实例介绍
【实例简介】认证系统后台管理模板






【核心代码】
.
├── api
│ ├── clear.json
│ ├── init.json
│ ├── menus.json
│ ├── table.json
│ ├── tableSelect.json
│ └── upload.json
├── css
│ ├── layuimini.css
│ ├── public.css
│ └── themes
│ └── default.css
├── images
│ ├── bg.jpg
│ ├── captcha.jpg
│ ├── donate_qrcode.png
│ ├── favicon.ico
│ ├── home.png
│ ├── icon-login.png
│ ├── loginbg.png
│ └── logo.png
├── index.html
├── js
│ ├── lay-config.js
│ └── lay-module
│ ├── echarts
│ │ ├── echarts.js
│ │ └── echartsTheme.js
│ ├── iconPicker
│ │ └── iconPickerFa.js
│ ├── layarea
│ │ └── layarea.js
│ ├── layuimini
│ │ ├── miniAdmin.js
│ │ ├── miniMenu.js
│ │ ├── miniTab.js
│ │ ├── miniTheme.js
│ │ └── miniTongji.js
│ ├── step-lay
│ │ ├── step.css
│ │ └── step.js
│ ├── tableSelect
│ │ └── tableSelect.js
│ ├── treetable-lay
│ │ ├── treetable.css
│ │ └── treetable.js
│ └── wangEditor
│ ├── fonts
│ │ └── w-e-icon.woff
│ ├── wangEditor.css
│ ├── wangEditor.js
│ ├── wangEditor.min.css
│ ├── wangEditor.min.js
│ └── wangEditor.min.js.map
├── lib
│ ├── font-awesome-4.7.0
│ │ ├── HELP-US-OUT.txt
│ │ ├── css
│ │ │ ├── font-awesome.css
