实例介绍
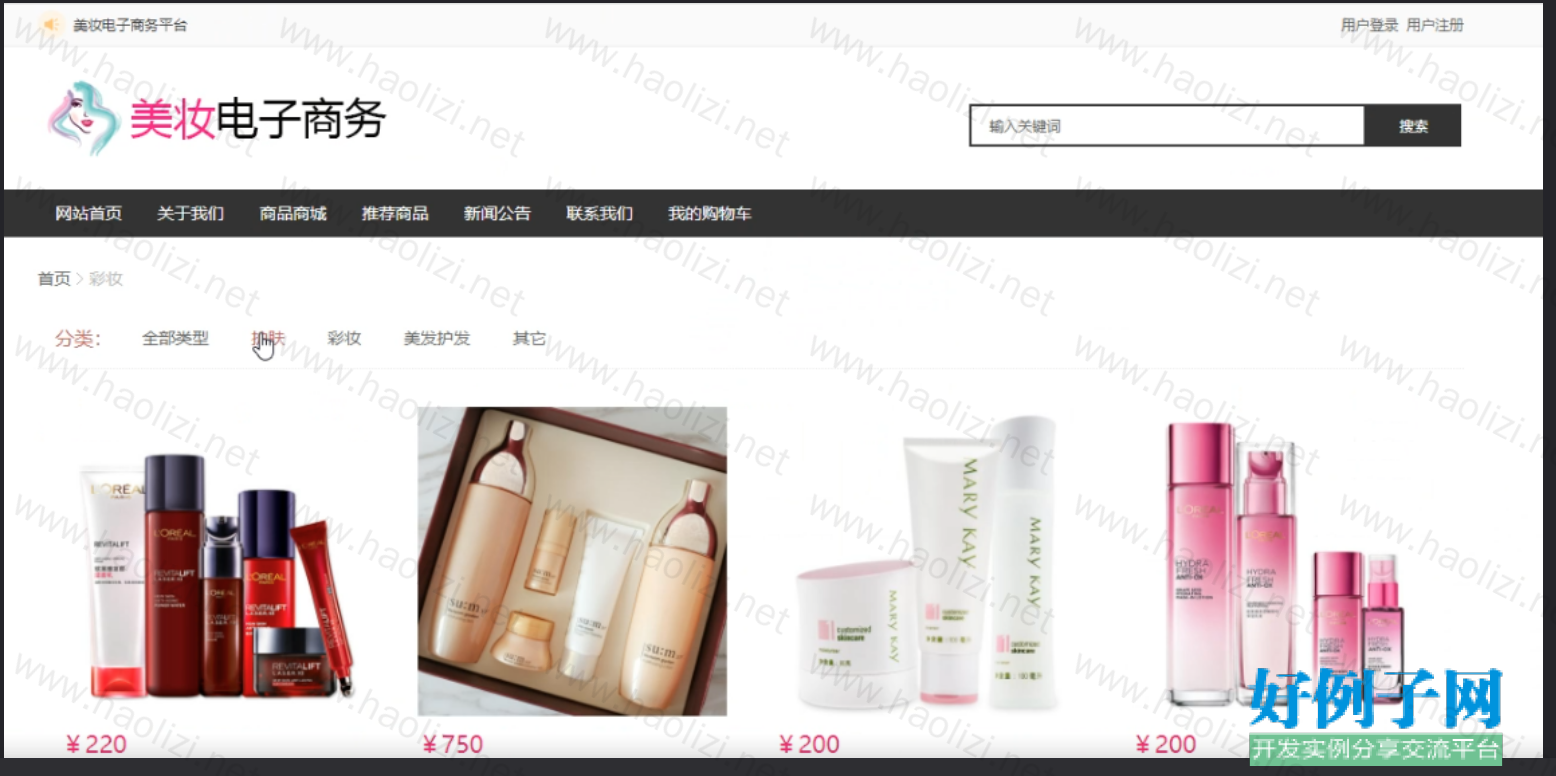
【实例截图】


【核心代码】
.
