实例介绍
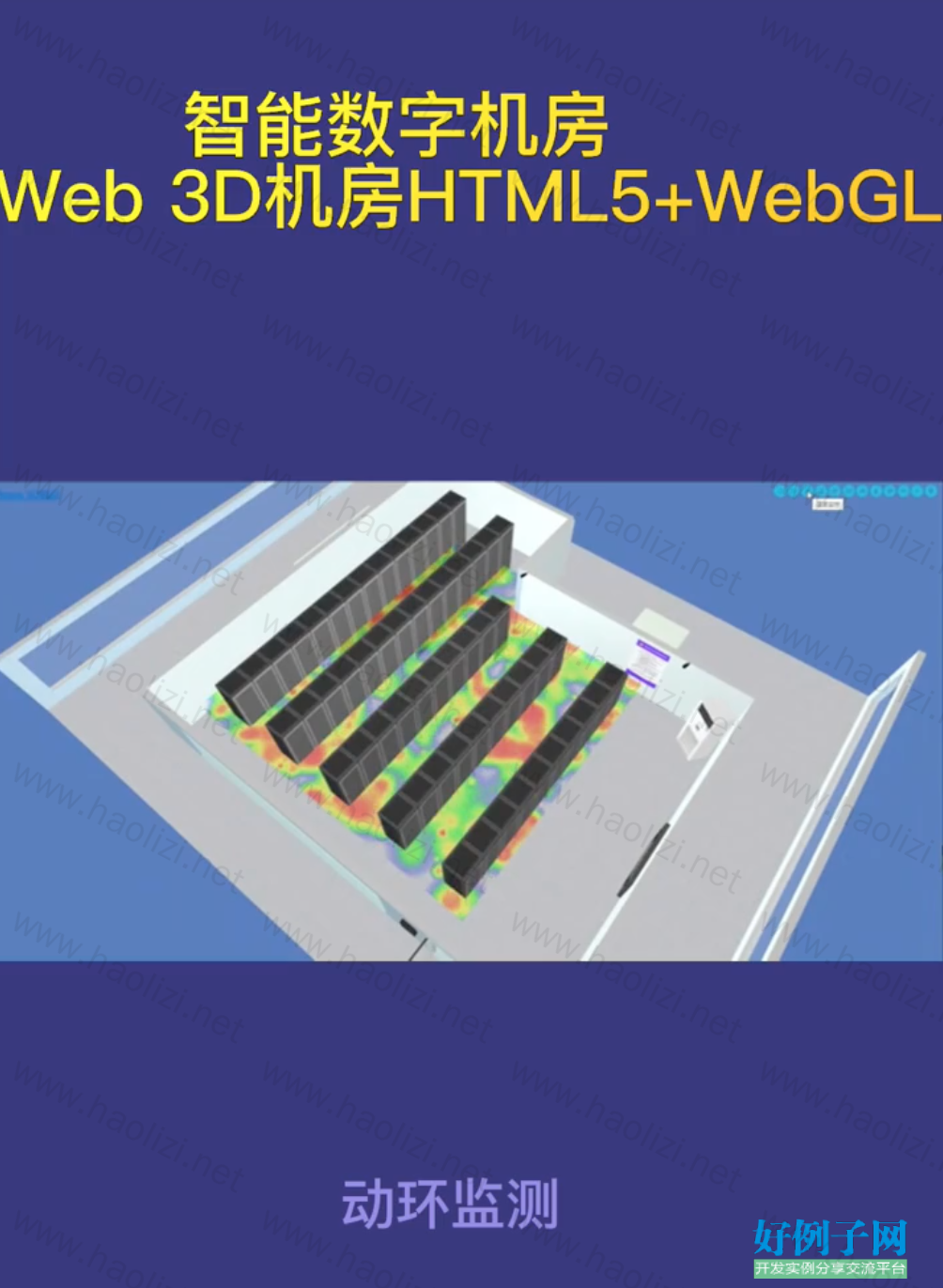
