实例介绍
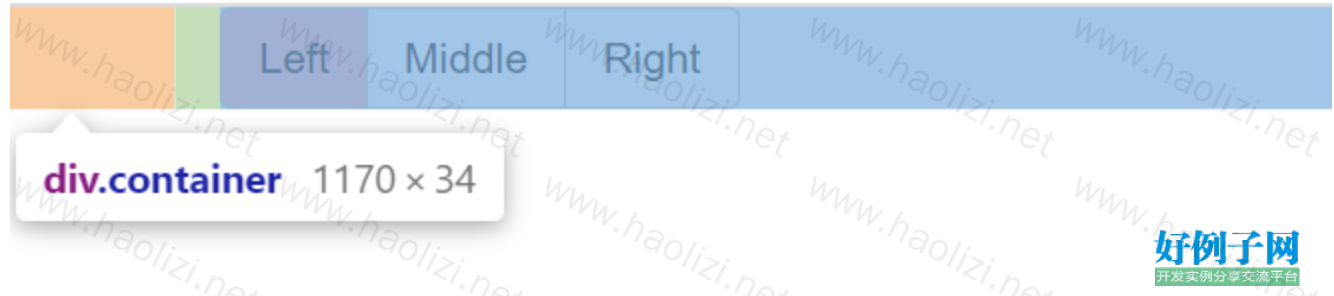
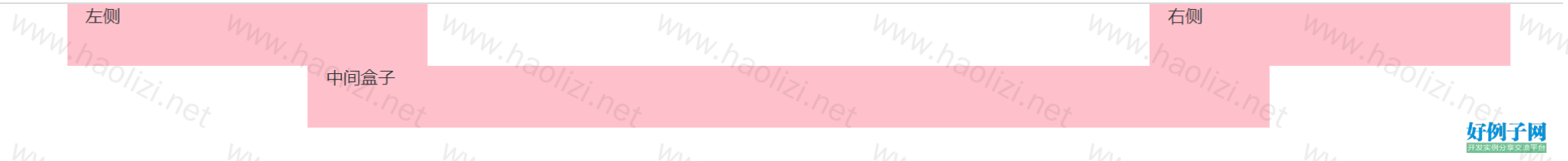
【实例截图】



【核心代码】
.
├── Bootstrap前端框架 4.1.1
│ └── bootstrap-4.1.1
│ ├── CNAME
│ ├── CODE_OF_CONDUCT.md
│ ├── Gemfile
│ ├── Gemfile.lock
│ ├── LICENSE
│ ├── README.md
│ ├── _config.yml
│ ├── _data
│ │ ├── breakpoints.yml
│ │ ├── browser-bugs.yml
│ │ ├── browser-features.yml
│ │ ├── colors.yml
│ │ ├── examples.yml
│ │ ├── grays.yml
│ │ ├── nav.yml
│ │ ├── theme-colors.yml
│ │ └── translations.yml
│ ├── _includes
│ │ ├── ads.html
│ │ ├── bugify.html
│ │ ├── callout-danger-async-methods.md
│ │ ├── callout-info-mediaqueries-breakpoints.md
│ │ ├── callout-warning-color-assistive-technologies.md
│ │ ├── callout.html
│ │ ├── docs-navbar.html
│ │ ├── docs-sidebar.html
│ │ ├── example.html
│ │ ├── favicons.html
│ │ ├── footer.html
│ │ ├── header.html
│ │ ├── icons
│ │ │ ├── bootstrap.svg
│ │ │ ├── download.svg
│ │ │ ├── github.svg
│ │ │ ├── import.svg
│ │ │ ├── lightning.svg
│ │ │ ├── menu.svg
│ │ │ ├── slack.svg
│ │ │ └── twitter.svg
│ │ ├── scripts.html
│ │ ├── skippy.html
│ │ └── social.html
│ ├── _layouts
│ │ ├── default.html
│ │ ├── docs.html
│ │ ├── examples.html
│ │ ├── home.html
│ │ ├── redirect.html
│ │ └── simple.html
│ ├── assets
│ │ ├── brand
│ │ │ ├── bootstrap-outline.svg
│ │ │ ├── bootstrap-punchout.svg
│ │ │ ├── bootstrap-social-logo.png
│ │ │ ├── bootstrap-social.png
│ │ │ └── bootstrap-solid.svg
│ │ ├── css
│ │ │ ├── docs.min.css
│ │ │ └── docs.min.css.map
│ │ ├── img
│ │ │ ├── bootstrap-stack.png
│ │ │ ├── bootstrap-themes.png
│ │ │ └── favicons
│ │ │ ├── android-chrome-192x192.png
│ │ │ ├── android-chrome-512x512.png
│ │ │ ├── apple-touch-icon.png
│ │ │ ├── browserconfig.xml
│ │ │ ├── favicon-16x16.png
│ │ │ ├── favicon-32x32.png
│ │ │ ├── manifest.json
│ │ │ ├── mstile-144x144.png
│ │ │ ├── mstile-150x150.png
│ │ │ ├── mstile-310x150.png
│ │ │ ├── mstile-310x310.png
│ │ │ ├── mstile-70x70.png
│ │ │ └── safari-pinned-tab.svg
│ │ ├── js
│ │ │ ├── docs.min.js
│ │ │ ├── src
│ │ │ │ ├── application.js
│ │ │ │ ├── ie-emulation-modes-warning.js
│ │ │ │ ├── pwa.js
│ │ │ │ └── search.js
│ │ │ └── vendor
│ │ │ ├── anchor.min.js
│ │ │ ├── clipboard.min.js
│ │ │ ├── holder.min.js
│ │ │ ├── jquery-slim.min.js
