实例介绍
【实例简介】摩尔庄园的实现,可用作期末项目
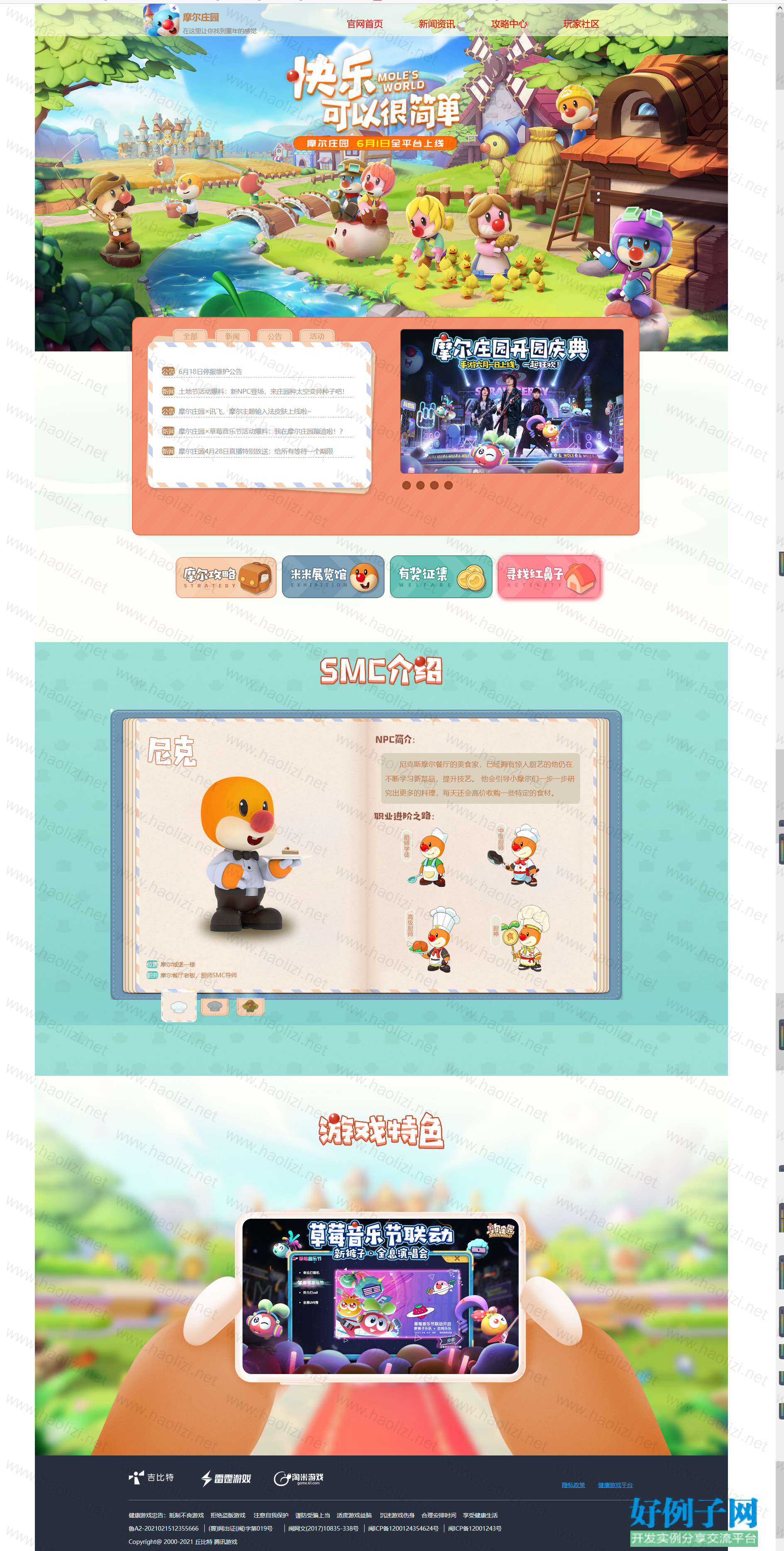
