实例介绍
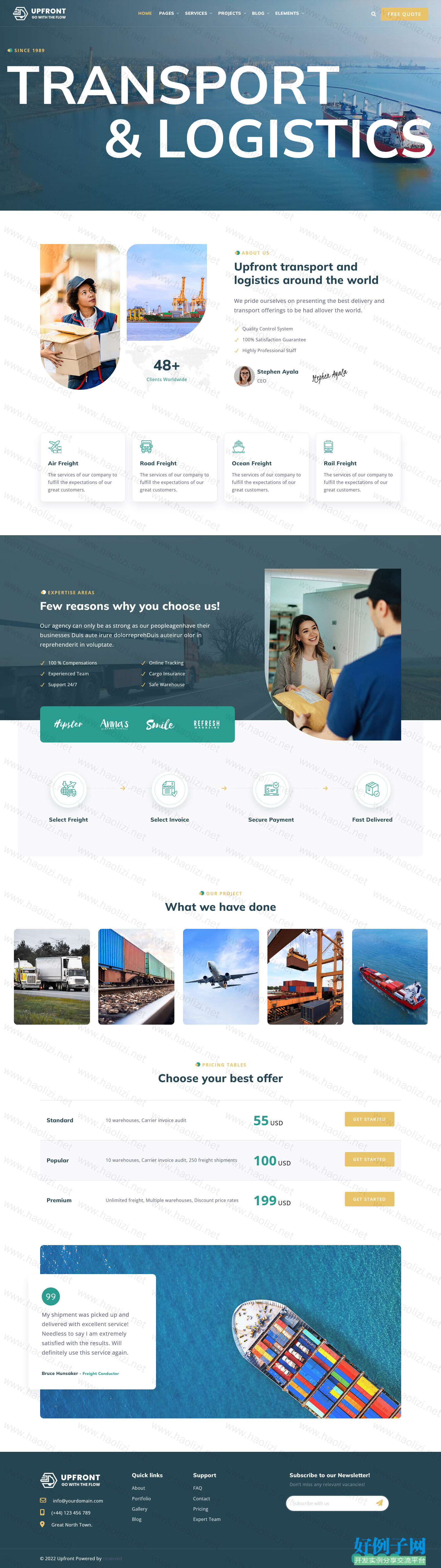
【实例简介】物流运输公司网站静态HTML5模板
此模板采用Bootstrap框架,适合运输、搬迁服务、存储、装运、仓库、货运……等行业,45个HTML页面以及75个元素可以创建独一无二的界面。
主要特色:
● 响应式
● W3验证代码
● Bootstrap程序5
● 100%可修改
● 独特的卡片样式
● 主题化图标
声明:此模板收集于网上,仅用于学习交流,请不要用于商业用途。

【核心代码】
.
├── html2319
│ ├── 404.html
│ ├── about.html
│ ├── accordion.html
│ ├── air-freight.html
│ ├── alerts.html
│ ├── blockquotes.html
│ ├── blog-detail.html
│ ├── blog-grid.html
│ ├── blog-list.html
│ ├── buttons.html
│ ├── call-to-action.html
│ ├── carousel-slider.html
│ ├── coming-soon.html
│ ├── contact.html
│ ├── count-down.html
│ ├── counter.html
│ ├── css
│ │ ├── custom.css
│ │ ├── plugins
│ │ │ ├── animate.css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── default.css
│ │ │ ├── fontawesome-all.min.css
│ │ │ ├── lightgallery.css
│ │ │ ├── magnific-popup.css
│ │ │ ├── nav-menu.css
│ │ │ ├── owl.carousel.css
│ │ │ ├── owl.theme.default.css
│ │ │ ├── prism.css
│ │ │ └── themify-icons.css
│ │ ├── plugins.css
│ │ └── styles.css
│ ├── dropcaps.html
│ ├── faq.html
│ ├── font-icons.html
│ ├── fonts
│ │ ├── fa-brands-400.ttf
│ │ ├── fa-brands-400.woff2
│ │ ├── fa-regular-400.ttf
│ │ ├── fa-regular-400.woff2
│ │ ├── fa-solid-900.ttf
│ │ ├── fa-solid-900.woff2
│ │ ├── fa-v4compatibility.ttf
│ │ ├── fa-v4compatibility.woff2
│ │ ├── themify.eot
│ │ ├── themify.svg
│ │ ├── themify.ttf
│ │ └── themify.woff
│ ├── form-elements.html
│ ├── grid-system.html
│ ├── header-1.html
│ ├── header-2.html
│ ├── highlights.html
│ ├── html2319.jpg
│ ├── icon-with-text.html
│ ├── img
│ │ ├── avatar
│ │ │ ├── avatar-01.jpg
│ │ │ ├── avatar-02.jpg
│ │ │ └── avatar-03.jpg
│ │ ├── banner
│ │ │ └── video-cover.jpg
│ │ ├── bg
│ │ │ ├── bg-01.jpg
│ │ │ ├── bg-03.png
│ │ │ ├── bg-04.jpg
│ │ │ ├── bg-06.jpg
│ │ │ └── bg-07.jpg
│ │ ├── blog
│ │ │ ├── blog-01.jpg
│ │ │ ├── blog-02.jpg
│ │ │ ├── blog-03.jpg
│ │ │ ├── blog-04.jpg
│ │ │ ├── blog-05.jpg
│ │ │ ├── blog-06.jpg
│ │ │ ├── blog-detail-01.jpg
│ │ │ ├── blog-next.jpg
│ │ │ ├── blog-prev.jpg