│ │ │ └── popper.min.js
│ │ └── scss
│ │ ├── _ads.scss
│ │ ├── _algolia.scss
│ │ ├── _anchor.scss
│ │ ├── _brand.scss
│ │ ├── _browser-bugs.scss
│ │ ├── _buttons.scss
│ │ ├── _callouts.scss
│ │ ├── _clipboard-js.scss
│ │ ├── _colors.scss
│ │ ├── _component-examples.scss
│ │ ├── _content.scss
│ │ ├── _examples.scss
│ │ ├── _footer.scss
│ │ ├── _masthead.scss
│ │ ├── _nav.scss
│ │ ├── _sidebar.scss
│ │ ├── _skiplink.scss
│ │ ├── _syntax.scss
│ │ ├── _variables.scss
│ │ └── docs.scss
│ ├── build
│ │ ├── change-version.js
│ │ ├── gcp-key.json.enc
│ │ ├── generate-sri.js
│ │ ├── lint-vars.js
│ │ ├── postcss.config.js
│ │ ├── rollup.config.js
│ │ ├── sauce_browsers.json
│ │ ├── saucelabs-unit-test.js
│ │ ├── ship.sh
│ │ ├── upload-preview.sh
│ │ ├── vnu-jar.js
│ │ ├── workbox.config.json
│ │ └── workbox.js
│ ├── composer.json
│ ├── dist
│ │ ├── css
│ │ │ ├── bootstrap-grid.css
│ │ │ ├── bootstrap-grid.css.map
│ │ │ ├── bootstrap-grid.min.css
│ │ │ ├── bootstrap-grid.min.css.map
│ │ │ ├── bootstrap-reboot.css
│ │ │ ├── bootstrap-reboot.css.map
│ │ │ ├── bootstrap-reboot.min.css
│ │ │ ├── bootstrap-reboot.min.css.map
│ │ │ ├── bootstrap.css
│ │ │ ├── bootstrap.css.map
│ │ │ ├── bootstrap.min.css
│ │ │ └── bootstrap.min.css.map
│ │ └── js
│ │ ├── bootstrap.bundle.js
│ │ ├── bootstrap.bundle.js.map
│ │ ├── bootstrap.bundle.min.js
│ │ ├── bootstrap.bundle.min.js.map
│ │ ├── bootstrap.js
│ │ ├── bootstrap.js.map
│ │ ├── bootstrap.min.js
│ │ └── bootstrap.min.js.map
│ ├── docs
│ │ └── 4.1
│ │ ├── about
│ │ │ ├── brand.md
│ │ │ ├── license.md
│ │ │ ├── overview.md
│ │ │ └── translations.md
│ │ ├── browser-bugs.md
│ │ ├── components
│ │ │ ├── alerts.md
│ │ │ ├── badge.md
│ │ │ ├── breadcrumb.md
│ │ │ ├── button-group.md
│ │ │ ├── buttons.md
│ │ │ ├── card.md
│ │ │ ├── carousel.md
│ │ │ ├── collapse.md
│ │ │ ├── dropdowns.md
│ │ │ ├── forms.md
│ │ │ ├── input-group.md
│ │ │ ├── jumbotron.md
│ │ │ ├── list-group.md
│ │ │ ├── modal.md
│ │ │ ├── navbar.md
│ │ │ ├── navs.md
│ │ │ ├── pagination.md
│ │ │ ├── popovers.md
│ │ │ ├── progress.md
│ │ │ ├── scrollspy.md
│ │ │ └── tooltips.md
│ │ ├── content
│ │ │ ├── code.md
│ │ │ ├── figures.md
│ │ │ ├── images.md
│ │ │ ├── reboot.md
│ │ │ ├── tables.md
