实例介绍
照着网上的视频自学了两三周php,然后自己写的一个php博客系统,新得不能再新的新手,简单得不能再简单的程序。 本程序仿照QQ空间,当然只是缩水简陋版的,也包含博客,相册 ,留言等一些模块,代码很简陋,希望...
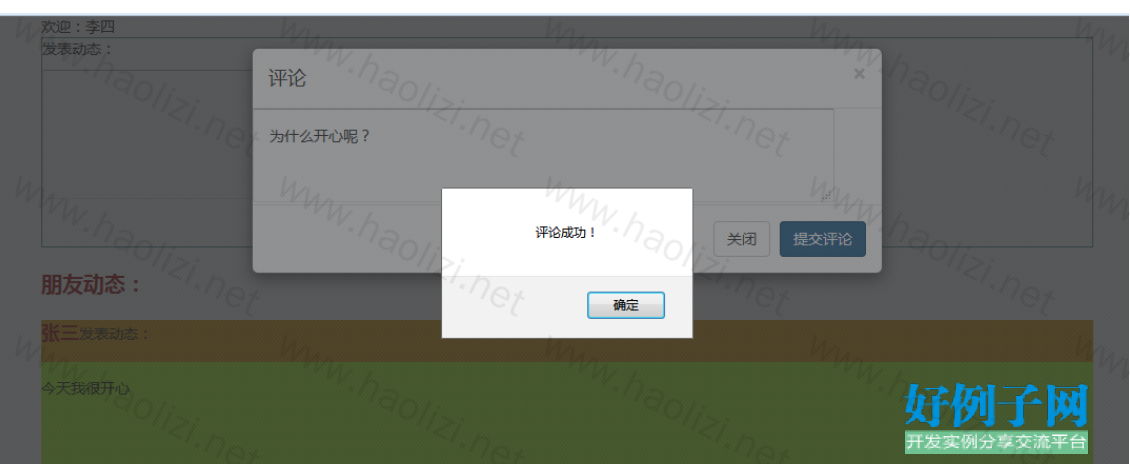
【实例截图】



【核心代码】
.
├── BBS
│ ├── SQL文件
│ │ └── localhost.sql
│ ├── board.php
│ ├── chongzhimm.php
│ ├── chuli.php
│ ├── chuli2.php
│ ├── chuli3.php
│ ├── config.php
│ ├── conn.php
│ ├── foot.php
│ ├── greybox
│ │ ├── AJS.js
│ │ ├── AJS_fx.js
│ │ ├── g_close.gif
│ │ ├── gb_scripts.js
│ │ ├── gb_styles.css
│ │ ├── header_bg.gif
│ │ ├── indicator.gif
│ │ ├── loader_frame.html
│ │ ├── next.gif
│ │ ├── prev.gif
│ │ └── w_close.gif
│ ├── huifu.php
│ ├── huifupassword.php
│ ├── images
│ │ ├── chinajoy.jpg
│ │ ├── header.jpg
│ │ ├── image1.jpg
│ │ ├── lightbox-blank.gif
│ │ ├── lightbox-btn-close.gif
│ │ ├── lightbox-btn-next.gif
│ │ ├── lightbox-btn-prev.gif
│ │ ├── lightbox-ico-loading.gif
│ │ ├── photo.jpg
│ │ └── x.png
│ ├── img
│ │ └── basic
│ │ └── x.png
│ ├── index.php
│ ├── jquery
│ │ ├── basic.css
│ │ ├── basic.js
│ │ ├── basic_ie.css
│ │ ├── changelog.txt
│ │ ├── core.css
│ │ ├── jquery-1.3.2.min.js
│ │ ├── jquery.1.3.2.js
│ │ ├── jquery.autocomplete.css
│ │ ├── jquery.autocomplete.js
│ │ ├── jquery.autocomplete.min.js
│ │ ├── jquery.autocomplete.pack.js
│ │ ├── jquery.jmpopups-0.5.1.js
│ │ ├── jquery.js
│ │ ├── jquery.lightbox-0.5.css
│ │ ├── jquery.lightbox-0.5.js
│ │ ├── jquery.lightbox-0.5.min.js
│ │ ├── jquery.lightbox-0.5.pack.js
│ │ ├── jquery.simplemodal.js
│ │ ├── jquery.validationEngine-fr.js
│ │ ├── jquery.validationEngine.js
│ │ ├── lib
│ │ │ ├── jquery.ajaxQueue.js
│ │ │ ├── jquery.bgiframe.min.js
│ │ │ ├── jquery.js
│ │ │ ├── thickbox-compressed.js
│ │ │ └── thickbox.css
│ │ ├── popup_layer.js
│ │ ├── style.css
│ │ ├── todo
│ │ └── validationEngine.jquery.css
│ ├── login.php
│ ├── madd.php
│ ├── message.php
│ ├── message_list.php
│ ├── mshanchu.php
│ ├── mupdate.php
│ ├── mySelf.php
│ ├── mystystem_update.php
│ ├── mysystem.php
│ ├── nexthuifu.php
│ ├── padd.php
│ ├── page_list.php
│ ├── pfacepage.php
│ ├── photo
│ │ ├── 1336991876
│ │ │ ├── 1336991888.jpg
│ │ │ ├── 1336991903.jpg
│ │ │ ├── 1337093119.jpg
│ │ │ └── 1337094466.jpg
│ │ └── 1336991969
│ │ ├── 1336992015.jpg
│ │ ├── 1337092494.jpg
│ │ ├── 1337093064.jpg
│ │ └── 1337094379.jpg
│ ├── photo.php
│ ├── photo_list.php
│ ├── photo_xq.php
│ ├── photoshow.php
│ ├── photoshow_cl.php
│ ├── pudelet.php
│ ├── pupd.php
│ ├── pupdd.php
│ ├── pxdelet.php
│ ├── pxupdd.php
│ ├── session_distory.php
│ ├── shanchu.php
│ ├── top.php
│ ├── tumb_photo.php
│ ├── update.php
│ ├── user_list.php
│ ├── ushanchu.php
│ ├── xiugaimm.php
│ └── zhaohui.php
└── 简单php博客(仿QQ空间)_BBS.rar
11 directories, 104 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论