秋一定红.</a></li>
<li><a href="#" class="tooltip" title="秋装百搭小马甲不到50元.">秋装百搭小马甲不到50元.</a></li>
<li><a href="#" class="tooltip" title="修身韩版小西装万人疯抢.">修身韩版小西装万人疯抢.</a></li>
<li><a href="#" class="tooltip" title="夏末雪纺店主含泪大甩卖.">夏末雪纺店主含泪大甩卖.</a></li>
<li><a href="#" class="tooltip" title="瑞丽都疯狂推荐的秋装.">瑞丽都疯狂推荐的秋装.</a></li>
<li><a href="#" class="tooltip" title="48元长款针织小开衫卖疯啦.">48元长款针织小开衫卖疯啦.</a></li>
<li><a href="#" class="tooltip" title="长袖雪纺衫单穿内搭都超美.">长袖雪纺衫单穿内搭都超美.</a></li>
</ul>
</div>
<p class="module_up_down"><img src="images/down.gif" alt="" /></p>
</div>
<div class="global_module procatalog">
<h3>产品分类</h3>
<ul class="m-treeview">
<li class="m-expanded">
<span>衬衫</span>
<ul>
<li><span>短袖衬衫</span></li>
<li><span>长袖衬衫</span></li>
</ul>
</li>
<li class="m-expanded">
<span>卫衣</span>
<ul>
<li ><span>开襟卫衣</span></li>
<li ><span>套头卫衣</span></li>
</ul>
</li>
<li class="m-expanded">
<span>裤子</span>
<ul>
<li><span>休闲裤</span></li>
<li><span>免烫卡其裤</span></li>
<li><span>牛仔裤</span></li>
<li><span>短裤</span></li>
</ul>
</li>
</ul>
<p class="module_up_down"><img src="images/down.gif" alt="" /></p>
</div>
</div>
<div class="content_right">
<div class="ad" >
<ul class="slider" >
<li><img src="images/ads/1.gif"/></li>
<li><img src="images/ads/2.gif"/></li>
<li><img src="images/ads/3.gif"/></li>
<li><img src="images/ads/4.gif"/></li>
<li><img src="images/ads/5.gif"/></li>
</ul>
<ul class="num" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class="global_module prolist">
<h3>新款上市</h3>
<div class="prolist_content">
<ul>
<li>
<a href="detail.html"><img src="images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣1</span><span>$120.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣2</span><span>$120.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_1.jpg" alt="" /></a><span>免烫高支棉衬衣3</span><span>$120.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_2.jpg" alt="" /></a><span>免烫斜纹衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_3.jpg" alt="" /></a><span>棉小方格正装衬衣</span><span>$129.00</span>
</li>
<li>
<a href="detail.html"><img src="images/img_4.jpg" alt="" /></a><span>小米兰格衬衣蓝色</span><span>$129.00</span>
</li>
</ul>
</div>
<p class="module_left_right"><img class="goLeft" src="images/left.gif" alt="" /><img class="goRight" src="images/right.gif" alt="" /></p>
</div>
</div>
</div>
<!--主体结束-->
</body>
</html>
default.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jane shopping</title>
<link rel="stylesheet" href="styles/main.css" type="text/css" />
<link rel="stylesheet" href="styles/detail.css" type="text/css" />
<link rel="stylesheet" href="styles/skin/skin_0.css" type="text/css" id="cssfile" />
<link rel="stylesheet" href="styles/thickbox.css" type="text/css" />
<script src="scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script src="scripts/jquery.cookie.js" type="text/javascript"></script>
<script src="scripts/nav.js" type="text/javascript"></script>
<script src="scripts/changeSkin.js" type="text/javascript"></script>
<script src="scripts/jquery.jqzoom.js" type="text/javascript"></script>
<script src="scripts/use_jqzoom.js" type="text/javascript"></script>
<script src="scripts/jquery.thickbox.js" type="text/javascript"></script>
<script src="scripts/jquery.livequery.js" type="text/javascript"></script>
<script src="scripts/switchImg.js" type="text/javascript"></script>
<script src="scripts/tab.js" type="text/javascript"></script>
<script src="scripts/switchColor.js" type="text/javascript"></script>
<script src="scripts/sizeAndprice.js" type="text/javascript"></script>