│ │ │ └── typography.md
│ │ ├── examples
│ │ │ ├── album
│ │ │ │ ├── album.css
│ │ │ │ └── index.html
│ │ │ ├── blog
│ │ │ │ ├── blog.css
│ │ │ │ └── index.html
│ │ │ ├── carousel
│ │ │ │ ├── carousel.css
│ │ │ │ └── index.html
│ │ │ ├── checkout
│ │ │ │ ├── form-validation.css
│ │ │ │ └── index.html
│ │ │ ├── cover
│ │ │ │ ├── cover.css
│ │ │ │ └── index.html
│ │ │ ├── dashboard
│ │ │ │ ├── dashboard.css
│ │ │ │ └── index.html
│ │ │ ├── floating-labels
│ │ │ │ ├── floating-labels.css
│ │ │ │ └── index.html
│ │ │ ├── grid
│ │ │ │ ├── grid.css
│ │ │ │ └── index.html
│ │ │ ├── index.html
│ │ │ ├── jumbotron
│ │ │ │ ├── index.html
│ │ │ │ └── jumbotron.css
│ │ │ ├── navbar-bottom
│ │ │ │ └── index.html
│ │ │ ├── navbar-fixed
│ │ │ │ ├── index.html
│ │ │ │ └── navbar-top-fixed.css
│ │ │ ├── navbar-static
│ │ │ │ ├── index.html
│ │ │ │ └── navbar-top.css
│ │ │ ├── navbars
│ │ │ │ ├── index.html
│ │ │ │ └── navbar.css
│ │ │ ├── offcanvas
│ │ │ │ ├── index.html
│ │ │ │ ├── offcanvas.css
│ │ │ │ └── offcanvas.js
│ │ │ ├── pricing
│ │ │ │ ├── index.html
│ │ │ │ └── pricing.css
│ │ │ ├── product
│ │ │ │ ├── index.html
│ │ │ │ └── product.css
│ │ │ ├── screenshots
│ │ │ │ ├── album.png
│ │ │ │ ├── blog.png
│ │ │ │ ├── carousel.png
│ │ │ │ ├── checkout.png
│ │ │ │ ├── cover.png
│ │ │ │ ├── dashboard.png
│ │ │ │ ├── floating-labels.png
│ │ │ │ ├── grid.png
│ │ │ │ ├── jumbotron.png
│ │ │ │ ├── navbar-bottom.png
│ │ │ │ ├── navbar-fixed.png
│ │ │ │ ├── navbar-static.png
│ │ │ │ ├── navbars.png
│ │ │ │ ├── offcanvas.png
│ │ │ │ ├── pricing.png
│ │ │ │ ├── product.png
│ │ │ │ ├── sign-in.png
│ │ │ │ ├── starter-template.png
│ │ │ │ ├── sticky-footer-navbar.png
│ │ │ │ └── sticky-footer.png
│ │ │ ├── sign-in
│ │ │ │ ├── index.html
│ │ │ │ └── signin.css
│ │ │ ├── starter-template
│ │ │ │ ├── index.html
│ │ │ │ └── starter-template.css
│ │ │ ├── sticky-footer
│ │ │ │ ├── index.html
│ │ │ │ └── sticky-footer.css
│ │ │ ├── sticky-footer-navbar
│ │ │ │ ├── index.html
│ │ │ │ └── sticky-footer-navbar.css
│ │ │ └── tooltip-viewport
│ │ │ ├── index.html
│ │ │ ├── tooltip-viewport.css
│ │ │ └── tooltip-viewport.js
│ │ ├── extend
│ │ │ ├── approach.md
│ │ │ ├── icons.md
│ │ │ └── index.md
│ │ ├── getting-started