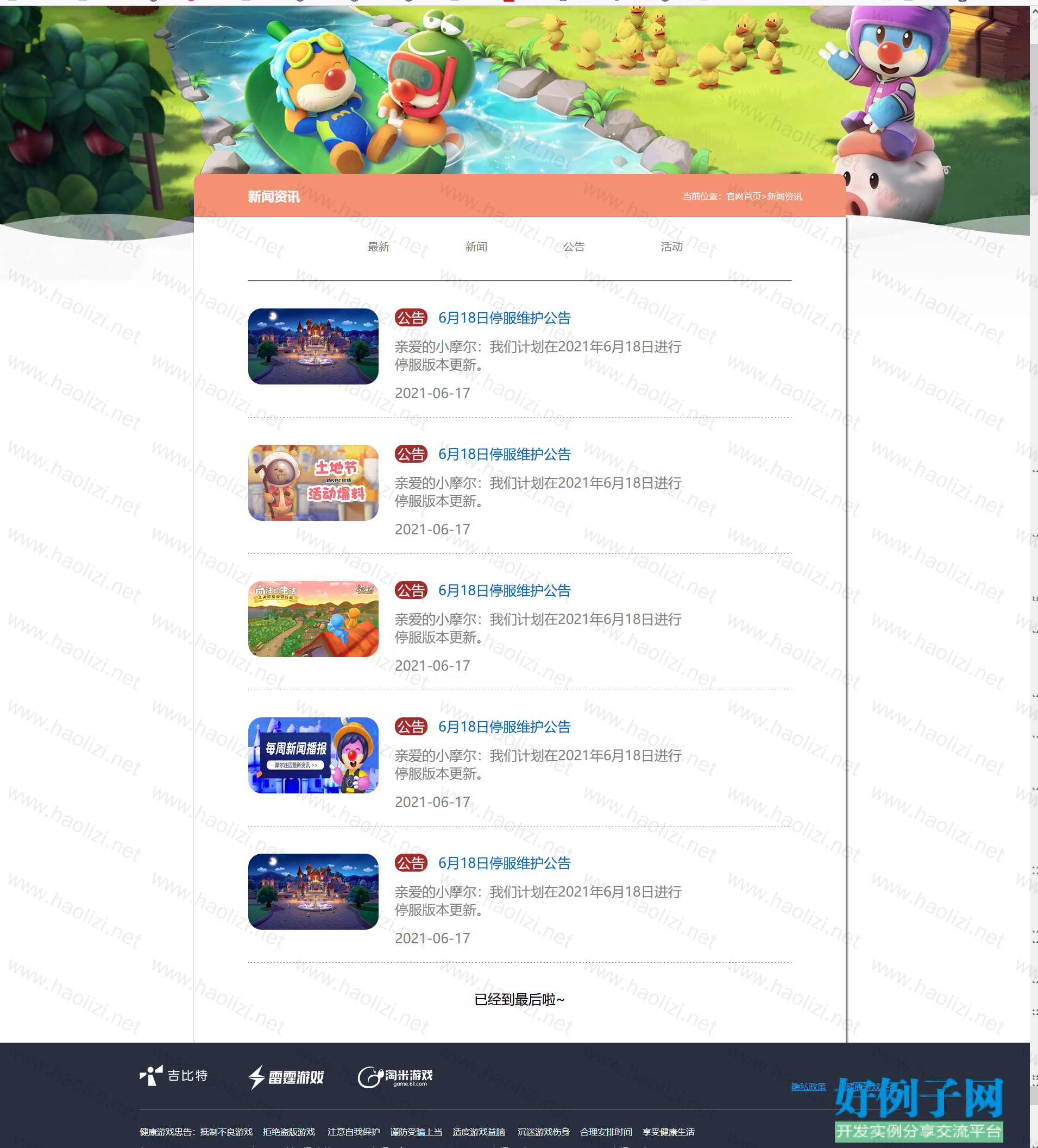
【实例截图】
实现摩尔庄园界面,采用html css javascript实现多个交互界面





【核心代码】
.
