实例介绍
【实例简介】1号店首页,注册,登录,商场
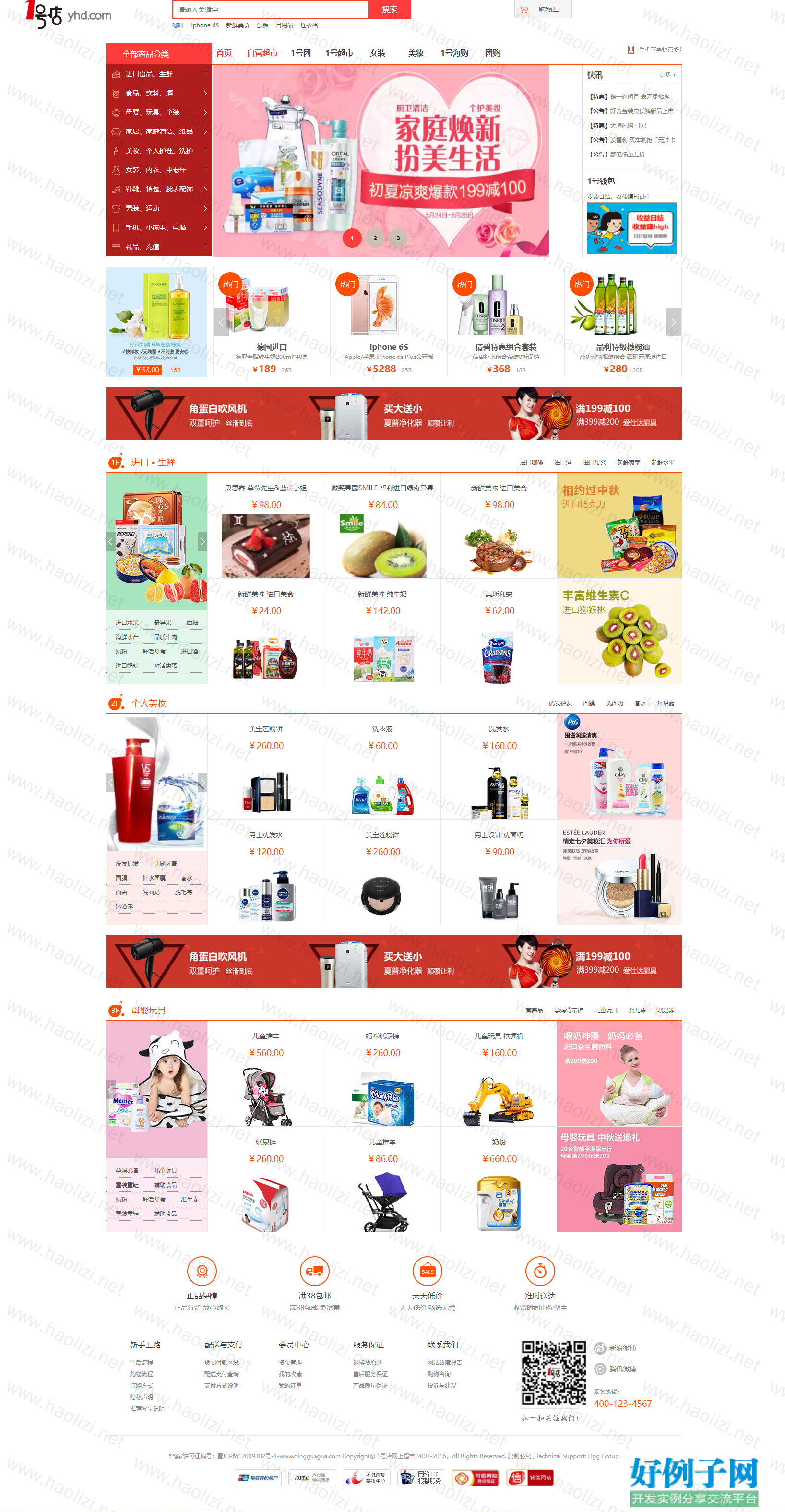
仅包含首页以及相关css文件,适合新手学习,如下图
【实例截图】

【核心代码】
.