│ │ │ ├── accessibility.md
│ │ │ ├── best-practices.md
│ │ │ ├── browsers-devices.md
│ │ │ ├── build-tools.md
│ │ │ ├── contents.md
│ │ │ ├── download.md
│ │ │ ├── introduction.md
│ │ │ ├── javascript.md
│ │ │ ├── theming.md
│ │ │ └── webpack.md
│ │ ├── layout
│ │ │ ├── grid.md
│ │ │ ├── media-object.md
│ │ │ ├── overview.md
│ │ │ └── utilities-for-layout.md
│ │ ├── migration.md
│ │ └── utilities
│ │ ├── borders.md
│ │ ├── clearfix.md
│ │ ├── close-icon.md
│ │ ├── colors.md
│ │ ├── display.md
│ │ ├── embed.md
│ │ ├── flex.md
│ │ ├── float.md
│ │ ├── image-replacement.md
│ │ ├── position.md
│ │ ├── screenreaders.md
│ │ ├── shadows.md
│ │ ├── sizing.md
│ │ ├── spacing.md
│ │ ├── text.md
│ │ ├── vertical-align.md
│ │ └── visibility.md
│ ├── favicon.ico
│ ├── index.html
│ ├── js
│ │ ├── dist
│ │ │ ├── alert.js
│ │ │ ├── alert.js.map
│ │ │ ├── button.js
│ │ │ ├── button.js.map
│ │ │ ├── carousel.js
│ │ │ ├── carousel.js.map
│ │ │ ├── collapse.js
│ │ │ ├── collapse.js.map
│ │ │ ├── dropdown.js
│ │ │ ├── dropdown.js.map
│ │ │ ├── index.js
│ │ │ ├── index.js.map
│ │ │ ├── modal.js
│ │ │ ├── modal.js.map
│ │ │ ├── popover.js
│ │ │ ├── popover.js.map
│ │ │ ├── scrollspy.js
│ │ │ ├── scrollspy.js.map
│ │ │ ├── tab.js
│ │ │ ├── tab.js.map
│ │ │ ├── tooltip.js
│ │ │ ├── tooltip.js.map
│ │ │ ├── util.js
│ │ │ └── util.js.map
│ │ ├── src
│ │ │ ├── alert.js
│ │ │ ├── button.js
│ │ │ ├── carousel.js
│ │ │ ├── collapse.js
│ │ │ ├── dropdown.js
│ │ │ ├── index.js
│ │ │ ├── modal.js
│ │ │ ├── popover.js
│ │ │ ├── scrollspy.js
│ │ │ ├── tab.js
│ │ │ ├── tooltip.js
│ │ │ └── util.js
│ │ └── tests
│ │ ├── README.md
│ │ ├── index.html
│ │ ├── karma-bundle.conf.js
│ │ ├── karma.conf.js
│ │ ├── unit
│ │ │ ├── alert.js
│ │ │ ├── button.js
│ │ │ ├── carousel.js
│ │ │ ├── collapse.js
│ │ │ ├── dropdown.js
│ │ │ ├── modal.js
│ │ │ ├── popover.js
│ │ │ ├── scrollspy.js
│ │ │ ├── tab.js
│ │ │ ├── tooltip.js
│ │ │ └── util.js
│ │ └── visual
│ │ ├── alert.html
│ │ ├── button.html
│ │ ├── carousel.html
│ │ ├── collapse.html
│ │ ├── dropdown.html
│ │ ├── modal.html
│ │ ├── popover.html
│ │ ├── scrollspy.html
│ │ ├── tab.html
│ │ └── tooltip.html
│ ├── nuget
│ │ ├── MyGet.ps1
│ │ ├── bootstrap.nuspec
│ │ └── bootstrap.sass.nuspec
