实例介绍
ParticleEffectForUGUI(UI Particle)提供了一个组件,用于在Unity 2018.2或更高版本中渲染uGUI中的粒子效果。
粒子渲染是可遮罩和可排序的,无需额外的相机、渲染纹理或画布。
此包利用了Unity 2018.2引入的新API MeshBake/MashTrailBake,通过CanvasRenderer渲染粒子。
您可以在UI中渲染、遮罩和排序您的ParticleSystem,而无需额外的相机、渲染纹理或画布。
特点
- 易于使用:该包可立即使用。
- 通过兄弟索引对粒子效果和其他UI进行排序。
- 无需额外的相机、渲染纹理或画布。
- 支持遮罩选项Mask或RectMask2D。
- 支持Trail模块。
- 支持CanvasGroup alpha。
- 渲染粒子无需分配额外的内存。
- 与叠加、相机空间和世界空间兼容。
- 支持通用渲染管线(URP)和高清渲染管线(HDRP)。
- 支持禁用粒子系统以提高性能。
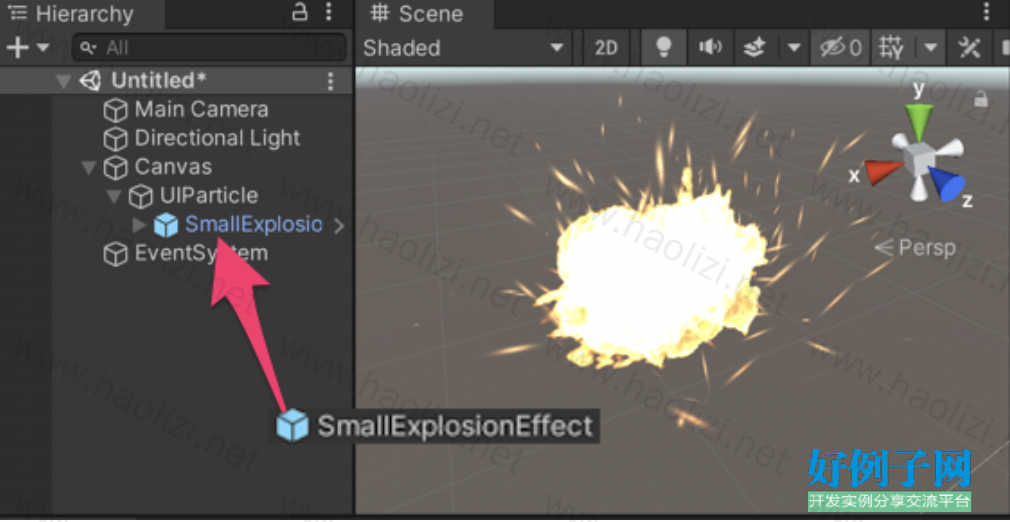
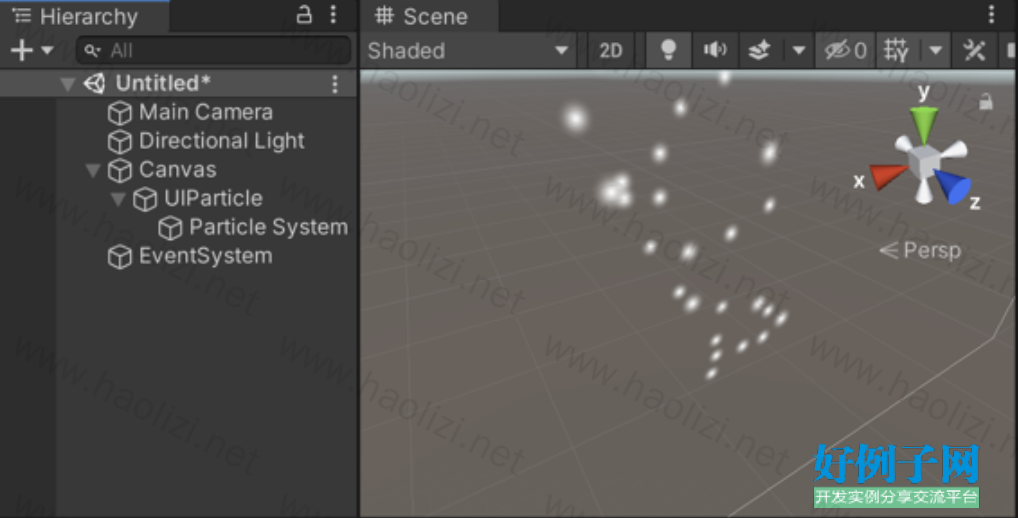
【实例截图】


文件清单
└── ParticleEffectForUGUI-6d8dee0b0628aab66753bc3d72f1cd6575a854b8
├── CHANGELOG.md
├── CHANGELOG.md.meta
├── CODE_OF_CONDUCT.md
├── CODE_OF_CONDUCT.md.meta
├── CONTRIBUTING.md
├── CONTRIBUTING.md.meta
├── Editor
│ ├── AnimatablePropertyEditor.cs
│ ├── AnimatablePropertyEditor.cs.meta
│ ├── Coffee.UIParticle.Editor.asmdef
│ ├── Coffee.UIParticle.Editor.asmdef.meta
│ ├── UIParticleEditor.cs
│ ├── UIParticleEditor.cs.meta
│ ├── UIParticleMenu.cs
│ └── UIParticleMenu.cs.meta
├── Editor.meta
├── Icons
│ ├── UIParticleIcon.png
│ └── UIParticleIcon.png.meta
├── Icons.meta
├── LICENSE.md
├── LICENSE.md.meta
├── package.json
├── package.json.meta
├── README.md
├── README.md.meta
├── Runtime
│ ├── AnimatableProperty.cs
│ ├── AnimatableProperty.cs.meta
│ ├── Coffee.UIParticle.asmdef
│ ├── Coffee.UIParticle.asmdef.meta
│ ├── ModifiedMaterial.cs
│ ├── ModifiedMaterial.cs.meta
│ ├── UIParticleAttractor.cs
│ ├── UIParticleAttractor.cs.meta
│ ├── UIParticle.cs
│ ├── UIParticle.cs.meta
│ ├── UIParticleRenderer.cs
│ ├── UIParticleRenderer.cs.meta
│ ├── UIParticleUpdater.cs
│ ├── UIParticleUpdater.cs.meta
│ ├── Utils.cs
│ └── Utils.cs.meta
├── Runtime.meta
├── Samples~
│ ├── Demo
│ │ ├── Animations
│ │ │ ├── UIParticle_Demo_Animatable.controller
│ │ │ ├── UIParticle_Demo_Animatable.controller.meta
│ │ │ ├── UIParticle_Demo_Pop.controller
│ │ │ ├── UIParticle_Demo_Pop.controller.meta
│ │ │ ├── UIParticle_Demo_Wave.controller
│ │ │ └── UIParticle_Demo_Wave.controller.meta
│ │ ├── Animations.meta
│ │ ├── Materials
│ │ │ ├── UIParticle_Demo_Animatable.mat
│ │ │ ├── UIParticle_Demo_Animatable.mat.meta
│ │ │ ├── UIParticle_Demo_Animatable.png
