实例介绍
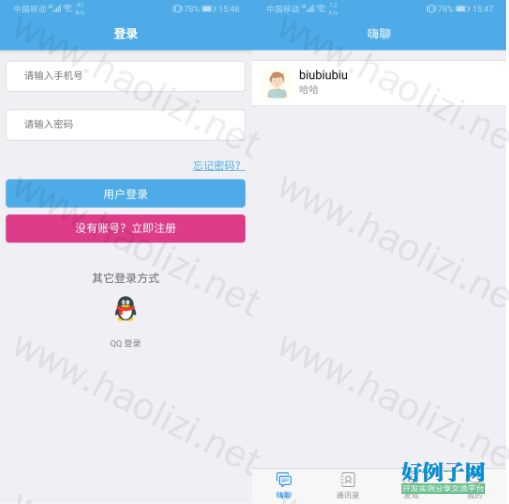
【实例截图】


【核心代码】
.
├── ]基于netty的仿微信聊天前端代码.zip
└── hailiao-master
├── README.md
├── css
│ ├── app.css
│ ├── basic.css
│ ├── chat.css
│ ├── header.css
│ ├── login.css
│ ├── mui.css
│ ├── mui.imageviewer.css
│ ├── mui.indexedlist.css
│ ├── mui.min.css
│ ├── mui.picker.min.css
│ ├── mui.poppicker.css
│ └── style.css
├── fonts
│ ├── mui.ttf
│ └── tab_icon
│ ├── demo.css
│ ├── demo_fontclass.html
│ ├── demo_symbol.html
│ ├── demo_unicode.html
│ ├── iconfont.css
│ ├── iconfont.eot
│ ├── iconfont.js
│ ├── iconfont.svg
│ ├── iconfont.ttf
│ └── iconfont.woff
├── forget_password.html
├── img
│ ├── add.svg
│ ├── app-iPhone@3x.png
│ ├── bg.jpg
│ ├── dog.jpg
│ ├── down.png
│ ├── error.png
│ ├── friends.png
│ ├── friends.svg
│ ├── login
│ │ ├── code.jpg
│ │ ├── home_icon.png
│ │ ├── icon2b.png
│ │ ├── login_qq.png
│ │ ├── login_wb.png
│ │ ├── plugmenu1.png
│ │ ├── plugmenu2.png
│ │ ├── plugmenu3.png
│ │ ├── plugmenu4.png
│ │ ├── plugmenu5.png
│ │ ├── plugmenu6.png
│ │ ├── plugmenu8.png
│ │ ├── u_s1.png
│ │ └── u_s2.png
│ ├── login-bg.png
│ ├── logo.png
│ ├── man.png
│ ├── qq.png
│ ├── qrcode.png
│ ├── re
│ │ ├── 1.jpg
│ │ ├── 2.jpg
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.png
│ │ └── 9.png
│ ├── sao.svg
│ ├── serach.svg
│ ├── success.png
│ ├── welcome.png
│ └── woman.png
├── index.html
├── js
│ ├── app.js
│ ├── arttmpl.js
│ ├── jquery-1.7.2.min.js
│ ├── mui.imageViewer.js
│ ├── mui.indexedlist.js
│ ├── mui.js
│ ├── mui.min.js
│ ├── mui.picker.js
│ ├── mui.previewimage.js
│ ├── mui.upload.js
│ ├── mui.zoom.js
│ ├── nickname.js
│ └── tools.js
├── login.html
├── manifest.json
├── mp3
│ ├── di_didi.mp3
│ ├── msn.mp3
│ └── send.mp3
├── page
│ ├── chat
│ │ ├── feixin_chat.html
│ │ ├── feixin_chat_robot_sss.html
│ │ └── feixin_chatlist.html
│ ├── contact
│ │ └── feixin_contact.html
│ ├── discover
│ │ ├── feixin_discover.html
│ │ ├── feixin_scan.html
│ │ ├── feixin_serach.html
│ │ └── feixin_user_tail.html
│ └── me
│ ├── feixin_me.html
│ ├── feixin_my_icon.html
│ └── feixin_qrcode.html
├── register.html
├── third_login.html
└── unpackage
└── res
└── icons
├── 1024x1024.png
├── 120x120.png
├── 144x144.png
├── 152x152.png
├── 167x167.png
├── 180x180.png
├── 192x192.png
├── 20x20.png
├── 256x256.png
├── 29x29.png
├── 40x40.png
├── 48x48.png
├── 58x58.png
├── 60x60.png
├── 72x72.png
├── 76x76.png
├── 80x80.png
├── 87x87.png
└── 96x96.png
17 directories, 118 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论