│ │ │ ├── blog-thumb-01.jpg
│ │ │ ├── blog-thumb-02.jpg
│ │ │ └── blog-thumb-03.jpg
│ │ ├── content
│ │ │ ├── about-01.jpg
│ │ │ ├── about-02.jpg
│ │ │ ├── about-03.jpg
│ │ │ ├── about-04.jpg
│ │ │ ├── about-05.jpg
│ │ │ ├── about-06.jpg
│ │ │ ├── carousel-01.jpg
│ │ │ ├── carousel-02.jpg
│ │ │ ├── carousel-03.jpg
│ │ │ ├── history-01.jpg
│ │ │ ├── history-02.jpg
│ │ │ ├── history-03.jpg
│ │ │ ├── history-04.jpg
│ │ │ ├── loading.gif
│ │ │ ├── map.png
│ │ │ ├── signature.png
│ │ │ └── why-us-01.jpg
│ │ ├── icons
│ │ │ ├── icon-01-dark.png
│ │ │ ├── icon-02-dark.png
│ │ │ ├── icon-03-dark.png
│ │ │ ├── icon-04-dark.png
│ │ │ ├── icon-05-dark.png
│ │ │ ├── icon-06-dark.png
│ │ │ ├── icon-07.png
│ │ │ ├── icon-08.png
│ │ │ ├── icon-09.png
│ │ │ ├── icon-10.png
│ │ │ ├── icon-11.png
│ │ │ ├── icon-17-white.png
│ │ │ ├── icon-17.png
│ │ │ ├── icon-18-white.png
│ │ │ ├── icon-18.png
│ │ │ ├── icon-19-white.png
│ │ │ ├── icon-19.png
│ │ │ ├── icon-20.png
│ │ │ ├── video-play.png
│ │ │ ├── vimeo-play.png
│ │ │ └── youtube-play.png
│ │ ├── logos
│ │ │ ├── apple-touch-icon-114x114.png
│ │ │ ├── apple-touch-icon-57x57.png
│ │ │ ├── apple-touch-icon-72x72.png
│ │ │ ├── favicon.png
│ │ │ ├── footer-light-logo.png
│ │ │ ├── logo-inner.png
│ │ │ └── logo.png
│ │ ├── partners
│ │ │ ├── partner-01.png
│ │ │ ├── partner-02.png
│ │ │ ├── partner-03.png
│ │ │ └── partner-04.png
│ │ ├── portfolio
│ │ │ ├── next-project.jpg
│ │ │ ├── portfolio-01.jpg
│ │ │ ├── portfolio-02.jpg
│ │ │ ├── portfolio-03.jpg
│ │ │ ├── portfolio-04.jpg
│ │ │ ├── portfolio-05.jpg
│ │ │ ├── portfolio-06.jpg
│ │ │ ├── portfolio-single-01.jpg
│ │ │ ├── portfolio-single-02.jpg
│ │ │ ├── portfolio-single-03.jpg
│ │ │ ├── portfolio-single-04.jpg
│ │ │ └── prev-project.jpg
│ │ ├── services
│ │ │ ├── air-freight-01.jpg
│ │ │ ├── air-freight-02.jpg
│ │ │ ├── logistic-solution-01.jpg
│ │ │ ├── logistic-solution-02.jpg
│ │ │ ├── logistic-solution-03.jpg
│ │ │ ├── ocean-freight-01.jpg
│ │ │ ├── ocean-freight-02.jpg
│ │ │ ├── ocean-freight-03.jpg
