实例介绍
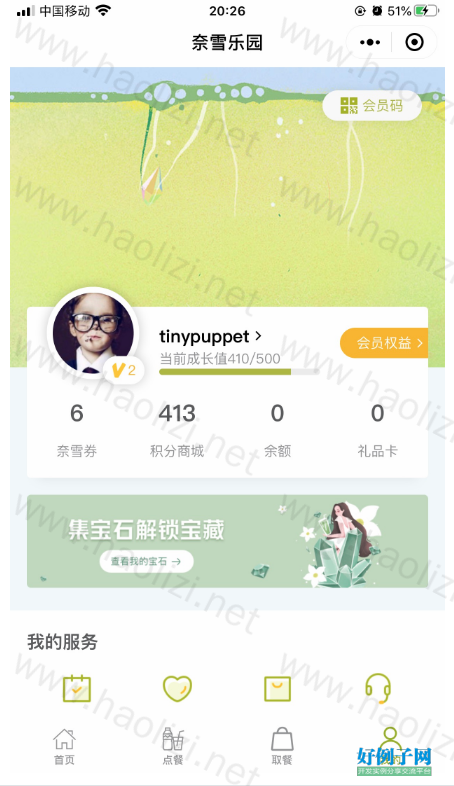
【实例截图】





【核心代码】
.
├── VUE点单程序_nxdc-milktea-master.zip
└── nxdc-milktea-master
├── App.vue
├── LICENSE
├── api
│ ├── addresses.js
│ ├── attendance-list.js
│ ├── attendance.js
│ ├── custom-points.js
│ ├── customer-coupons.js
│ ├── gift-cards.js
│ ├── goods.js
│ ├── index.js
│ ├── level-benefits.js
│ ├── member.js
│ ├── orders.js
│ ├── packages.js
│ ├── points-flow.js
│ ├── points-mall.js
│ ├── rechargeCards.js
│ ├── store.js
│ └── today-attendance.js
├── common
│ ├── uqrcode.js
│ └── util.js
├── components
│ ├── jyf-parser
│ │ ├── jyf-parser.vue
│ │ └── libs
│ │ ├── CssHandler.js
│ │ ├── MpHtmlParser.js
│ │ ├── config.js
│ │ ├── handler.sjs
│ │ ├── handler.wxs
│ │ └── trees.vue
│ ├── list-cell
│ │ └── list-cell.vue
│ ├── loading.vue
│ ├── modal
│ │ └── modal.vue
│ ├── navbar-back-button.vue
│ ├── popup-layer
│ │ └── popup-layer.vue
│ ├── uni-icons
│ │ ├── icons.js
│ │ └── uni-icons.vue
│ ├── uni-steps
│ │ └── uni-steps.vue
│ ├── uni-swipe-action
│ │ └── uni-swipe-action.vue
│ └── uni-swipe-action-item
│ ├── bindingx.js
│ ├── index.wxs
│ ├── mpalipay.js
│ ├── mpother.js
│ ├── mpwxs.js
│ └── uni-swipe-action-item.vue
├── main.js
├── manifest.json
├── pages
│ ├── activities
│ │ └── invite.vue
│ ├── address
│ │ ├── add.vue
│ │ └── address.vue
│ ├── attendance
│ │ ├── attendance.vue
│ │ └── uni-calendar
│ │ ├── calendar.js
│ │ ├── uni-calendar-item.vue
│ │ ├── uni-calendar.vue
│ │ └── util.js
│ ├── balance
│ │ └── balance.vue
│ ├── coupons
│ │ └── coupons.vue
│ ├── giftcard
│ │ └── giftcard.vue
│ ├── index
│ │ └── index.vue
│ ├── integrals
│ │ ├── detail.vue
│ │ ├── flow.vue
│ │ └── integrals.vue
│ ├── invoice
│ │ └── invoice.vue
│ ├── login
│ │ └── login.vue
│ ├── menu
│ │ ├── menu.scss
│ │ └── menu.vue
│ ├── mine
│ │ ├── member-code.vue
│ │ ├── mine.vue
│ │ └── userinfo.vue
│ ├── orders
│ │ ├── detail.vue
│ │ └── orders.vue
│ ├── packages
│ │ ├── detail.vue
│ │ └── index.vue
│ ├── pay
│ │ └── pay.vue
│ ├── remark
│ │ └── remark.vue
│ ├── review
│ │ ├── rate-form-item
│ │ │ └── index.vue
│ │ └── review.vue
│ ├── services
│ │ ├── help-center.vue
│ │ └── services.vue
│ └── take-foods
│ └── take-foods.vue
├── pages.json
├── readme.md
├── static
│ ├── iconfont
│ │ └── iconfont.scss
│ ├── images
│ │ ├── attendance
│ │ │ ├── 9c8e57f5287b4362.png