│ │ │ └── font-awesome.min.css
│ │ ├── fonts
│ │ │ ├── FontAwesome.otf
│ │ │ ├── fontawesome-webfont.eot
│ │ │ ├── fontawesome-webfont.svg
│ │ │ ├── fontawesome-webfont.ttf
│ │ │ ├── fontawesome-webfont.woff
│ │ │ └── fontawesome-webfont.woff2
│ │ ├── less
│ │ │ ├── animated.less
│ │ │ ├── bordered-pulled.less
│ │ │ ├── core.less
│ │ │ ├── fixed-width.less
│ │ │ ├── font-awesome.less
│ │ │ ├── icons.less
│ │ │ ├── larger.less
│ │ │ ├── list.less
│ │ │ ├── mixins.less
│ │ │ ├── path.less
│ │ │ ├── rotated-flipped.less
│ │ │ ├── screen-reader.less
│ │ │ ├── stacked.less
│ │ │ └── variables.less
│ │ └── scss
│ │ ├── _animated.scss
│ │ ├── _bordered-pulled.scss
│ │ ├── _core.scss
│ │ ├── _fixed-width.scss
│ │ ├── _icons.scss
│ │ ├── _larger.scss
│ │ ├── _list.scss
│ │ ├── _mixins.scss
│ │ ├── _path.scss
│ │ ├── _rotated-flipped.scss
│ │ ├── _screen-reader.scss
│ │ ├── _stacked.scss
│ │ ├── _variables.scss
│ │ └── font-awesome.scss
│ ├── jq-module
│ │ ├── jquery.particleground.min.js
│ │ ├── paigusu.min.js
│ │ └── zyupload
│ │ ├── zyupload-1.0.0.min.css
│ │ └── zyupload-1.0.0.min.js
│ ├── jquery-3.4.1
