实例介绍
【实例简介】公司和机构网站前端html5模板
此企业网站HTML5模板包含帮助文档,因此您可以轻松更改任何内容。它基于Bootstrap4网格系统设计,是一个现代简洁的html5 css3模板,符合SEO理念。
主要页面:
● 首页
● 文章列表
● 文章详情页
● 关于我们
● 服务
● 服务单详情
● 团队
● 联系我们
● 404_错误
特别申明:资源来自于网上,仅供学习使用。
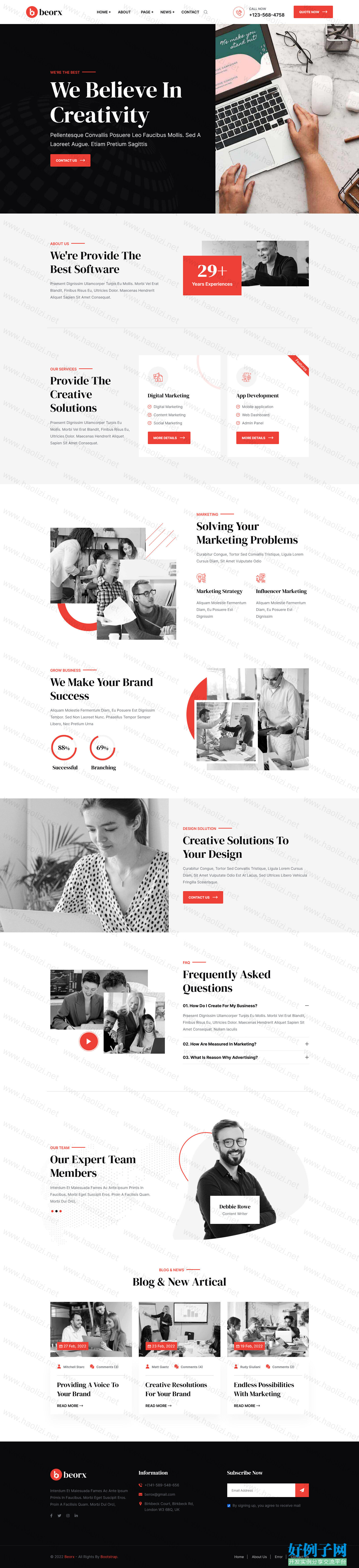
【实例截图】


【核心代码】
.
├── html2333
│ ├── about.html
│ ├── assets
│ │ ├── css
│ │ │ ├── animate.css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── fontawesome.min.css
│ │ │ ├── magnific-popup.css
│ │ │ ├── meanmenu.min.css
│ │ │ └── swiper-bundle.min.css
│ │ ├── fonts
│ │ │ ├── flaticon.css
│ │ │ ├── flaticon.css.map
│ │ │ ├── flaticon.eot
│ │ │ ├── flaticon.html
│ │ │ ├── flaticon.scss
│ │ │ ├── flaticon.svg
│ │ │ ├── flaticon.ttf
│ │ │ ├── flaticon.woff
│ │ │ ├── flaticon.woff2
│ │ │ └── fontawesome
│ │ │ └── css
│ │ │ ├── all.min.css
│ │ │ ├── brands.min.css
│ │ │ ├── fontawesome.min.css
│ │ │ ├── regular.min.css
│ │ │ ├── solid.min.css
│ │ │ ├── svg-with-js.min.css
│ │ │ └── v4-shims.min.css
│ │ ├── img
│ │ │ ├── about.jpg
│ │ │ ├── banner.jpg
│ │ │ ├── benefits.jpg
│ │ │ ├── blog-1.jpg
│ │ │ ├── blog-2.jpg
│ │ │ ├── blog-3.jpg
│ │ │ ├── blog-4.png
│ │ │ ├── blog-5.jpg
│ │ │ ├── blog-6.jpg
│ │ │ ├── blog-7.jpg
│ │ │ ├── blog-8.jpg
│ │ │ ├── blog-9.jpg
│ │ │ ├── business-1.jpg
│ │ │ ├── business-2.jpg
│ │ │ ├── comment-1.png
│ │ │ ├── comment-2.png
│ │ │ ├── details.jpg
│ │ │ ├── error.png
│ │ │ ├── faq-1.jpg
│ │ │ ├── faq-2.jpg
│ │ │ ├── favicon.png
│ │ │ ├── footer-logo.png
│ │ │ ├── icon
│ │ │ │ ├── email.png
│ │ │ │ ├── locations.png
│ │ │ │ ├── markting-1.png
│ │ │ │ ├── markting-2.png
│ │ │ │ ├── phone-call.png
│ │ │ │ ├── services-1.png
│ │ │ │ ├── services-2.png
│ │ │ │ ├── services-3.png
│ │ │ │ ├── services-4.png
│ │ │ │ ├── services-5.png
│ │ │ │ └── services-6.png
│ │ │ ├── logo.png
│ │ │ ├── marketing-1.jpg
│ │ │ ├── marketing-2.jpg
│ │ │ ├── page.jpg
│ │ │ ├── post-thumb-1.jpg
│ │ │ ├── post-thumb-2.jpg
│ │ │ ├── post-thumb-3.jpg
│ │ │ ├── shape
│ │ │ │ ├── Vector.png
│ │ │ │ ├── banner-shape.png
│ │ │ │ ├── business.png
│ │ │ │ ├── marketing-1.png
│ │ │ │ ├── marketing-2.png
│ │ │ │ ├── team-1.png
│ │ │ │ ├── team-s1.png
│ │ │ │ ├── team-s2.png
│ │ │ │ └── team.png
│ │ │ ├── solution.jpg
│ │ │ ├── team-1.png
│ │ │ ├── team-2.png
│ │ │ ├── team-3.jpg
│ │ │ ├── team-4.jpg
│ │ │ ├── team-5.jpg
│ │ │ ├── team-6.jpg
│ │ │ ├── team-7.jpg
