实例介绍
【实例简介】前后端分离的Java快速开发平台(前端)
renren-fast是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】 **具有如下特点** - 友好的代码结构及注释,便于阅读及二次开发 - 实现前后端分离,通过token进行数据交互,前端...
文件清单
└── renren-fast-vue-master
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ ├── webpack.prod.conf.js
│ └── webpack.test.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ ├── prod.env.js
│ └── test.env.js
├── dist
│ ├── 180309
│ │ └── static
│ │ ├── css
│ │ │ └── app.css
│ │ ├── fonts
│ │ │ └── element-icons.6f0a763.ttf
│ │ ├── img
│ │ │ ├── avatar.c58e465.png
│ │ │ └── login_bg.144e19d.jpg
│ │ └── js
│ │ ├── 0.js
│ │ ├── 10.js
│ │ ├── 11.js
│ │ ├── 12.js
│ │ ├── 13.js
│ │ ├── 14.js
│ │ ├── 15.js
│ │ ├── 16.js
│ │ ├── 17.js
│ │ ├── 18.js
│ │ ├── 19.js
│ │ ├── 1.js
│ │ ├── 20.js
│ │ ├── 21.js
│ │ ├── 22.js
│ │ ├── 23.js
│ │ ├── 2.js
│ │ ├── 3.js
│ │ ├── 4.js
│ │ ├── 5.js
│ │ ├── 6.js
│ │ ├── 7.js
│ │ ├── 8.js
│ │ ├── 9.js
│ │ ├── app.js
│ │ ├── manifest.js
│ │ └── vendor.js
│ ├── config
│ │ └── index.js
│ ├── index.html
│ └── report.html
├── favicon.ico
├── gulpfile.js
├── index.html
├── LICENSE
├── package.json
├── README.md
├── screenshot.png
├── src
│ ├── api
│ │ ├── index.js
│ │ ├── modules
│ │ │ ├── common.js
│ │ │ ├── config.js
│ │ │ ├── log.js
│ │ │ ├── menu.js
│ │ │ ├── oss.js
│ │ │ ├── role.js
│ │ │ ├── schedule.js
│ │ │ └── user.js
│ │ ├── request.js
│ │ ├── requestParam.js
│ │ └── requestUrl.js
│ ├── App.vue
│ ├── assets
│ │ ├── img
│ │ │ ├── avatar.png
│ │ │ └── login_bg.jpg
│ │ └── scss
│ │ ├── _base.scss
│ │ ├── index.scss
│ │ └── _normalize.scss
│ ├── components
│ │ ├── icon-svg
│ │ │ └── index.vue
│ │ ├── sub-menu-nav
│ │ │ └── index.vue
│ │ └── table-tree-column
│ │ └── index.vue
│ ├── element-ui
│ │ └── index.js
│ ├── filters
│ │ └── index.js
│ ├── iconfont
│ │ ├── iconfont.js
│ │ └── index.js
│ ├── main.js
│ ├── mock
│ │ ├── create.js
│ │ ├── index.js
│ │ └── modules
│ │ ├── common.js
│ │ ├── config.js
│ │ ├── log.js
│ │ ├── menu.js
│ │ ├── oss.js
│ │ ├── role.js
│ │ ├── schedule.js
│ │ └── user.js
│ ├── router
│ │ ├── import-development.js
│ │ ├── import-production.js
│ │ └── index.js
│ ├── store
│ │ ├── actions.js
│ │ ├── getters.js
│ │ ├── index.js
│ │ ├── modules
│ │ │ └── user.js
│ │ ├── mutations.js
│ │ └── mutation-types.js
│ ├── utils
│ │ ├── index.js
│ │ └── validate.js
│ └── views
│ ├── config
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── error
│ │ └── 404.vue
│ ├── home
│ │ └── index.vue
│ ├── layout
│ │ ├── content-tabs.vue
│ │ ├── index.vue
│ │ ├── sidebar.vue
│ │ ├── topbar.vue
│ │ └── update-password.vue
│ ├── log
│ │ └── index.vue
│ ├── login
│ │ └── index.vue
│ ├── menu
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── oss
│ │ ├── config.vue
│ │ ├── index.vue
│ │ └── upload.vue
│ ├── role
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── schedule
│ │ ├── add-or-update.vue
│ │ ├── index.vue
│ │ └── log.vue
│ ├── sql
│ │ └── index.vue
│ └── user
│ ├── add-or-update.vue
│ └── index.vue
├── static
│ └── config
│ ├── index.js
│ ├── index-prod.js
│ ├── index-qa.js
│ ├── index-uat.js
│ └── init.js
└── test
├── e2e
│ ├── custom-assertions
│ │ └── elementCount.js
│ ├── nightwatch.conf.js
│ ├── runner.js
│ └── specs
│ └── test.js
└── unit
├── jest.conf.js
├── setup.js
└── specs
└── HelloWorld.spec.js
51 directories, 136 files
renren-fast是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】 **具有如下特点** - 友好的代码结构及注释,便于阅读及二次开发 - 实现前后端分离,通过token进行数据交互,前端...