├── MoEra
│ ├── MoEr
│ │ ├── css
│ │ │ ├── index.css
│ │ │ └── moban.css
│ │ ├── img
│ │ │ ├── favicon.ico
│ │ │ ├── footer_img
│ │ │ │ ├── f1.png
│ │ │ │ ├── f2.png
│ │ │ │ ├── f3.png
│ │ │ │ └── ga.png
│ │ │ ├── img
│ │ │ │ ├── bg1-pc.jpg
│ │ │ │ └── mole_icon.png
│ │ │ └── index_img
│ │ │ ├── 010.png
│ │ │ ├── 1.png
│ │ │ ├── b_mao002.png
│ │ │ ├── b_mao003.jpg
│ │ │ ├── b_mao003.png
│ │ │ ├── bb1.jpg
│ │ │ ├── bb2.jpg
│ │ │ ├── bb3.jpg
│ │ │ ├── bb4.jpg
│ │ │ ├── bg1-pc.jpg
│ │ │ ├── bg3.png
│ │ │ ├── bg4.png
│ │ │ ├── bj.png
│ │ │ ├── bj2.png
│ │ │ ├── bj3.png
│ │ │ ├── bo01.jpg
│ │ │ ├── bo02.jpg
│ │ │ ├── bo03.jpg
│ │ │ ├── bo04.jpg
│ │ │ ├── bo05.jpg
│ │ │ ├── bo06.jpg
│ │ │ ├── bo07.jpg
│ │ │ ├── book.jpg
│ │ │ ├── d01.png
│ │ │ ├── d02.png
│ │ │ ├── img
│ │ │ │ ├── 010.png
│ │ │ │ ├── 1.png
│ │ │ │ ├── b_mao002.png
│ │ │ │ ├── b_mao003.png
│ │ │ │ ├── bb1.jpg
│ │ │ │ ├── bb2.jpg
│ │ │ │ ├── bb3.jpg
│ │ │ │ ├── bb4.jpg
│ │ │ │ ├── bg1-pc.jpg
│ │ │ │ ├── bg3.png
│ │ │ │ ├── bg4.png
│ │ │ │ ├── bj.png
│ │ │ │ ├── bj1.png
│ │ │ │ ├── bj2.png
│ │ │ │ ├── bj3.png
│ │ │ │ ├── bo01.jpg
│ │ │ │ ├── bo02.jpg
│ │ │ │ ├── bo03.jpg
│ │ │ │ ├── bo04.jpg
│ │ │ │ ├── bo05.jpg
│ │ │ │ ├── bo06.jpg
│ │ │ │ ├── bo07.jpg
│ │ │ │ ├── book.jpg
│ │ │ │ ├── d01.png
│ │ │ │ ├── d02.png
│ │ │ │ ├── f1.png
│ │ │ │ ├── f2.png
│ │ │ │ ├── f3.png
│ │ │ │ ├── ga.png
│ │ │ │ ├── jis.png
│ │ │ │ ├── m1.png
│ │ │ │ ├── mao01.png
│ │ │ │ ├── mao02.png
│ │ │ │ ├── mao03.png
│ │ │ │ ├── mei3.png
│ │ │ │ ├── mei4.png
│ │ │ │ ├── mo01.png
│ │ │ │ ├── mo02.png
│ │ │ │ ├── mo03.png
│ │ │ │ ├── mo04.png
│ │ │ │ ├── mo1.png
│ │ │ │ ├── mole_icon.png
│ │ │ │ ├── untitled.png
│ │ │ │ ├── untitled1.png
│ │ │ │ ├── xin_top.png
│ │ │ │ ├── yd1.png
│ │ │ │ ├── yd2.png
│ │ │ │ └── yx.png
│ │ │ ├── jie01.png
│ │ │ ├── jie02.png
│ │ │ ├── jie03.png
│ │ │ ├── jis.png
│ │ │ ├── mao01.png
│ │ │ ├── mao02.png
│ │ │ ├── mao03.png
│ │ │ ├── mei1.png
│ │ │ ├── mei2.png
│ │ │ ├── mei3.png
│ │ │ ├── mei4.png
│ │ │ ├── mo01.png
│ │ │ ├── mo02.png
│ │ │ ├── mo03.png
│ │ │ ├── mo04.png
│ │ │ ├── n01.png
│ │ │ ├── ni01.png
│ │ │ ├── ni02.png
│ │ │ ├── ni03.png
│ │ │ ├── untitled.png
│ │ │ ├── untitled1.png
│ │ │ ├── xin_top.png
│ │ │ ├── yd1.png
│ │ │ ├── yd2.png
│ │ │ └── yx.png
│ │ ├── index.html
│ │ ├── js
│ │ │ └── js
│ │ │ ├── index.js