│ │ │ ├── team-8.jpg
│ │ │ └── team-9.jpg
│ │ ├── js
│ │ │ ├── bootstrap.min.js
│ │ │ ├── custom.js
│ │ │ ├── jquery-3.6.0.min.js
│ │ │ ├── jquery.counterup.min.js
│ │ │ ├── jquery.magnific-popup.min.js
│ │ │ ├── jquery.meanmenu.min.js
│ │ │ ├── jquery.waypoints.min.js
│ │ │ ├── popper.min.js
│ │ │ ├── progressbar.min.js
│ │ │ ├── swiper-bundle.min.js
│ │ │ ├── waypoints.min.js
│ │ │ └── wow.min.js
│ │ ├── sass
│ │ │ ├── default
│ │ │ │ ├── _all.scss
│ │ │ │ ├── _color.scss
│ │ │ │ ├── _common.scss
│ │ │ │ ├── _responsive.scss
│ │ │ │ └── _space.scss
│ │ │ ├── img
│ │ │ │ ├── services-2.png
│ │ │ │ └── white-2.png
│ │ │ ├── section
│ │ │ │ ├── _about.scss
│ │ │ │ ├── _all.scss
│ │ │ │ ├── _banner.scss
│ │ │ │ ├── _blog.scss
│ │ │ │ ├── _business.scss
│ │ │ │ ├── _contact.scss
│ │ │ │ ├── _error.scss
│ │ │ │ ├── _faq.scss
│ │ │ │ ├── _footer.scss
│ │ │ │ ├── _header.scss
│ │ │ │ ├── _marketing.scss
│ │ │ │ ├── _menu-bar.scss
│ │ │ │ ├── _page.scss
│ │ │ │ ├── _services.scss
│ │ │ │ ├── _solution.scss
│ │ │ │ └── _team.scss
│ │ │ ├── style.css
│ │ │ ├── style.css.map
│ │ │ └── style.scss
│ │ └── webfonts
│ │ ├── fa-brands-400.eot
│ │ ├── fa-brands-400.svg
│ │ ├── fa-brands-400.ttf
│ │ ├── fa-brands-400.woff
│ │ ├── fa-brands-400.woff2
│ │ ├── fa-regular-400.eot
│ │ ├── fa-regular-400.svg
│ │ ├── fa-regular-400.ttf
│ │ ├── fa-regular-400.woff
│ │ ├── fa-regular-400.woff2
│ │ ├── fa-solid-900.eot
│ │ ├── fa-solid-900.svg
│ │ ├── fa-solid-900.ttf
│ │ ├── fa-solid-900.woff
│ │ └── fa-solid-900.woff2
│ ├── blog-details.html
│ ├── blog-grid-2.html
│ ├── blog-grid-3.html
│ ├── blog-grid.html
│ ├── contact.html
│ ├── error.html
│ ├── html2333.jpg
│ ├── index.html
│ ├── services-details.html
│ ├── services.html
│ ├── team.html
│ ├── 帮助文档
│ │ ├── css
│ │ │ ├── Thumbs.db
│ │ │ ├── bootstrap.min.css
│ │ │ ├── font-icons.css
│ │ │ ├── prism.css
│ │ │ ├── responsive.css
│ │ │ └── style.css
│ │ ├── img
│ │ │ ├── Thumbs.db
│ │ │ ├── icon_1.jpg
│ │ │ ├── icon_2.jpg
│ │ │ ├── icon_3.jpg
│ │ │ ├── icon_4.jpg
│ │ │ ├── icon_5.jpg
│ │ │ └── icon_6.jpg
│ │ ├── index.html
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ ├── jquery.min.js
│ │ ├── plugins.js
│ │ └── scripts.js
│ └── 更多资源.txt
└── 公司和机构网站前端html5模板.rar
19 directories, 166 files
标签: html5模板 HTML5 网站前端html5模板
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论