实例介绍
【实例简介】响应式房产开发商和建筑设计公司网站Bootstrap5模板
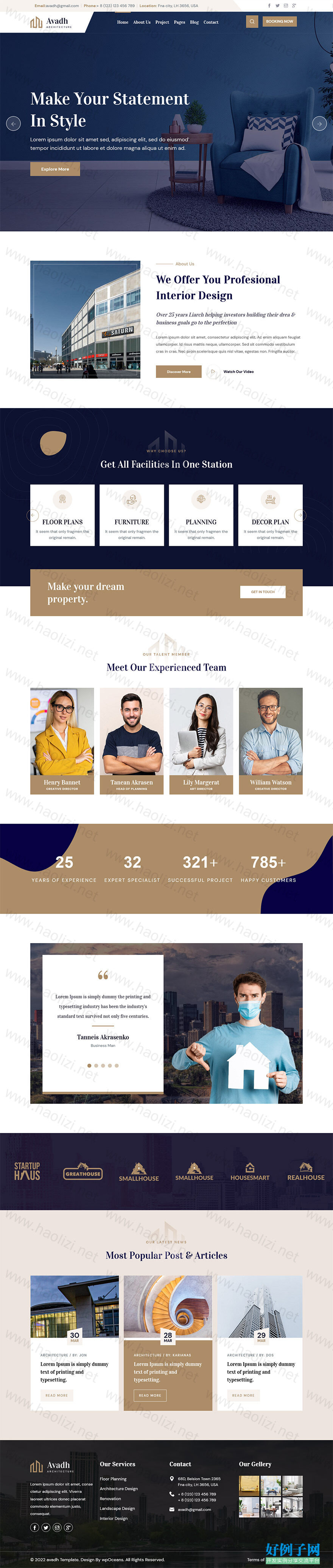
此款网站模板采用Bootstrap5框架,可用于建筑行业、建筑公司、室内设计师、房地产开发商和房地产中介等。该模板具有多种功能,帮助您构建一个漂亮且引人注目的建筑和室内设计网站。
主要特色:
● 4种首页风格
● 现代设计
● HTML5 & CSS3 & jQuery
● 超快速加载
● CSS3动画
● 视差背景
● 轻松定制
● 跨浏览器支持
特别申明:此资源来自于网上,仅供学习使用。
【实例截图】


【核心代码】
.
├── html2336
│ ├── 404.html
│ ├── about.html
│ ├── assets
│ │ ├── css
│ │ │ ├── animate.css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── flaticon.css
│ │ │ ├── jquery.fancybox.css
│ │ │ ├── odometer-theme-default.css
│ │ │ ├── owl.carousel.css
│ │ │ ├── owl.theme.css
│ │ │ ├── owl.transitions.css
│ │ │ ├── slick-theme.css
│ │ │ ├── slick.css
│ │ │ ├── swiper.min.css
│ │ │ └── themify-icons.css
│ │ ├── fonts
│ │ │ ├── flaticon.eot
│ │ │ ├── flaticon.svg
│ │ │ ├── flaticon.ttf
│ │ │ ├── flaticon.woff
│ │ │ ├── slick.eot
│ │ │ ├── slick.svg
│ │ │ ├── slick.ttf
│ │ │ ├── slick.woff
│ │ │ ├── themify.eot
│ │ │ ├── themify.svg
│ │ │ ├── themify.ttf
│ │ │ └── themify.woff
│ │ ├── images
│ │ │ ├── about-left-shape.png
│ │ │ ├── about.jpg
│ │ │ ├── ajax-loader.gif
│ │ │ ├── at-single.jpg
│ │ │ ├── blog
│ │ │ │ ├── about-widget.jpg
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ ├── img-3.jpg
│ │ │ │ ├── img-4.jpg
│ │ │ │ ├── img-5.jpg
│ │ │ │ └── img-6.jpg
│ │ │ ├── blog-details
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── author.jpg
│ │ │ │ └── comments-author
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ └── img-3.jpg
│ │ │ ├── cart
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ ├── img-3.jpg
│ │ │ │ ├── img-4.jpg
│ │ │ │ └── img-5.jpg
│ │ │ ├── checkout
│ │ │ │ ├── img-1.png
│ │ │ │ ├── img-2.png
│ │ │ │ ├── img-3.png
│ │ │ │ └── img-4.png
│ │ │ ├── error-404.png
│ │ │ ├── fancybox
│ │ │ │ ├── blank.gif
│ │ │ │ ├── fancybox_loading.gif
│ │ │ │ ├── fancybox_loading@2x.gif
│ │ │ │ ├── fancybox_overlay.png
│ │ │ │ ├── fancybox_sprite.png
│ │ │ │ └── fancybox_sprite@2x.png
│ │ │ ├── favicon.png
│ │ │ ├── footer-bg.jpg
│ │ │ ├── ft-icon
│ │ │ │ └── 5.png
│ │ │ ├── instragram
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 10.jpg
│ │ │ │ ├── 11.jpg
│ │ │ │ ├── 12.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ ├── 4.jpg
│ │ │ │ ├── 5.jpg
│ │ │ │ ├── 6.jpg
│ │ │ │ ├── 7.jpg
│ │ │ │ ├── 8.jpg
│ │ │ │ └── 9.jpg
│ │ │ ├── logo-2.svg
│ │ │ ├── logo.svg
│ │ │ ├── page-title.jpg
│ │ │ ├── partners
│ │ │ │ ├── 1.png
│ │ │ │ ├── 2.png
│ │ │ │ ├── 3.png
│ │ │ │ ├── 4.png
│ │ │ │ ├── 5.png
│ │ │ │ ├── 6.png
│ │ │ │ └── partners-bg.jpg
│ │ │ ├── preloader.png
│ │ │ ├── project