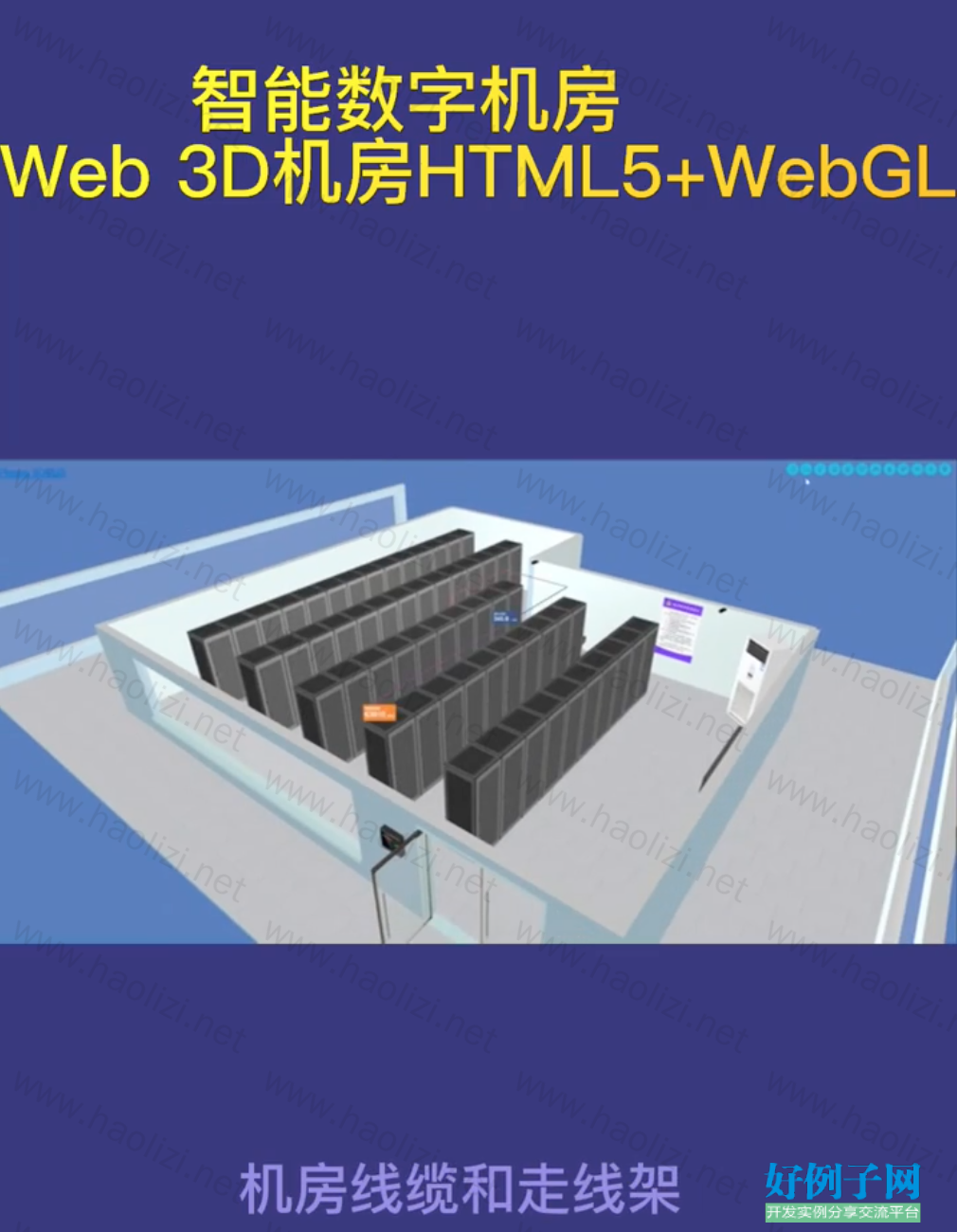
【实例截图】





【核心代码】
.