│ │ │ ├── bg.png
│ │ │ ├── cup.png
│ │ │ └── gift.png
│ │ ├── back.png
│ │ ├── balance.png
│ │ ├── close.png
│ │ ├── customer-level
│ │ │ ├── 1.png
│ │ │ ├── 10.png
│ │ │ ├── 11.png
│ │ │ ├── 2.png
│ │ │ ├── 3.png
│ │ │ ├── 4.png
│ │ │ ├── 5.png
│ │ │ ├── 8.png
│ │ │ └── 9.png
│ │ ├── edit.png
│ │ ├── empty.png
│ │ ├── index
│ │ │ ├── arrow-right.png
│ │ │ ├── csc.png
│ │ │ ├── hyjb.png
│ │ │ ├── hyjb_bg.png
│ │ │ ├── mcsb.png
│ │ │ ├── mcsb_bg.png
│ │ │ ├── qrcode.png
│ │ │ ├── wm.png
│ │ │ ├── yzclh.png
│ │ │ └── zq.png
│ │ ├── integrals
│ │ │ ├── arrow-left.png
│ │ │ ├── banner.png
│ │ │ ├── bg.png
│ │ │ ├── goal.png
│ │ │ ├── integral.png
│ │ │ └── ticket.png
│ │ ├── loading.gif
│ │ ├── loading2.gif
│ │ ├── logo.png
│ │ ├── menu
│ │ │ ├── cart.png
│ │ │ ├── close.png
│ │ │ ├── common-use.png
│ │ │ └── share-good.png
│ │ ├── mine
│ │ │ ├── arrow-right.png
│ │ │ ├── banner.png
│ │ │ ├── default.png
│ │ │ ├── gdfw.png
│ │ │ ├── hym.png
│ │ │ ├── jfdh.png
│ │ │ ├── jfqd.png
│ │ │ ├── level.png
│ │ │ ├── lxkf.png
│ │ │ ├── nxbz.png
│ │ │ ├── nxlw.png
│ │ │ ├── nxsc.png
│ │ │ ├── rhyl.png
│ │ │ ├── shdz.png
│ │ │ ├── sjtq.png
│ │ │ ├── srtq.png
│ │ │ ├── stxy.png
│ │ │ ├── wddd.png
│ │ │ ├── wdzl.png
│ │ │ └── wechat.png
│ │ ├── navigator-1.png
│ │ ├── navigator.png
│ │ ├── order
│ │ │ ├── 0edf1df4a0a61f3361.png
│ │ │ ├── 3b28b05baffebf512f.png
│ │ │ ├── bottom.png
│ │ │ ├── delivered.png
│ │ │ ├── delivered_selected.png
│ │ │ ├── delivery.png
│ │ │ ├── delivery_selected.png
│ │ │ ├── ec82f8f760b8e2fa.png
│ │ │ ├── location.png
│ │ │ ├── mobile.png
│ │ │ ├── navigation.png
│ │ │ ├── ordered.png
│ │ │ ├── ordered_selected.png
│ │ │ ├── production.png
│ │ │ ├── production_selected.png
│ │ │ └── right.png
│ │ ├── pay
│ │ │ ├── 163e5de32d731e3c.png
│ │ │ ├── b7d73adba18305af.png
│ │ │ └── close.png
│ │ ├── services
│ │ │ ├── bzzx.png
│ │ │ ├── cjwt.png
│ │ │ ├── djsm.png
│ │ │ ├── gynx.png
│ │ │ ├── hyxy.png
│ │ │ ├── wdzl.png
│ │ │ └── ystk.png
│ │ ├── success.png
│ │ └── tabBar
│ │ ├── drink.png
│ │ ├── drink_selected.png
│ │ ├── index.png
│ │ ├── index_selected.png
│ │ ├── mine.png
│ │ ├── mine_selected.png
│ │ ├── take.png
│ │ └── take_selected.png
│ ├── logo.png
│ └── style
│ └── app.scss
├── store
│ └── index.js
└── uni.scss
50 directories, 184 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论