实例介绍
【实例简介】安装chrome postman插件
安装chrome postman插件
1. 在线安装
翻墙,在应用市场找
2. 离线安装
解压5.5.3_0.zip到合适地址,此地址安装后不能改名等
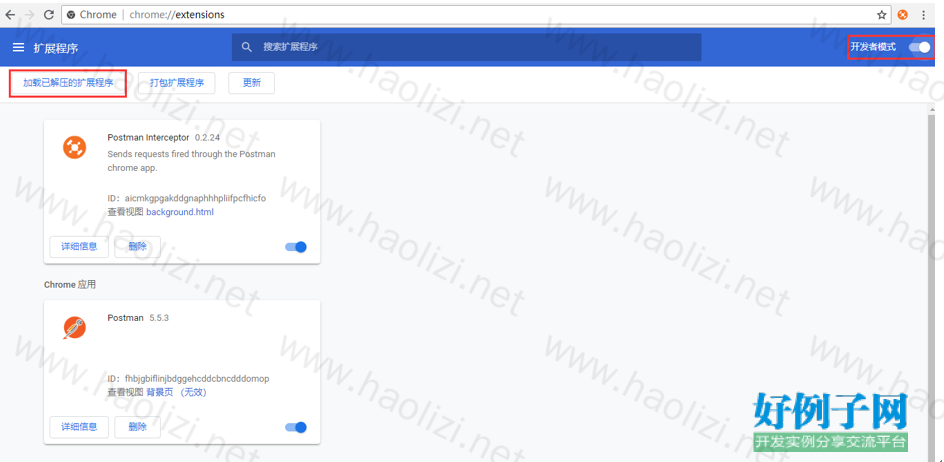
打开扩展程序界面
直接在chrome地址栏输入
chrome://extensions/
打开开发者模式
加载已解压的扩展程序,选择解压后的文件夹
安装成功后可以看到postman
打开postman
直接浏览器地址栏输入 chrome://apps/
点击postman即可,可以右键创建快捷方式到开始菜单和桌面
【实例截图】

第一次打开会弹出登录页面,直接选择最下面的,跳过登录
可以注册Postman账号,登录后可以同步历史访问地址,保存的地址,参数等
具体postman使用方法参考百度

【核心代码】
.
├── 5.5.3_0
│ ├── _locales
│ │ └── en
│ │ └── messages.json
│ ├── _metadata
│ │ └── verified_contents.json
│ ├── assets
│ │ └── fonts
│ │ └── OpenSans
│ │ ├── OpenSans-Bold.ttf
│ │ ├── OpenSans-Regular.ttf
│ │ └── OpenSans-Semibold.ttf
│ ├── background.js
│ ├── html
│ │ ├── requester.html
│ │ ├── runner.html
│ │ └── tester_sandbox.html
│ ├── icon_128.png
│ ├── icon_16.png
│ ├── icon_32.png
│ ├── icon_48.png
│ ├── icon_64.png
│ ├── js
│ │ ├── common.js
│ │ ├── libs
│ │ │ ├── all-crypto.js
│ │ │ ├── backbone-min.js
│ │ │ ├── base64-arraybuffer.js
│ │ │ ├── converters
│ │ │ │ └── all-converters.js
│ │ │ ├── crypto
│ │ │ │ ├── components
│ │ │ │ │ └── enc-base64-min.js
│ │ │ │ └── rollups
│ │ │ │ ├── aes.js
│ │ │ │ ├── hmac-md5.js
│ │ │ │ ├── hmac-ripemd160.js
│ │ │ │ ├── hmac-sha1.js
│ │ │ │ ├── hmac-sha224.js
│ │ │ │ ├── hmac-sha256.js
│ │ │ │ ├── hmac-sha3.js
│ │ │ │ ├── hmac-sha384.js
│ │ │ │ ├── hmac-sha512.js
│ │ │ │ ├── md5.js
│ │ │ │ ├── pbkdf2.js
│ │ │ │ ├── rabbit-legacy.js
│ │ │ │ ├── rabbit.js
│ │ │ │ ├── rc4.js
│ │ │ │ ├── ripemd160.js
│ │ │ │ ├── sha1.js
│ │ │ │ ├── sha224.js
│ │ │ │ ├── sha256.js
│ │ │ │ ├── sha3.js
│ │ │ │ ├── sha384.js
│ │ │ │ ├── sha512.js
│ │ │ │ └── tripledes.js
│ │ │ ├── handlebars.js
│ │ │ ├── hawk.js
│ │ │ ├── jquery.min.js
│ │ │ ├── lodash.min.js
│ │ │ ├── oauth.js
│ │ │ ├── raml-parser.min.js
│ │ │ ├── request-snippet-generator.js
│ │ │ ├── sails.io.js
│ │ │ ├── sugar.min.js
│ │ │ ├── tv4.min.js
│ │ │ ├── ucsv-1.1.0-min.js
│ │ │ ├── uri.js
│ │ │ ├── vkbeautify.2.0.js
│ │ │ ├── xml2json.js
│ │ │ └── xml2json.min.js
│ │ ├── requester.js
│ │ ├── runner.js
│ │ ├── tester
│ │ │ ├── Evaluator.js
│ │ │ ├── init.js
│ │ │ └── jQueryNoConflict.js
│ │ └── utils
│ │ └── preloader.js
│ └── manifest.json
├── 5.5.3_0.zip
├── chrome插件postman安装说明.docx
└── 好例子网_chrome插件-postman离线安装.zip
16 directories, 67 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论