├── Testweb3d
│ ├── css
│ │ └── please3D.css
│ ├── images
│ │ ├── UV_Grid_Sm.jpg
│ │ ├── air.png
│ │ ├── aircondition.jpg
│ │ ├── alarm.png
│ │ ├── alert.png
│ │ ├── arrow.png
│ │ ├── bbb.png
│ │ ├── camera.png
│ │ ├── capturepic.png
│ │ ├── card1.png
│ │ ├── card2.png
│ │ ├── card3.png
│ │ ├── card4.png
│ │ ├── card5.png
│ │ ├── card_body.png
│ │ ├── card_panel.png
│ │ ├── clock.jpg
│ │ ├── close.png
│ │ ├── connection.png
│ │ ├── doorControl.jpg
│ │ ├── door_left.png
│ │ ├── door_right.png
│ │ ├── down.png
│ │ ├── edit.png
│ │ ├── eee.png
│ │ ├── fire_extinguisher_side.jpg
│ │ ├── floor.jpg
│ │ ├── flow.jpg
│ │ ├── fps.png
│ │ ├── glass.jpg
│ │ ├── glass.png
│ │ ├── gray.png
│ │ ├── inside_lightmap.jpg
│ │ ├── loading.gif
│ │ ├── lock.png
│ │ ├── measure.png
│ │ ├── message.jpg
│ │ ├── metal.png
│ │ ├── metal_normalmap.jpg
│ │ ├── objclipping.png
│ │ ├── outside_lightmap.jpg
│ │ ├── person.png
│ │ ├── plant.png
│ │ ├── power.png
│ │ ├── rack.jpg
│ │ ├── rack_door_back.jpg
│ │ ├── rack_front_door.jpg
│ │ ├── rack_inside.jpg
│ │ ├── rack_panel.jpg
│ │ ├── rail.png
│ │ ├── reset.png
│ │ ├── room.jpg
│ │ ├── roughness_map.jpg
│ │ ├── s.jpg
│ │ ├── security.png
│ │ ├── server1.jpg
│ │ ├── server2.jpg
│ │ ├── server3.png
│ │ ├── sh.jpg
│ │ ├── smoke.png
│ │ ├── smoking.png
│ │ ├── space.png
│ │ ├── temp1.jpg
│ │ ├── temperature.png
│ │ ├── textmark.jpg
│ │ ├── tree.png
│ │ ├── tv.jpg
│ │ ├── usage.png
│ │ ├── water.png
│ │ └── white.png
│ ├── index.html
│ ├── js
│ │ ├── jquery
│ │ │ ├── jquery-3.3.1.js
│ │ │ ├── jquery-3.3.1.min.js
│ │ │ └── raydreams.js
│ │ ├── libs
│ │ │ ├── CSS3DRenderer.js
│ │ │ ├── FBXLoader.js
│ │ │ ├── OrbitControls.js
│ │ │ ├── ThreeBSP.js
│ │ │ ├── Tween.min4.js
│ │ │ ├── ammo.js
│ │ │ ├── dat.gui.min.js
│ │ │ ├── draco
│ │ │ │ ├── README.md
│ │ │ │ ├── draco_decoder.js
│ │ │ │ ├── draco_decoder.wasm
│ │ │ │ ├── draco_wasm_wrapper.js
│ │ │ │ └── gltf
│ │ │ │ ├── draco_decoder.js
│ │ │ │ ├── draco_decoder.wasm
│ │ │ │ └── draco_wasm_wrapper.js
│ │ │ ├── gunzip.min.js
│ │ │ ├── inflate.min.js
│ │ │ ├── jquery-2.2.4.min.js
│ │ │ ├── jszip.min.js
│ │ │ ├── lrUtils.js
│ │ │ ├── mmdparser.min.js
│ │ │ ├── msgpack-js.js
│ │ │ ├── o3dgc.js
│ │ │ ├── opentype.min.js
│ │ │ ├── stats.min.js
│ │ │ ├── system.min.js
│ │ │ ├── three.js
│ │ │ ├── three.min.js
│ │ │ ├── three.module.js
│ │ │ ├── three3.min.js
│ │ │ ├── timeliner_gui.min.js
│ │ │ └── tween.min.js
│ │ ├── please3DSdk.js
│ │ ├── please3DSimulation.js
│ │ └── project.json
│ └── models
├── Web_3D机房,智能数字机房HTML5 Threejs(WebGL)_项目实战一-20191015113245191_95462.zip
├── Web_3D机房,智能数字机房HTML5 Threejs(WebGL)_项目实战一-20191015131959854_35580.zip
├── 导图1.jpg
└── 好例子网_Web 3D机房,智能数字机房HTML5 Threejs(WebGL) 项目实战一.zip
9 directories, 113 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论