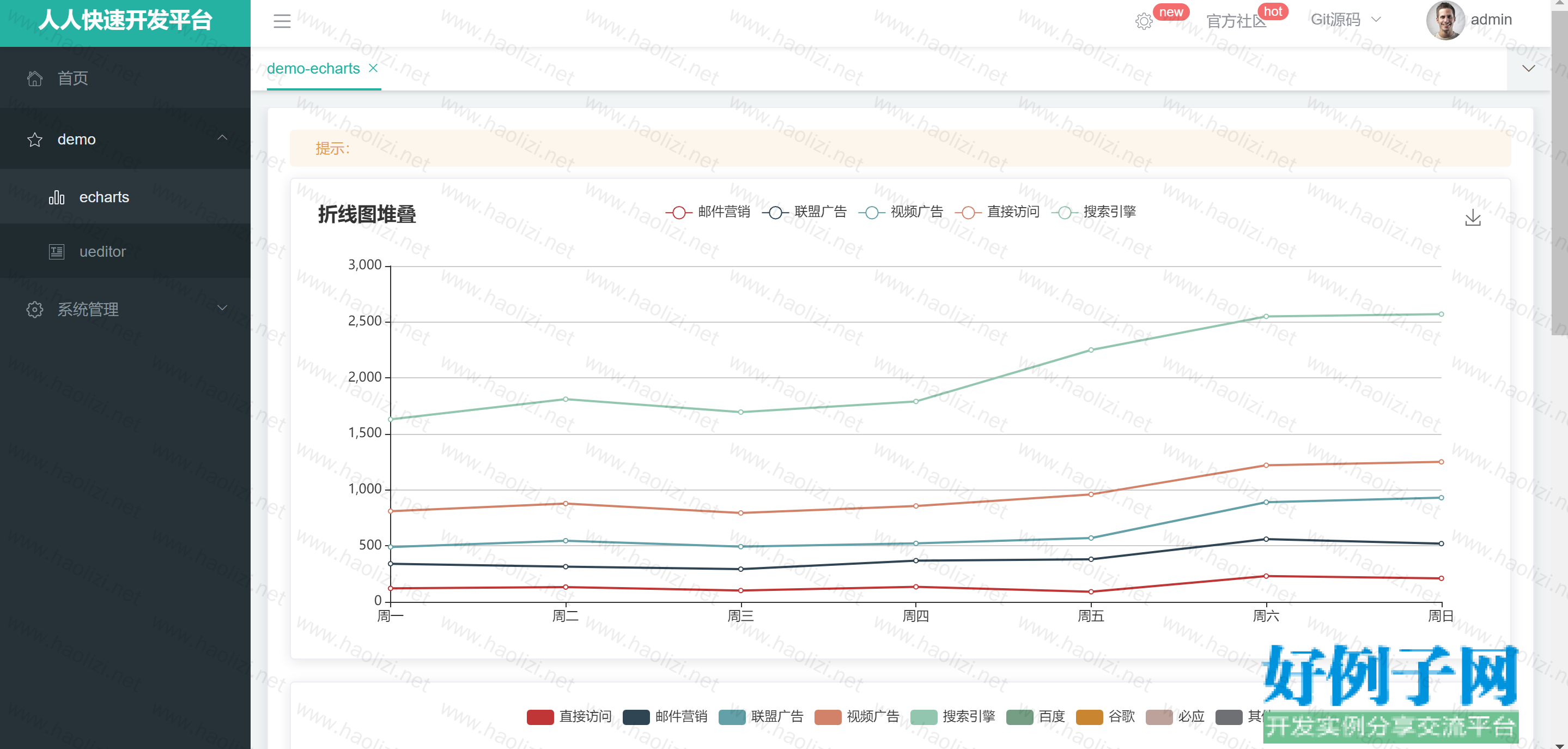
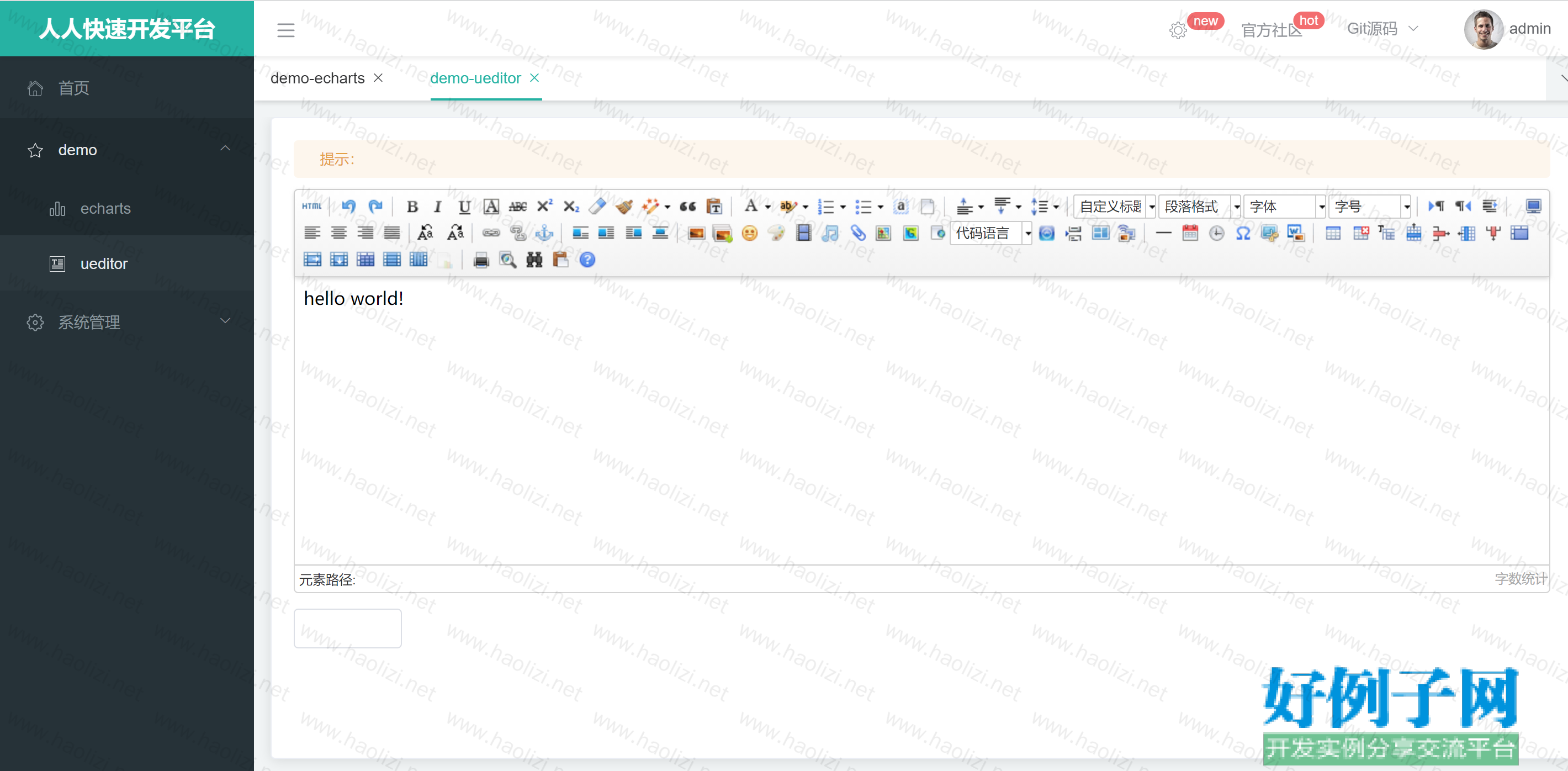
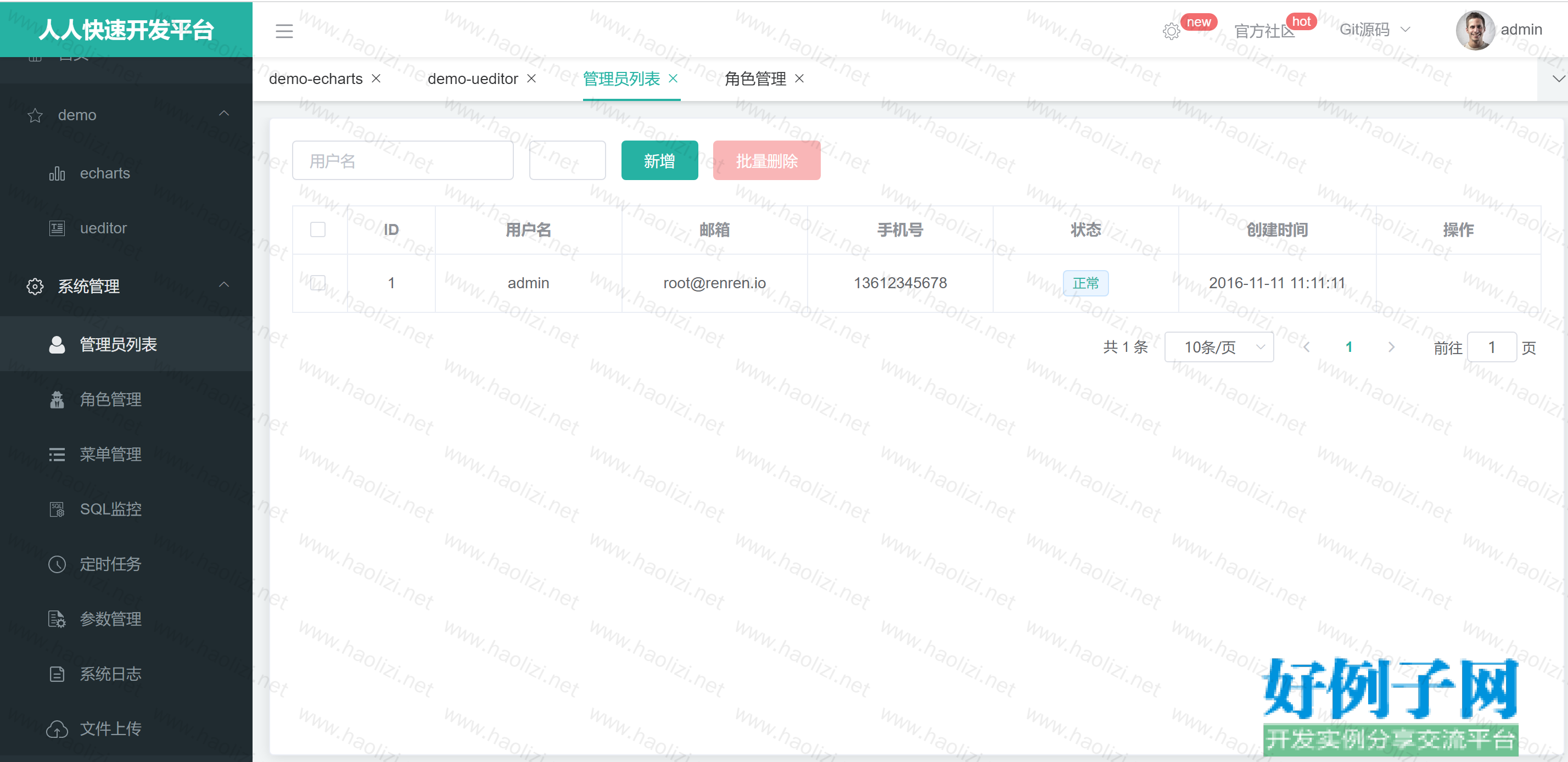
【实例截图】





文件清单
└── renren-fast-vue-master
├── build
│ ├── build.js
│ ├── check-versions.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ ├── webpack.prod.conf.js
│ └── webpack.test.conf.js
├── config
│ ├── dev.env.js
│ ├── index.js
│ ├── prod.env.js
│ └── test.env.js
├── dist
│ ├── 180309
│ │ └── static
│ │ ├── css
│ │ │ └── app.css
│ │ ├── fonts
│ │ │ └── element-icons.6f0a763.ttf
│ │ ├── img
│ │ │ ├── avatar.c58e465.png
│ │ │ └── login_bg.144e19d.jpg
│ │ └── js
│ │ ├── 0.js
│ │ ├── 10.js
│ │ ├── 11.js
│ │ ├── 12.js
│ │ ├── 13.js
│ │ ├── 14.js
│ │ ├── 15.js
│ │ ├── 16.js
│ │ ├── 17.js
│ │ ├── 18.js
│ │ ├── 19.js
│ │ ├── 1.js
│ │ ├── 20.js
│ │ ├── 21.js
│ │ ├── 22.js
│ │ ├── 23.js
│ │ ├── 2.js
│ │ ├── 3.js
