实例介绍
【实例简介】游戏购物网站前端代码
游戏购物网站前端代码游戏购物网站前端代码游戏购物网站前端代码游戏购物网站前端代码
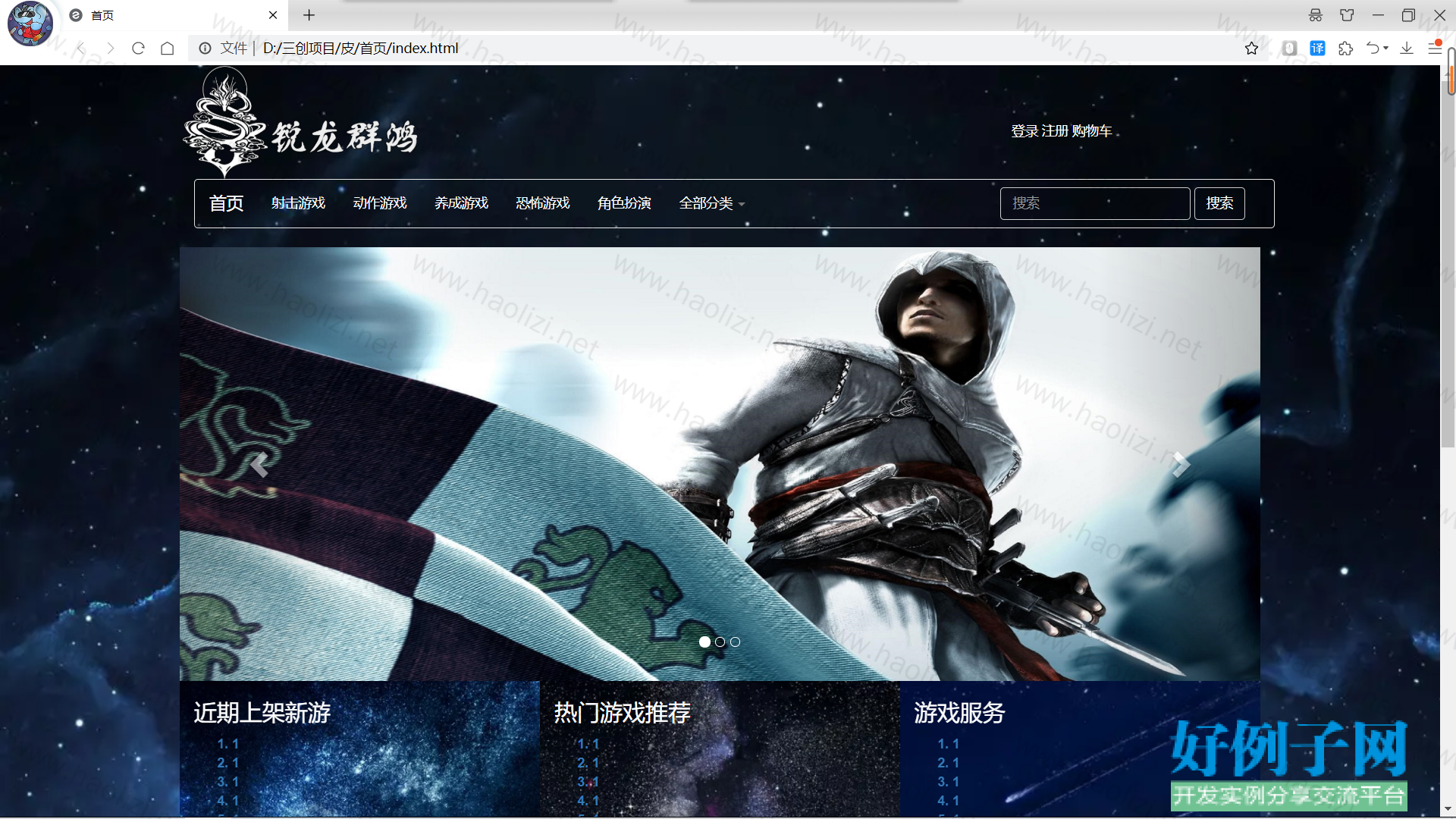
【实例截图】

【核心代码】
.