│ │ └── jquery-3.4.1.min.js
│ └── layui-v2.6.3
│ ├── css
│ │ ├── layui.css
│ │ └── modules
│ │ ├── code.css
│ │ ├── laydate
│ │ │ └── default
│ │ │ └── laydate.css
│ │ └── layer
│ │ └── default
│ │ ├── icon-ext.png
│ │ ├── icon.png
│ │ ├── layer.css
│ │ ├── loading-0.gif
│ │ ├── loading-1.gif
│ │ └── loading-2.gif
│ ├── font
│ │ ├── iconfont.eot
│ │ ├── iconfont.svg
│ │ ├── iconfont.ttf
│ │ ├── iconfont.woff
│ │ └── iconfont.woff2
│ └── layui.js
├── page
│ ├── 404.html
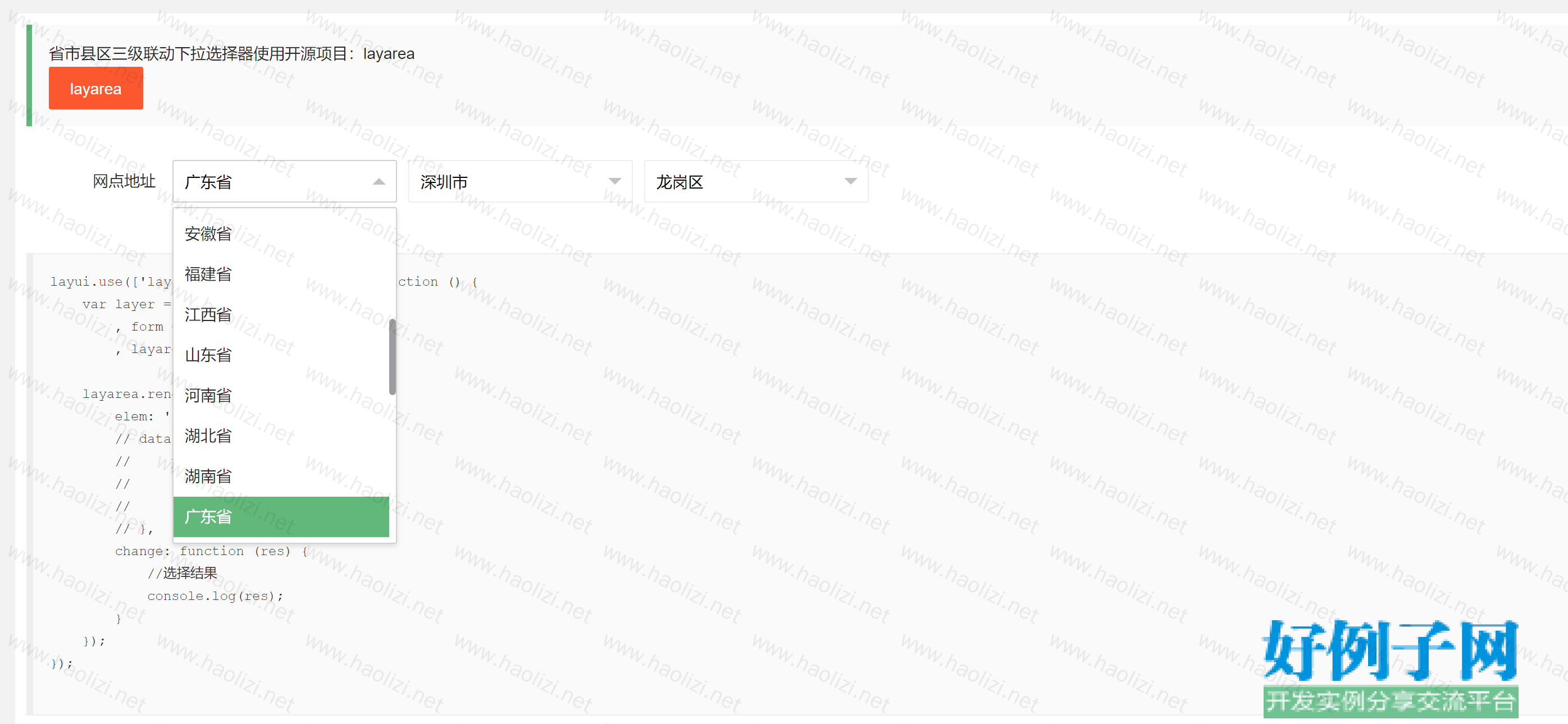
│ ├── area.html
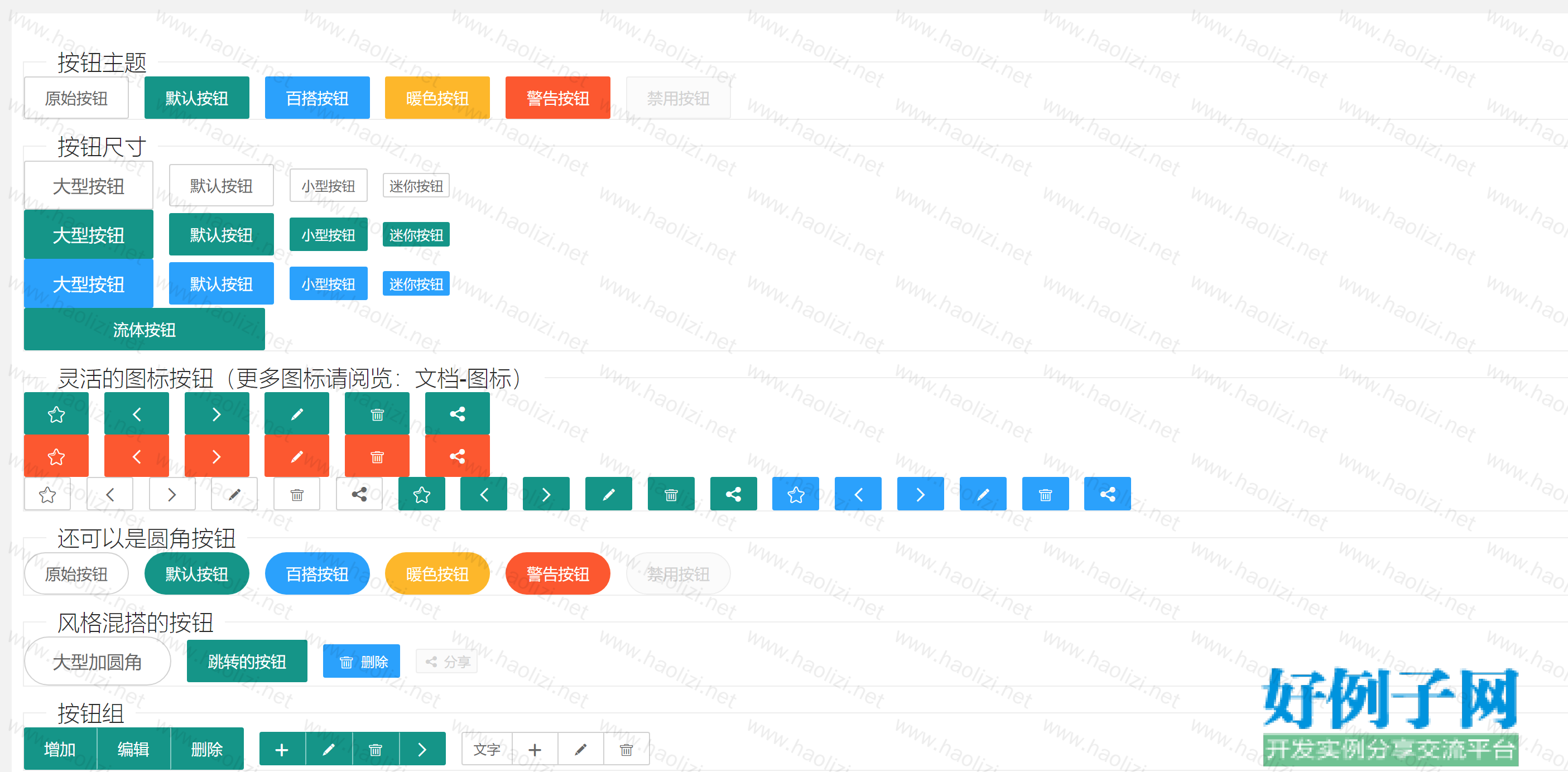
│ ├── button.html
│ ├── color-select.html
│ ├── editor.html
│ ├── form-step.html
│ ├── form.html
│ ├── icon-picker.html
│ ├── icon.html
│ ├── layer.html
│ ├── login-1.html
│ ├── login-2.html
│ ├── login-3.html
│ ├── menu.html
│ ├── setting.html
│ ├── table
│ │ ├── add.html
│ │ └── edit.html
│ ├── table-select.html
│ ├── table.html
│ ├── upload.html
│ ├── user-password.html
│ ├── user-setting.html
│ ├── welcome-1.html
│ ├── welcome-2.html
│ └── welcome-3.html
└── 认证系统后台管理模板.rar
34 directories, 122 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论