实例介绍
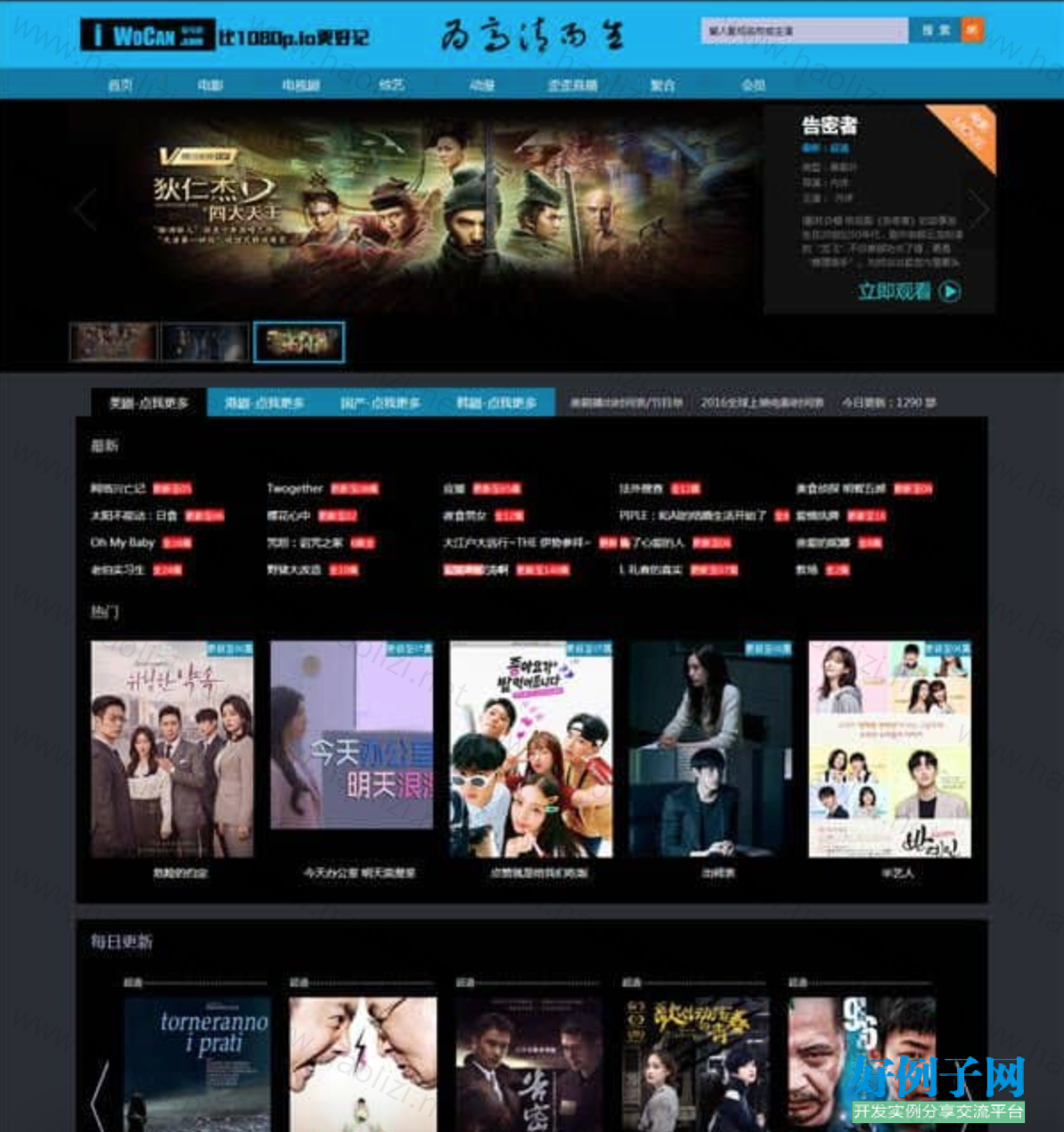
【实例截图】


【核心代码】
.