├── 首页
│ ├── css
│ │ ├── backimg.css
│ │ ├── bootstrap-theme.css
│ │ ├── bootstrap-theme.css.map
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap.css
│ │ ├── bootstrap.css.map
│ │ └── bootstrap.min.css
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ ├── img
│ │ ├── EA游戏
│ │ │ ├── APEX.jpg
│ │ │ ├── 战地1.jpg
│ │ │ ├── 战地3 .jpg
│ │ │ ├── 战地4.jpg
│ │ │ ├── 战地5 .jpg
│ │ │ ├── 泰坦陨落2.jpeg
│ │ │ ├── 极品飞车热度.jpg
│ │ │ ├── 星球大战前线2.jpg
│ │ │ └── 质量效应仙女座.jpeg
│ │ ├── backimg.jpg
│ │ ├── changeImg
│ │ │ ├── 1 (1).jpg
│ │ │ ├── 1 (15).jpg
│ │ │ └── 刺客信条.jpg
│ │ ├── father.jpg
│ │ ├── feedback.jpg
│ │ ├── hot.png
│ │ ├── logo.png
│ │ ├── mune.png
│ │ ├── new.jpg
│ │ ├── promotion.jpg
│ │ ├── serve.png
│ │ ├── service.jpg
│ │ ├── top.jpg
│ │ ├── top1.jpg
│ │ ├── 其它游戏
│ │ │ ├── 巫师3:狂猎.jpg
│ │ │ ├── 绝地求生.jpeg
│ │ │ ├── 盗贼之海.jpg
│ │ │ └── 赛博朋克2077.jpg
│ │ ├── 育碧游戏
│ │ │ ├── 看门狗.jpg
│ │ │ ├── 看门狗2.jpg
│ │ │ ├── 刺客信条 枭雄.jpg
│ │ │ ├── 刺客信条 起源.jpg
│ │ │ ├── 幽灵行动 荒野.jpg
│ │ │ ├── 彩虹六号 围攻.jpg
│ │ │ ├── 刺客信条 大革命.jpg
│ │ │ ├── 刺客信条 奥德赛.jpg
│ │ │ ├── 刺客信条 编年史.jpg
│ │ │ ├── 孤岛惊魂 原始杀戮.jpg
│ │ │ ├── 荣耀战魂 烈火行军.jpg
│ │ │ ├── 极限巅峰.jpg
│ │ │ ├── 荣耀战魂.jpg
│ │ │ ├── 全境封锁2.jpg
│ │ │ ├── 飙酷车神2.jpg
│ │ │ └── 孤岛惊魂5.jpg
│ │ ├── 信息反馈.jpg
│ │ ├── 客服中心.jpg
│ │ └── 封面插画.jpg
│ ├── index.html
│ └── js
│ ├── bootstrap.js
│ ├── bootstrap.min.js
│ ├── jquery-1.11.0.js
│ ├── jquery-1.11.0.min.js
│ ├── jquery-1.4.2.js
│ ├── jquery-1.4.2.min.js
│ ├── jquery-1.8.3.js
│ ├── jquery-1.8.3.min.js
│ ├── jquery-2.1.0.js
│ ├── jquery-2.1.0.min.js
│ └── npm.js
├── 商品栏
│ ├── css
│ │ ├── backimg.css
│ │ ├── bootstrap-theme.css
│ │ ├── bootstrap-theme.css.map
│ │ ├── bootstrap-theme.min.css
│ │ ├── bootstrap.css
│ │ ├── bootstrap.css.map
│ │ └── bootstrap.min.css
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ ├── img
│ │ ├── EA游戏
│ │ │ ├── APEX.jpg
│ │ │ ├── 战地1.jpg
│ │ │ ├── 战地3 .jpg
│ │ │ ├── 战地4.jpg
│ │ │ ├── 战地5 .jpg
│ │ │ ├── 泰坦陨落2.jpeg
│ │ │ ├── 极品飞车热度.jpg
│ │ │ ├── 星球大战前线2.jpg
│ │ │ └── 质量效应仙女座.jpeg
│ │ ├── backimg.jpg
│ │ ├── changeImg
│ │ │ ├── 1 (1).jpeg
│ │ │ ├── 1 (1).jpg
│ │ │ ├── 1 (10).jpg
│ │ │ ├── 1 (11).jpg
│ │ │ ├── 1 (12).jpg