<script src="scripts/star.js" type="text/javascript"></script>
<script src="scripts/finish.js" type="text/javascript"></script>
</head>
<body>
<!--头部开始-->
<div id="header">
<a id="logo" href="#">Jane Shopping</a>
<ul id="skin">
<li id="skin_0" title="蓝色" class="selected">蓝色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
</div>
<!--头部结束-->
<!--导航开始-->
<div id="navigation">
<ul>
<li><a href="#">首 页</a></li>
<li><a href="#">衬 衫</a>
<ul>
<li><a href="#">短袖衬衫</a></li>
<li><a href="#">长袖衬衫</a></li>
<li><a href="#">无袖衬衫</a></li>
</ul>
</li>
<li><a href="#">卫 衣</a>
<ul>
<li><a href="#">开襟卫衣</a></li>
<li><a href="#">套头卫衣</a></li>
</ul>
</li>
<li><a href="#">裤 子</a>
<ul>
<li><a href="#">休闲裤</a></li>
<li><a href="#">卡其裤</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">短裤</a></li>
</ul>
</li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
<!--导航结束-->
<!--主体内容开始-->
<div id="content" class="global_module">
<h3>商品信息</h3>
<div class="pro_detail">
<div class="pro_detail_left">
<div class="jqzoom"><img src="images/pro_img/blue_one_small.jpg" class="fs" alt="" jqimg="images/pro_img/blue_one_big.jpg" id="bigImg"/></div>
<span>
<a href="images/pro_img/blue_one_big.jpg" id="thickImg" title="介绍文字" class="thickbox">
<img alt="点击看大图" src="images/look.gif" />
</a>
</span>
<ul class="imgList">
<li><img src="images/pro_img/blue_one.jpg" alt="" /></li>
<li><img src="images/pro_img/blue_two.jpg" alt="" /></li>
<li><img src="images/pro_img/blue_three.jpg" alt="" /></li>
</ul>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">产品属性</li>
<li>产品尺码表</li>
<li>产品介绍</li>
</ul>
</div>
<div class="tab_box">
<div>沿用风靡百年的经典全棉牛津纺面料,通过领先的液氨整理技术,使面料的抗皱性能更上一层。延续简约、舒适、健康设计理念,特推出免烫、易打理的精细免烫牛津纺长袖衬衫系列。
</div>
<div class="hide">
来自新疆无污染的生态棉花,采用紧密纺精梳棉纱,单经双纬的织造组织,造就了颗粒饱满、朴实无华、温润细腻的经典牛津纺,易洗快干、手感丰软、吸湿性好。设计师遵循布料完美肌理,立体剪裁,以直筒明门襟的经典造型、配合圆袋、曲摆的现代人性化裁减,相得益彰,浑然天成。色彩明快的纯色衬衫简洁、自然、为您营造出利落、爽朗的形象,透出热情、优雅的个性;精选白、蓝、淡粉、宽条纹、英国格等10余种明亮、经典花型,色彩缤纷呈现,以适合本季着装,更显自然、舒适境界。
</div>
<div class="hide">
世界权威德国科德宝的衬和英国高士缝纫线使成衣领型自然舒展、永不变形,缝线部位平服工整、牢固耐磨;人性化的4片式后背打褶结构设计提供更舒适的活动空间;领尖扣的领型设计戴或不戴领带风格炯同、瞬间呈现;醇正天然设计,只为彰显自然荣耀。
</div>
</div>
</div>
</div>
<div class="pro_detail_right">
<h4>免烫高支棉条纹衬衣</h4>
<p>全新精品高支棉衬衫再次提升品质,精选100%新疆长绒棉织造而成,平整度好,短绒少; 80-100高支双股经纬交织,带来无与伦比的舒适享受;而且面料反光效果好,具有漂亮的光泽,质感上佳,有利于免烫效果的维持。※不仅如此,深受消费者欢迎的经典款式使精品高支棉衬衫更贴合东方人身型气质,多款衬衫还采用简单且个性鲜明条纹元素,利用最为单纯的几何线条,透过条纹的粗细、宽窄间的重组,带出令人耳目一新的时尚气息,更显出俊朗男士的挺拔身型!</p>
<p><strong>现价:200元 <del>原价:300元</del></strong></p>
<p><strong>编号:33313993</strong></p>
<div class="color_change">
颜色:<strong>蓝白</strong>
<ul>
<li><img src="images/pro_img/blue.jpg" alt="蓝白" /></li>
<li><img src="images/pro_img/yellow.jpg" alt="黄白" /></li>
<li><img src="images/pro_img/green.jpg" alt="粉绿" /></li>
</ul>
</div>
<div class="pro_size">
尺寸:<strong>未选择</strong>
<ul>
<li><span>S</span></li>
<li><span>L</span></li>
<li><span>SL</span></li>
<li><span>LL</span></li>
</ul>
</div>
<div class="pro_num">
数量:
<select id="num_sort" style="width:40px;" >
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="pro_price">
总计:<span>200</span>元
</div>
<div class="pro_rating">
给商品评分:
<ul class="rating nostar">
<li class="one"><a href="#" title="1分">1</a></li>
<li class="two"><a href="#" title="2分">2</a></li>
<li class="three"><a href="#" title="3分">3</a></li>
<li class="four"><a href="#" title="4分">4</a></li>
<li class="five"><a href="#" title="5分">5</a></li>
</ul>
</div>
<div id="cart">
<a href="#"><img src="images/btn_cart.png"/></a>
</div>
</div>
</div>
</div>
<!--主体内容结束-->
</body>
</html>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论