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ ├── 4.jpg
│ │ │ │ ├── 5.jpg
│ │ │ │ ├── 6.jpg
│ │ │ │ ├── 7.jpg
│ │ │ │ ├── 8.jpg
│ │ │ │ └── 9.jpg
│ │ │ ├── project-single
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ └── 4.jpg
│ │ │ ├── recent-posts
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ └── img-3.jpg
│ │ │ ├── scervice-shap-1.png
│ │ │ ├── section-title-shape-2.png
│ │ │ ├── section-title-shape.png
│ │ │ ├── select-icon.png
│ │ │ ├── select-icon2.png
│ │ │ ├── service-single
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ └── 3.jpg
│ │ │ ├── services
│ │ │ │ ├── icon-1.png
│ │ │ │ ├── icon-2.png
│ │ │ │ ├── icon-3.png
│ │ │ │ ├── icon-4.png
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ ├── img-3.jpg
│ │ │ │ └── img-4.jpg
│ │ │ ├── shop
│ │ │ │ ├── Bev-Accent-Chair.jpg
│ │ │ │ ├── Black-Timber-Chairs.jpg
│ │ │ │ ├── Marble-Side-Table.jpg
│ │ │ │ ├── Polygonal-Vase.jpg
│ │ │ │ ├── Steel-Computer-Chair.jpg
│ │ │ │ ├── Wood-Annabel-Chair.jpg
│ │ │ │ └── shop-single
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ ├── 4.jpg
│ │ │ │ ├── 5.jpg
│ │ │ │ ├── 6.jpg
│ │ │ │ ├── review
│ │ │ │ │ ├── img-1.jpg
│ │ │ │ │ └── img-2.jpg
│ │ │ │ └── thumb
│ │ │ │ ├── img-1.jpg
│ │ │ │ ├── img-2.jpg
│ │ │ │ ├── img-3.jpg
│ │ │ │ ├── img-4.jpg
│ │ │ │ ├── img-5.jpg
│ │ │ │ └── img-6.jpg
│ │ │ ├── slider
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ ├── slide-1.jpg
│ │ │ │ ├── slide-2.jpg
│ │ │ │ ├── slide-3.jpg
│ │ │ │ ├── slide-4.jpg
│ │ │ │ └── slide-5.jpg
│ │ │ ├── team
│ │ │ │ ├── 1.jpg
│ │ │ │ ├── 2.jpg
│ │ │ │ ├── 3.jpg
│ │ │ │ └── 4.jpg
│ │ │ ├── testimonial-bg.jpg
│ │ │ └── testimonial.png
│ │ ├── js
│ │ │ ├── bootstrap.bundle.min.js
│ │ │ ├── jquery-plugin-collection.js
│ │ │ ├── jquery.dlmenu.js
│ │ │ ├── jquery.min.js
│ │ │ ├── modernizr.custom.js
│ │ │ └── script.js
│ │ └── sass
│ │ └── style.css
│ ├── blog-fullwidth.html
│ ├── blog-left-sidebar.html
│ ├── blog-single-fullwidth.html
│ ├── blog-single-left-sidebar.html
│ ├── blog-single.html
│ ├── blog.html
│ ├── cart.html
│ ├── checkout.html
│ ├── contact.html
│ ├── html2336_880.jpg
│ ├── index-2.html
│ ├── index-3.html
│ ├── index-4.html
│ ├── index.html
│ ├── pricing.html
│ ├── project-1.html
│ ├── project-2.html
│ ├── project-single.html
│ ├── service-single.html
│ ├── service.html
│ ├── shop-single.html
│ ├── shop.html
│ ├── team-single.html
│ ├── team.html
│ └── 更多资源.txt
└── 响应式房产开发商和建筑设计公司网站Bootstrap5模板_html2336.rar
27 directories, 184 files
标签: bootstrap 公司网站 响应式模板 建筑设计公司网站模板
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论