│ │ ├── 4.js
│ │ ├── 5.js
│ │ ├── 6.js
│ │ ├── 7.js
│ │ ├── 8.js
│ │ ├── 9.js
│ │ ├── app.js
│ │ ├── manifest.js
│ │ └── vendor.js
│ ├── config
│ │ └── index.js
│ ├── index.html
│ └── report.html
├── favicon.ico
├── gulpfile.js
├── index.html
├── LICENSE
├── package.json
├── README.md
├── screenshot.png
├── src
│ ├── api
│ │ ├── index.js
│ │ ├── modules
│ │ │ ├── common.js
│ │ │ ├── config.js
│ │ │ ├── log.js
│ │ │ ├── menu.js
│ │ │ ├── oss.js
│ │ │ ├── role.js
│ │ │ ├── schedule.js
│ │ │ └── user.js
│ │ ├── request.js
│ │ ├── requestParam.js
│ │ └── requestUrl.js
│ ├── App.vue
│ ├── assets
│ │ ├── img
│ │ │ ├── avatar.png
│ │ │ └── login_bg.jpg
│ │ └── scss
│ │ ├── _base.scss
│ │ ├── index.scss
│ │ └── _normalize.scss
│ ├── components
│ │ ├── icon-svg
│ │ │ └── index.vue
│ │ ├── sub-menu-nav
│ │ │ └── index.vue
│ │ └── table-tree-column