│ │ │ ├── 1 (13).jpg
│ │ │ ├── 1 (14).jpg
│ │ │ ├── 1 (15).jpg
│ │ │ ├── 1 (16).jpg
│ │ │ ├── 1 (17).jpg
│ │ │ ├── 1 (18).jpg
│ │ │ ├── 1 (19).jpg
│ │ │ ├── 1 (2).jpeg
│ │ │ ├── 1 (2).jpg
│ │ │ ├── 1 (20).jpg
│ │ │ ├── 1 (21).jpg
│ │ │ ├── 1 (22).jpg
│ │ │ ├── 1 (23).jpg
│ │ │ ├── 1 (24).jpg
│ │ │ ├── 1 (25).jpg
│ │ │ ├── 1 (26).jpg
│ │ │ ├── 1 (3).jpeg
│ │ │ ├── 1 (3).jpg
│ │ │ ├── 1 (4).jpg
│ │ │ ├── 1 (5).jpg
│ │ │ ├── 1 (6).jpg
│ │ │ ├── 1 (7).jpg
│ │ │ ├── 1 (8).jpg
│ │ │ ├── 1 (9).jpg
│ │ │ └── 刺客信条.jpg
│ │ ├── father.jpg
│ │ ├── feedback.jpg
│ │ ├── hot.png
│ │ ├── logo.png
│ │ ├── mune.png
│ │ ├── new.jpg
│ │ ├── promotion.jpg
│ │ ├── serve.png
│ │ ├── service.jpg
│ │ ├── top.jpg
│ │ ├── top1.jpg
│ │ ├── 其它游戏
│ │ │ ├── 巫师3:狂猎.jpg
│ │ │ ├── 绝地求生.jpeg
│ │ │ ├── 盗贼之海.jpg
│ │ │ └── 赛博朋克2077.jpg
│ │ ├── 育碧游戏
│ │ │ ├── 看门狗.jpg
│ │ │ ├── 看门狗2.jpg
│ │ │ ├── 刺客信条 枭雄.jpg
│ │ │ ├── 刺客信条 起源.jpg
│ │ │ ├── 幽灵行动 荒野.jpg
│ │ │ ├── 彩虹六号 围攻.jpg
│ │ │ ├── 刺客信条 大革命.jpg
│ │ │ ├── 刺客信条 奥德赛.jpg
│ │ │ ├── 刺客信条 编年史.jpg
│ │ │ ├── 孤岛惊魂 原始杀戮.jpg
│ │ │ ├── 荣耀战魂 烈火行军.jpg
│ │ │ ├── 极限巅峰.jpg
│ │ │ ├── 荣耀战魂.jpg
│ │ │ ├── 全境封锁2.jpg
│ │ │ ├── 飙酷车神2.jpg
│ │ │ └── 孤岛惊魂5.jpg
│ │ ├── 信息反馈.jpg
│ │ ├── 客服中心.jpg
│ │ └── 封面插画.jpg
│ ├── js
│ │ ├── bootstrap.js
│ │ ├── bootstrap.min.js
│ │ ├── jquery-1.11.0.js
│ │ ├── jquery-1.11.0.min.js
│ │ ├── jquery-1.4.2.js
│ │ ├── jquery-1.4.2.min.js
│ │ ├── jquery-1.8.3.js
│ │ ├── jquery-1.8.3.min.js
│ │ ├── jquery-2.1.0.js
│ │ ├── jquery-2.1.0.min.js
│ │ └── npm.js
│ ├── 养成游戏.html
│ ├── 动作游戏.html
│ ├── 射击游戏.html
│ ├── 恐怖游戏.html
│ └── 角色扮演.html
├── 注册页面
│ ├── css
│ │ └── 样式.css
│ ├── img
│ │ ├── back.jpg
│ │ ├── backimg.jpg
│ │ ├── checked.gif
│ │ ├── logo.png
│ │ ├── unchecked.gif
│ │ └── yanzhengma.png
│ ├── js
│ │ ├── jquery-1.11.0.js
│ │ ├── jquery-1.11.0.min.js
│ │ ├── jquery-1.4.2.js
│ │ ├── jquery-1.4.2.min.js
│ │ ├── jquery-1.8.3.js
│ │ ├── jquery-1.8.3.min.js
│ │ ├── jquery-2.1.0.js
│ │ ├── jquery-2.1.0.min.js
│ │ ├── jquery.validate.min.js
│ │ ├── messages_zh.js
│ │ └── 校准.js
│ └── 注册页面表单.html
└── 好例子网_皮.zip
22 directories, 193 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论