├── shangcheng
│ ├── Bck_Add.php
│ ├── Bck_Management.php
│ ├── Bck_index.php
│ ├── Bck_order.php
│ ├── Frm_Armani.php
│ ├── Frm_CL.php
│ ├── Frm_CPB.php
│ ├── Frm_Car.php
│ ├── Frm_Chanel.php
│ ├── Frm_HR.php
│ ├── Frm_YSL.php
│ ├── Frm_index.php
│ ├── Frm_order.php
│ ├── Good_Modify.php
│ ├── Good_More.php
│ ├── Order_Modify.php
│ ├── Order_More.php
│ ├── buy1.php
│ ├── conn.php
│ ├── css
│ │ ├── 1.css
│ │ ├── 3.css
│ │ ├── 4.css
│ │ ├── 5.css
│ │ ├── 6.css
│ │ ├── 8.css
│ │ ├── Bck_Add.css
│ │ ├── Bck_index.css
│ │ ├── Frm_Nav.css
│ │ ├── banner.css
│ │ ├── cbl.css
│ │ ├── cssreset.css
│ │ ├── denglu.css
│ │ ├── header.css
│ │ ├── input.css
│ │ ├── neir.css
│ │ ├── shop 1.css
│ │ ├── style.css
│ │ └── xingxin.css
│ ├── dingdan.php
│ ├── dingdancaozuo.php
│ ├── dingdancaozuo1.php
│ ├── dingdanmod.php
│ ├── dingdanpar.php
│ ├── dingdanpar1.php
│ ├── dist
│ │ ├── css
│ │ │ ├── bootstrap-theme.css
│ │ │ ├── bootstrap-theme.css.map
│ │ │ ├── bootstrap-theme.min.css
│ │ │ ├── bootstrap-theme.min.css.map
│ │ │ ├── bootstrap.css
│ │ │ ├── bootstrap.css.map
│ │ │ ├── bootstrap.min.css
│ │ │ └── bootstrap.min.css.map
│ │ ├── fonts
│ │ │ ├── glyphicons-halflings-regular.eot
│ │ │ ├── glyphicons-halflings-regular.svg
│ │ │ ├── glyphicons-halflings-regular.ttf
│ │ │ ├── glyphicons-halflings-regular.woff
│ │ │ └── glyphicons-halflings-regular.woff2
│ │ └── js
│ │ ├── bootstrap.js
│ │ ├── bootstrap.min.js
│ │ └── npm.js
│ ├── gukechaxun.php
│ ├── gukedenglv.php
│ ├── gukedenglvcaozuo.php
│ ├── gukexinxi.php
│ ├── gukexinxi1.php
│ ├── gukexinxi2.php
│ ├── gukexinxi3.php
│ ├── gukexinxi4.php
│ ├── gukexinxi5.php
│ ├── gukexinxi6.php
│ ├── gukezhuce.php
│ ├── gukezhucecaozuo.php
│ ├── gwcmove.php
│ ├── icon
│ │ ├── iconfont.ttf
│ │ ├── iconfont2.ttf
│ │ └── iconfont3.ttf
│ ├── images
│ │ ├── 20180508023726670.png
│ │ ├── banner
│ │ │ ├── 1.jpg
│ │ │ ├── 2.jpg
│ │ │ ├── 3.jpg
│ │ │ ├── 4.jpg
│ │ │ ├── 5.jpg
│ │ │ ├── CL1.jpg
│ │ │ ├── CL2.jpg
│ │ │ ├── CL3.jpg
│ │ │ ├── CL4.jpg
│ │ │ ├── CL5.jpg
│ │ │ ├── CPB1.jpg
│ │ │ ├── CPB2.jpg
│ │ │ ├── CPB3.jpg
│ │ │ ├── CPB4.jpg
│ │ │ ├── CPB5.jpg
│ │ │ ├── HR1.jpg
│ │ │ ├── HR2.jpg
│ │ │ ├── HR3.jpg
│ │ │ ├── HR4.jpg
│ │ │ ├── HR5.jpg
│ │ │ ├── YSL1.jpg
│ │ │ ├── YSL2.jpg
│ │ │ ├── YSL3.jpg
│ │ │ ├── YSL4.jpg
│ │ │ ├── YSL5.jpg
│ │ │ ├── armani1.webp
│ │ │ ├── armani2.webp
│ │ │ ├── armani3.webp
│ │ │ ├── armani4.webp
│ │ │ ├── armani5.webp
│ │ │ ├── chanel1.jpg
│ │ │ ├── chanel2.jpg
│ │ │ ├── chanel3.jpg
│ │ │ ├── chanel4.jpg
│ │ │ ├── chanel5.jpg
│ │ │ ├── nexImg.png
│ │ │ ├── next.png
│ │ │ ├── preImg.png
│ │ │ └── prev.png
│ │ ├── chatu.png
│ │ ├── fenge.png
│ │ ├── footer.png
│ │ ├── goods
│ │ │ ├── 1.png
│ │ │ ├── 11.png
│ │ │ ├── 2.png
│ │ │ ├── a.jpg
│ │ │ ├── b.jpg
│ │ │ ├── c.jpg
│ │ │ ├── d.jpg
│ │ │ ├── e.jpg
│ │ │ ├── f.jpg
│ │ │ ├── g.jpg
│ │ │ ├── h.jpg
│ │ │ ├── i.jpg
│ │ │ ├── j.jpg
│ │ │ ├── k.jpg
│ │ │ ├── l.jpg
│ │ │ ├── sp_armani1.jpg
│ │ │ ├── sp_armani2.jpg
│ │ │ ├── sp_armani3.jpg
│ │ │ ├── sp_armani4.jpg
│ │ │ ├── sp_armani5.jpg
│ │ │ ├── sp_chanel1.webp
│ │ │ ├── sp_chanel2.webp
│ │ │ ├── sp_chanel3.webp
│ │ │ ├── sp_chanel4.webp
│ │ │ ├── sp_chanel5.webp
│ │ │ └── ysl.webp
│ │ ├── logo.jpg
│ │ ├── logo1.jpg
│ │ ├── logo2.jpg
│ │ ├── logo3.png
│ │ ├── logo4.png
│ │ ├── logo5.png
│ │ ├── msct.jpg
│ │ ├── pic04.png
│ │ ├── 微信图片_20211217153903.jpg
│ │ └── 微信图片_20211220111431(已去底).png
│ ├── js
│ │ ├── 1.js
│ │ ├── banner.js
│ │ ├── banner_armani.js
│ │ ├── banner_chanel.js
│ │ ├── banner_cl.js
│ │ ├── banner_cpb.js
│ │ ├── banner_hr.js
│ │ ├── banner_ysl.js
│ │ ├── cbl.js
│ │ ├── houtai.js
│ │ ├── jquery-3.0.0.min.js
│ │ └── shop 1.js
│ ├── mydingdan2.php
│ ├── par.php
│ ├── shangpinoper.php
│ ├── shangpinxiugai1.php
│ ├── showdd.php
│ ├── tuichu.php
│ ├── yuangdelv.php
│ ├── yuangdelvcaozuo.php
│ ├── yuangkeoper.php
│ └── zhifu.php
└── 美妆系统.zip
11 directories, 178 files
标签: 系统
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论