│ │ │ ├── UIParticle_Demo_Animatable.png.meta
│ │ │ ├── UIParticle_Demo_Dot.mat
│ │ │ ├── UIParticle_Demo_Dot.mat.meta
│ │ │ ├── UIParticle_Demo_Fire_Atlas.png
│ │ │ ├── UIParticle_Demo_Fire_Atlas.png.meta
│ │ │ ├── UIParticle_Demo_Fire.mat
│ │ │ ├── UIParticle_Demo_Fire.mat.meta
│ │ │ ├── UIParticle_Demo_Flame_Atlas.tif
│ │ │ ├── UIParticle_Demo_Flame_Atlas.tif.meta
│ │ │ ├── UIParticle_Demo_Flame.mat
│ │ │ ├── UIParticle_Demo_Flame.mat.meta
│ │ │ ├── UIParticle_Demo_UIAdditive.mat
│ │ │ └── UIParticle_Demo_UIAdditive.mat.meta
│ │ ├── Materials.meta
│ │ ├── Prefabs
│ │ │ ├── UIParticle_Demo_Animatable.fbx
│ │ │ ├── UIParticle_Demo_Animatable.fbx.meta
│ │ │ ├── UIParticle_Demo_Animatable.prefab
│ │ │ ├── UIParticle_Demo_Animatable.prefab.meta
│ │ │ ├── UIParticle_Demo_EffectSample_Frame.prefab
│ │ │ ├── UIParticle_Demo_EffectSample_Frame.prefab.meta
│ │ │ ├── UIParticle_Demo_EffectSample_Unity-chan.prefab
│ │ │ └── UIParticle_Demo_EffectSample_Unity-chan.prefab.meta
│ │ ├── Prefabs.meta
│ │ ├── Scripts
│ │ │ ├── Coffee.UIParticle.Demo.asmdef
│ │ │ ├── Coffee.UIParticle.Demo.asmdef.meta
│ │ │ ├── CopyItemOnStart.cs
│ │ │ ├── CopyItemOnStart.cs.meta
│ │ │ ├── UIElementDragger.cs
│ │ │ ├── UIElementDragger.cs.meta
│ │ │ ├── UIParticle_Demo.cs
│ │ │ ├── UIParticle_Demo.cs.meta
│ │ │ ├── UIParticle_Demo_UIParticleController.cs
│ │ │ └── UIParticle_Demo_UIParticleController.cs.meta
│ │ ├── Scripts.meta
│ │ ├── Sprites
│ │ │ ├── UIParticle_Demo_Light_Frame.png
│ │ │ ├── UIParticle_Demo_Light_Frame.png.meta
│ │ │ ├── UIParticle_Demo_Move.png
│ │ │ ├── UIParticle_Demo_Move.png.meta
│ │ │ ├── UIParticle_Demo.spriteatlas
│ │ │ ├── UIParticle_Demo.spriteatlas.meta
│ │ │ ├── UIParticle_Demo_Star.png
│ │ │ ├── UIParticle_Demo_Star.png.meta
│ │ │ ├── UIParticle_Demo_Unity-chan.png
│ │ │ └── UIParticle_Demo_Unity-chan.png.meta
│ │ ├── Sprites.meta
│ │ ├── UIParticle_Demo.unity
│ │ └── UIParticle_Demo.unity.meta
│ └── Demo.meta
├── Shaders
│ ├── UIAdditive.mat
│ ├── UIAdditive.mat.meta
│ ├── UIAdditive.shader
│ └── UIAdditive.shader.meta
└── Shaders.meta
12 directories, 104 files
标签:
ParticleEffectForUGUI:在UnityUI(uGUI)中渲染粒子效果。可遮罩,可排序,无需额外的相机/渲染纹理/画布。
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论