│ │ └── index.vue
│ ├── element-ui
│ │ └── index.js
│ ├── filters
│ │ └── index.js
│ ├── iconfont
│ │ ├── iconfont.js
│ │ └── index.js
│ ├── main.js
│ ├── mock
│ │ ├── create.js
│ │ ├── index.js
│ │ └── modules
│ │ ├── common.js
│ │ ├── config.js
│ │ ├── log.js
│ │ ├── menu.js
│ │ ├── oss.js
│ │ ├── role.js
│ │ ├── schedule.js
│ │ └── user.js
│ ├── router
│ │ ├── import-development.js
│ │ ├── import-production.js
│ │ └── index.js
│ ├── store
│ │ ├── actions.js
│ │ ├── getters.js
│ │ ├── index.js
│ │ ├── modules
│ │ │ └── user.js
│ │ ├── mutations.js
│ │ └── mutation-types.js
│ ├── utils
│ │ ├── index.js
│ │ └── validate.js
│ └── views
│ ├── config
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── error
│ │ └── 404.vue
│ ├── home
│ │ └── index.vue
│ ├── layout
│ │ ├── content-tabs.vue
│ │ ├── index.vue
│ │ ├── sidebar.vue
│ │ ├── topbar.vue
│ │ └── update-password.vue
│ ├── log
│ │ └── index.vue
│ ├── login
│ │ └── index.vue
│ ├── menu
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── oss
│ │ ├── config.vue
│ │ ├── index.vue
│ │ └── upload.vue
│ ├── role
│ │ ├── add-or-update.vue
│ │ └── index.vue
│ ├── schedule
│ │ ├── add-or-update.vue
│ │ ├── index.vue
│ │ └── log.vue
│ ├── sql
│ │ └── index.vue
│ └── user
│ ├── add-or-update.vue
│ └── index.vue
├── static
│ └── config
│ ├── index.js
│ ├── index-prod.js
│ ├── index-qa.js
│ ├── index-uat.js
│ └── init.js
└── test
├── e2e
│ ├── custom-assertions
│ │ └── elementCount.js
│ ├── nightwatch.conf.js
│ ├── runner.js
│ └── specs
│ └── test.js
└── unit
├── jest.conf.js
├── setup.js
└── specs
└── HelloWorld.spec.js
51 directories, 136 files
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论