├── 好例子网_仿我爱看电影网站模板 海洋CMS电影模板下载.rar
└── 仿我爱看电影网站模板 海洋CMS电影模板下载
└── 我爱看电影模板
└── an7
├── html
│ ├── cascade.html
│ ├── channel.html
│ ├── content.html
│ ├── foot.html
│ ├── gbook.html
│ ├── head.html
│ ├── head_include.html
│ ├── index.html
│ ├── js.html
│ ├── login.html
│ ├── play.html
│ ├── reg.html
│ ├── search.html
│ ├── self_bo.html
│ ├── self_chat.html
│ ├── self_db.html
│ ├── self_ddz.html
│ ├── self_live.html
│ ├── self_music.html
│ ├── self_new.html
│ ├── self_vip.html
│ ├── self_yy.html
│ └── self_yylive.html
├── images
│ ├── 1080p.css
│ ├── 1a0.jpg
│ ├── 1f7Zl.png
│ ├── 300X250.jpg
│ ├── 600X60.jpg
│ ├── 82090ccc.gif
│ ├── O1V14.psd
│ ├── actor-on.png
│ ├── actor.png
│ ├── allad.js
│ ├── bbg.png
│ ├── bluebtn.png
│ ├── button.png
│ ├── common1.js
│ ├── css.css
│ ├── dialog.css
│ ├── dot.png
│ ├── fav.png
│ ├── forgq.png
│ ├── fov.jpg
│ ├── hd.js
│ ├── header-footer.png
│ ├── history.png
│ ├── home.js
│ ├── html5shiv.min.js
│ ├── images.css
│ ├── indexn.css
│ ├── info.js
│ ├── jia.png
│ ├── jquery-1.4.4.min.js
│ ├── jquery-1.6.4.min.js
│ ├── jquery-1.7.2.min.js
│ ├── jquery.SuperSlide.js
│ ├── jquery.lazyload.js
│ ├── jquery.lazyload.min.js
│ ├── jquery.min.js
│ ├── jquery.pack.js
│ ├── jquery.slides.js
│ ├── jquery1.js
│ ├── jt_l.png
│ ├── jt_r.png
│ ├── lazyload.gif
│ ├── like.png
│ ├── line.png
│ ├── live.js
│ ├── logo (2).psd
│ ├── logo.png
│ ├── logo.psd
│ ├── logo1.png
│ ├── logo_new-1.png
│ ├── logo_new.png
│ ├── marker_rounded_light_blue.png
│ ├── mfrl.gif
│ ├── mfrr.gif
│ ├── msg.css
│ ├── msg_bg.gif
│ ├── new.css
│ ├── newsopenbgmid.jpg
│ ├── next-bg-on.png
│ ├── next-bg.png
│ ├── next.png
│ ├── next_flash.png
│ ├── next_flash_on.png
│ ├── passport.jpg
│ ├── play.css
│ ├── play.png
│ ├── play_1080.png
│ ├── play_blue.png
│ ├── play_red.png
│ ├── play_tuij.png
│ ├── plibg.jpg
│ ├── plus.gif
│ ├── pos-bg.png
│ ├── prev-bg-on.png
│ ├── prev-bg.png
│ ├── prev.png
│ ├── prev_flash.png
│ ├── prev_flash_on.png
│ ├── prevnext-bg.png
│ ├── prevnext.png
│ ├── public_bg.png
│ ├── r-btn.png
│ ├── readmore.gif
│ ├── redbtn.png
│ ├── register.css
│ ├── reset.css
│ ├── respond.min.js
│ ├── sbtn-1.png
│ ├── sbtn.png
│ ├── search.png
│ ├── silder-play.png
│ ├── silder_btn.gif
│ ├── silder_btn.png
│ ├── slider.css
│ ├── slider.js
│ ├── sobtn.png
│ ├── splayan-on.png
│ ├── splayan.png
│ ├── tbc.png
│ ├── tip-tt.gif
│ ├── tip.png
│ ├── tip_back.png
│ ├── tips.jpg
│ ├── vod.css
│ ├── vod300x250_2.js
│ ├── vodlist.css
│ ├── warning.png
│ ├── xunlei.css
│ ├── xunlei.js
│ └── zoom.css
├── 安装教程.txt
├── 本源码由www.suibianlu.com整理发布.url
└── 随便撸精品源码大全.html
5 directories, 137 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论