│ │ │ ├── jquery-1.8.3.min.js
│ │ │ └── jquery.js
│ │ └── moban.html
│ ├── 实训
│ │ ├── css
│ │ │ ├── gonglue.css
│ │ │ ├── index.css
│ │ │ └── moban.css
│ │ ├── gonglue.html
│ │ ├── img
│ │ │ ├── 1.png
│ │ │ ├── di13.jpg
│ │ │ ├── di_1.png
│ │ │ ├── di_10.jpg
│ │ │ ├── di_11.jpg
│ │ │ ├── di_12.jpg
│ │ │ ├── di_13.jpg
│ │ │ ├── di_14.jpg
│ │ │ ├── di_15.jpg
│ │ │ ├── di_2.jpg
│ │ │ ├── di_3.jpg
│ │ │ ├── di_4.jpg
│ │ │ ├── di_5.png
│ │ │ ├── di_6.jpg
│ │ │ ├── di_7.png
│ │ │ ├── di_8.jpg
│ │ │ ├── di_9.jpg
│ │ │ ├── footer_img
│ │ │ │ ├── f1.png
│ │ │ │ ├── f2.png
│ │ │ │ ├── f3.png
│ │ │ │ └── ga.png
│ │ │ ├── guanwang.png
│ │ │ ├── kefu.png
│ │ │ ├── top_1.png
│ │ │ ├── top_2.png
│ │ │ ├── top_touxiang.png
│ │ │ ├── top_xiazai.jpg
│ │ │ ├── wanjiaqun.png
│ │ │ ├── youxitese1.jpg
│ │ │ ├── youxitese2.jpg
│ │ │ ├── youxitese3.jpg
│ │ │ ├── youxitese4.jpg
│ │ │ └── youxitese5.jpg
│ │ ├── js
│ │ │ └── jquery-1.8.3.min.js
│ │ └── youxiku.html
│ ├── 摩尔庄园
│ │ ├── css
│ │ │ ├── hongbizi.css
│ │ │ ├── index.css
│ │ │ ├── mingxing.css
│ │ │ ├── moban.css
│ │ │ ├── xinwen.css
│ │ │ └── xinwenzixun.css
│ │ ├── img
│ │ │ ├── 159374184136585503867949.png
│ │ │ ├── 159374199636585503861396.png
│ │ │ ├── 159741553036585503863465.png
│ │ │ ├── 159741554336585503867922.png
│ │ │ ├── 159774816136585503861738.png
│ │ │ ├── 160802867536585503861705.png
│ │ │ ├── 160802871236585503867662.png
│ │ │ ├── 160802872436585503864408.png
│ │ │ ├── 160802872836585503864935.png
│ │ │ ├── 160802925136585503869818.png
│ │ │ ├── 160802925636585503863001.png
│ │ │ ├── 160802926336585503866068.png
│ │ │ ├── 160802926936585503863337.png
│ │ │ ├── 160808296119267005412847.png
│ │ │ ├── 160808297219267005417375.png
│ │ │ ├── 162233212836585503869119.jpg
│ │ │ ├── 162233213736585503867712.jpg
│ │ │ ├── 162233214536585503869333.jpg
│ │ │ ├── 162233215636585503867702.jpg
│ │ │ ├── 162233216536585503867662.jpg
│ │ │ ├── 162233217336585503864123.jpg
│ │ │ ├── 162233218836585503866849.jpg
│ │ │ ├── 162233267136585503863214.png
│ │ │ ├── 162233302436585503862328.png
│ │ │ ├── 162233356836585503869571.jpg
│ │ │ ├── 162244952936586479142506.png
│ │ │ ├── 162244955336586479146997.png
│ │ │ ├── 162244956836586479141254.png
│ │ │ ├── 162244957336586479149474.png
│ │ │ ├── 162281327236585503861072.jpg
│ │ │ ├── 162281332236585503866840.jpg