│ │ │ ├── rail-freight-01.jpg
│ │ │ ├── road-freight-01.jpg
│ │ │ ├── road-freight-02.jpg
│ │ │ ├── road-freight-03.jpg
│ │ │ ├── road-freight-04.jpg
│ │ │ ├── warehousing-01.jpg
│ │ │ ├── warehousing-02.jpg
│ │ │ └── warehousing-03.jpg
│ │ └── team
│ │ ├── team-01.jpg
│ │ ├── team-02.jpg
│ │ ├── team-03.jpg
│ │ ├── team-04.jpg
│ │ ├── team-05.jpg
│ │ └── team-06.jpg
│ ├── index.html
│ ├── js
│ │ ├── bootstrap.min.js
│ │ ├── clipboard.min.js
│ │ ├── countdown.js
│ │ ├── jarallax-video.js
│ │ ├── jarallax.min.js
│ │ ├── jquery.counterup.min.js
│ │ ├── jquery.lettering.js
│ │ ├── jquery.magnific-popup.min.js
│ │ ├── jquery.min.js
│ │ ├── jquery.mousewheel.min.js
│ │ ├── jquery.stellar.min.js
│ │ ├── jquery.textillate.js
│ │ ├── lightgallery-all.js
│ │ ├── main.js
│ │ ├── nav-menu.js
│ │ ├── owl.carousel.js
│ │ ├── popper.min.js
│ │ ├── prism.js
│ │ ├── waypoints.min.js
│ │ └── wow.js
│ ├── list-styles.html
│ ├── logistic-solution.html
│ ├── media-object.html
│ ├── modal.html
│ ├── ocean-freight.html
│ ├── our-history.html
│ ├── our-projects.html
│ ├── pagination.html
│ ├── pricing.html
│ ├── progress-bar.html
│ ├── project-details.html
│ ├── quform
│ │ ├── css
│ │ │ └── base.css
│ │ ├── images
│ │ │ ├── captcha
│ │ │ │ └── courier-new-light.png
│ │ │ ├── captcha-refresh-icon.png
│ │ │ ├── close.png
│ │ │ ├── default-loading.gif
│ │ │ ├── error.png
│ │ │ ├── help-icon.png
│ │ │ └── success.png
│ │ └── js
│ │ ├── plugins.js
│ │ ├── quform
│ │ │ ├── images
│ │ │ │ └── default-loading.gif
│ │ │ └── themes
│ │ │ ├── dark
│ │ │ │ └── images
│ │ │ │ └── loading.gif
│ │ │ └── minimal
│ │ │ └── images
│ │ │ └── loading-dark.gif
│ │ └── scripts.js
│ ├── rail-freight.html
│ ├── road-freight.html
│ ├── search
│ │ ├── search.css
│ │ └── search.js
│ ├── services.html
│ ├── tables.html
│ ├── team.html
│ ├── typography.html
│ ├── videos.html
│ ├── warehousing.html
│ └── 更多资源.txt
└── 物流运输公司网站静态HTML5模板.rar
30 directories, 213 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论