│ ├── package-lock.json
│ ├── package.js
│ ├── package.json
│ ├── robots.txt
│ ├── sache.json
│ ├── scss
│ │ ├── _alert.scss
│ │ ├── _badge.scss
│ │ ├── _breadcrumb.scss
│ │ ├── _button-group.scss
│ │ ├── _buttons.scss
│ │ ├── _card.scss
│ │ ├── _carousel.scss
│ │ ├── _close.scss
│ │ ├── _code.scss
│ │ ├── _custom-forms.scss
│ │ ├── _dropdown.scss
│ │ ├── _forms.scss
│ │ ├── _functions.scss
│ │ ├── _grid.scss
│ │ ├── _images.scss
│ │ ├── _input-group.scss
│ │ ├── _jumbotron.scss
│ │ ├── _list-group.scss
│ │ ├── _media.scss
│ │ ├── _mixins.scss
│ │ ├── _modal.scss
│ │ ├── _nav.scss
│ │ ├── _navbar.scss
│ │ ├── _pagination.scss
│ │ ├── _popover.scss
│ │ ├── _print.scss
│ │ ├── _progress.scss
│ │ ├── _reboot.scss
│ │ ├── _root.scss
│ │ ├── _tables.scss
│ │ ├── _tooltip.scss
│ │ ├── _transitions.scss
│ │ ├── _type.scss
│ │ ├── _utilities.scss
│ │ ├── _variables.scss
│ │ ├── bootstrap-grid.scss
│ │ ├── bootstrap-reboot.scss
│ │ ├── bootstrap.scss
│ │ ├── mixins
│ │ │ ├── _alert.scss
│ │ │ ├── _background-variant.scss
│ │ │ ├── _badge.scss
│ │ │ ├── _border-radius.scss
│ │ │ ├── _box-shadow.scss
│ │ │ ├── _breakpoints.scss
│ │ │ ├── _buttons.scss
│ │ │ ├── _caret.scss
│ │ │ ├── _clearfix.scss
│ │ │ ├── _float.scss
│ │ │ ├── _forms.scss
│ │ │ ├── _gradients.scss
│ │ │ ├── _grid-framework.scss
│ │ │ ├── _grid.scss
│ │ │ ├── _hover.scss
│ │ │ ├── _image.scss
│ │ │ ├── _list-group.scss
│ │ │ ├── _lists.scss
│ │ │ ├── _nav-divider.scss
│ │ │ ├── _pagination.scss
│ │ │ ├── _reset-text.scss
│ │ │ ├── _resize.scss
│ │ │ ├── _screen-reader.scss
│ │ │ ├── _size.scss
│ │ │ ├── _table-row.scss
│ │ │ ├── _text-emphasis.scss
│ │ │ ├── _text-hide.scss
│ │ │ ├── _text-truncate.scss
│ │ │ ├── _transition.scss
│ │ │ └── _visibility.scss
│ │ └── utilities
│ │ ├── _align.scss
│ │ ├── _background.scss
│ │ ├── _borders.scss
│ │ ├── _clearfix.scss
│ │ ├── _display.scss
│ │ ├── _embed.scss
│ │ ├── _flex.scss
│ │ ├── _float.scss
│ │ ├── _position.scss
│ │ ├── _screenreaders.scss
│ │ ├── _shadows.scss
│ │ ├── _sizing.scss
│ │ ├── _spacing.scss
│ │ ├── _text.scss
│ │ └── _visibility.scss
│ └── sw.js
└── 好例子网_Bootstrap前端框架 4.1.1.zip
61 directories, 418 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论