│ │ │ ├── 162281336636585503867185.jpg
│ │ │ ├── 20210601065403539.jpg
│ │ │ ├── 20210601065403776.jpg
│ │ │ ├── age.png
│ │ │ ├── bg1-pc.jpg
│ │ │ ├── bq1.png
│ │ │ ├── comRem.js.下载
│ │ │ ├── common.css
│ │ │ ├── common.js.下载
│ │ │ ├── commontopbardata.js.下载
│ │ │ ├── dl_M273244_20210614094907.jpg
│ │ │ ├── footer.js.下载
│ │ │ ├── footer_img
│ │ │ │ ├── f1.png
│ │ │ │ ├── f2.png
│ │ │ │ ├── f3.png
│ │ │ │ └── ga.png
│ │ │ ├── g01.png
│ │ │ ├── g02.jpg
│ │ │ ├── g03.jpg
│ │ │ ├── g04.jpg
│ │ │ ├── hm.js.下载
│ │ │ ├── index.css
│ │ │ ├── index.js.下载
│ │ │ ├── jquery.js.下载
│ │ │ ├── kf_wxcode.jpg
│ │ │ ├── m_swiper.min.css
│ │ │ ├── mole.js.下载
│ │ │ ├── mole_icon.png
│ │ │ ├── mole_wxcode.jpg
│ │ │ ├── p_base.css
│ │ │ ├── statistics.lt.js.下载
│ │ │ ├── swiper.min.js.下载
│ │ │ ├── top_bar.js.下载
│ │ │ ├── xinwen-img
│ │ │ │ ├── 162372152820287425222484.png
│ │ │ │ ├── bg.jpg
│ │ │ │ └── tou.gif
│ │ │ └── 红鼻子.jpg
│ │ ├── js
│ │ │ └── js
│ │ │ ├── jquery-1.8.3.min.js
│ │ │ └── jquery.js
│ │ ├── moban.html
│ │ ├── xing
│ │ │ ├── B站1.gif
│ │ │ ├── B站2.gif
│ │ │ ├── act_fcqy.9cd0ed3b.png
│ │ │ ├── act_zmzj.0baf3065.png
│ │ │ ├── bg1.700d4f19.jpg
│ │ │ ├── bg2.59cb3ca0.jpg
│ │ │ ├── bg3.a1b67382.jpg
│ │ │ ├── home_role.e5aa1378.png
│ │ │ ├── light.aec3d286.png
│ │ │ ├── slogan.9c00ebf6.png
│ │ │ ├── sprite.687c4627.png
│ │ │ ├── title_cjfs.aa866fbe.png
│ │ │ ├── 了解.gif
│ │ │ ├── 主页1.gif
│ │ │ ├── 介绍1.gif
│ │ │ ├── 参与1.gif
│ │ │ ├── 微博1.gif
│ │ │ ├── 抖音1.gif
│ │ │ ├── 主页2.gif
│ │ │ ├── 了解2.gif
│ │ │ ├── 介绍2.gif
│ │ │ ├── 参与2.gif
│ │ │ ├── 微博2.gif
│ │ │ ├── 抖音2.gif
│ │ │ └── 屏幕截图 2021-06-15 215541.gif
│ │ ├── 新闻.html
│ │ ├── 红鼻子.html
│ │ ├── 新闻资讯.html
│ │ └── 明星摩尔.html
│ └── 新建文件夹 (3)
│ └── MoEr
│ ├── css
│ │ ├── index.css
│ │ ├── meitu.css
│ │ ├── moban.css
│ │ ├── sp.css
│ │ └── zhanlanguan.css
│ ├── img
│ │ └── footer_img
│ │ ├── 1.jpg
│ │ ├── 10.jpg
│ │ ├── 11.jpg
│ │ ├── 12.jpg
│ │ ├── 13.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.jpg
│ │ ├── 9.jpg
│ │ ├── f1.png
│ │ ├── f2.png
│ │ ├── f3.png
│ │ └── ga.png
│ ├── js
│ │ └── js
│ │ └── jquery-1.8.3.min.js
│ ├── meitu.html
│ ├── shipin.html
│ ├── viode
│ │ ├── a1.mp4
│ │ ├── a2.mp4
│ │ ├── a3.mp4
│ │ ├── a4.mp4
│ │ └── beijing.mp4
│ └── zlg.html
└── 摩尔庄园的实现,可用作期末项目.zip
31 directories, 289 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论