├── 1号店首页,注册,登录,商场.rar
└── 1号店完整代码
├── CategoryList.html
├── Index.html
├── Product.html
├── css
│ ├── ShopShow.css
│ ├── base.css
│ ├── load.css
│ ├── logo.css
│ ├── register.css
│ ├── style.css
│ └── vssver2.scc
├── images
│ ├── Thumbs.db
│ ├── a_close.png
│ ├── a_link.gif
│ ├── add_ad.gif
│ ├── b.png
│ ├── b1.png
│ ├── b2.png
│ ├── b3.png
│ ├── b4.png
│ ├── b_1.gif
│ ├── b_2.gif
│ ├── b_3.gif
│ ├── b_4.gif
│ ├── b_5.gif
│ ├── b_6.gif
│ ├── b_h.png
│ ├── b_left.png
│ ├── b_right.png
│ ├── b_sh_1.png
│ ├── b_sh_2.png
│ ├── baby_1.jpg
│ ├── baby_2.jpg
│ ├── baby_3.jpg
│ ├── baby_4.jpg
│ ├── baby_5.jpg
│ ├── baby_6.jpg
│ ├── baby_b1.jpg
│ ├── baby_b2.jpg
│ ├── baby_r.jpg
│ ├── bag.png
│ ├── ban1.jpg
│ ├── bb_ban.jpg
│ ├── bdf.png
│ ├── bdt.png
│ ├── bk_1.jpg
│ ├── bk_2.jpg
│ ├── bk_3.jpg
│ ├── bk_4.jpg
│ ├── bk_5.jpg
│ ├── box.png
│ ├── box_bg.png
│ ├── brand1.jpg
│ ├── brand2.jpg
│ ├── brand3.jpg
│ ├── brand4.jpg
│ ├── brand5.jpg
│ ├── btn_log.gif
│ ├── c_3.jpg
│ ├── c_4.jpg
│ ├── c_t.gif
│ ├── c_ts.gif
│ ├── ca_1.jpg
│ ├── ca_2.jpg
│ ├── ca_3.jpg
│ ├── ca_4.jpg
│ ├── car.png
│ ├── care.png
│ ├── cars.png
│ ├── cars_h.png
│ ├── ch.png
│ ├── clock.png
│ ├── close.gif
│ ├── d_a.gif
│ ├── de2.jpg
│ ├── de3.jpg
│ ├── de4.jpg
│ ├── de5.jpg
│ ├── de6.jpg
│ ├── de7.jpg
│ ├── de8.jpg
│ ├── equl.gif
│ ├── er.gif
│ ├── floor.png
│ ├── food_1.jpg
│ ├── food_2.jpg
│ ├── food_3.jpg
│ ├── food_4.jpg
│ ├── food_5.jpg
│ ├── food_6.jpg
│ ├── food_b1.jpg
│ ├── food_b2.jpg
│ ├── food_r.jpg
│ ├── fre_1.jpg
│ ├── fre_2.jpg
│ ├── fre_3.jpg
│ ├── fre_4.jpg
│ ├── fre_5.jpg
│ ├── fre_6.jpg
│ ├── fre_b1.jpg
│ ├── fre_b2.jpg
│ ├── fre_r.jpg
│ ├── h_t.gif
│ ├── hb_1.jpg
│ ├── hb_10.jpg
│ ├── hb_11.jpg
│ ├── hb_12.jpg
│ ├── hb_2.jpg
│ ├── hb_3.jpg
│ ├── hb_4.jpg
│ ├── hb_5.jpg
│ ├── hb_6.jpg
│ ├── hb_7.jpg
│ ├── hb_8.jpg
│ ├── hb_9.jpg
│ ├── heart.png
│ ├── heart_h.png
│ ├── his_1.jpg
│ ├── his_2.jpg
│ ├── his_3.jpg
│ ├── his_4.jpg
│ ├── his_5.jpg
│ ├── home_1.jpg
│ ├── home_2.jpg
│ ├── home_3.jpg
│ ├── home_4.jpg
│ ├── home_5.jpg
│ ├── home_6.jpg
│ ├── home_b1.jpg
│ ├── home_b2.jpg
│ ├── home_r.jpg
│ ├── hot.png
│ ├── hot1.jpg
│ ├── hot2.jpg
│ ├── hot3.jpg
│ ├── hot4.jpg
│ ├── i_down.gif
│ ├── i_down_h.gif
│ ├── i_email.png
│ ├── i_mem.png
│ ├── i_num.png
│ ├── i_pwd.png
│ ├── i_tel.png
│ ├── i_u.png
│ ├── i_up.gif
│ ├── i_up_h.gif
│ ├── icon_tips2.png
│ ├── img1.jpg
│ ├── img2.jpg
│ ├── img3.jpg
│ ├── j_car.png
│ ├── jia.gif
│ ├── jia_b.gif
│ ├── jian.gif
│ ├── l_1.png
│ ├── l_1_h.png
│ ├── l_2.png
│ ├── l_2_h.png
│ ├── l_3.png
│ ├── l_3_h.png
│ ├── l_4.png
│ ├── l_4_h.png
│ ├── l_img.jpg
│ ├── l_img.png
│ ├── loadFalse.png
│ ├── loadMore.png
│ ├── loadTrue.png
│ ├── loadimg.jpg
│ ├── lock.png
│ ├── loginlogo.jpg
│ ├── logo.png
│ ├── logo1.png
│ ├── m_i_1.png
│ ├── m_i_2.png
│ ├── m_i_3.png
│ ├── m_i_4.png
│ ├── m_t.png
│ ├── make_1.jpg
│ ├── make_2.jpg
│ ├── make_3.jpg
│ ├── make_4.jpg
│ ├── make_5.jpg
│ ├── make_6.jpg
│ ├── make_b1.jpg
│ ├── make_b2.jpg
│ ├── make_r.jpg
│ ├── mat_1.jpg
│ ├── mat_2.jpg
│ ├── mat_3.jpg
│ ├── mban_2.jpg
│ ├── milk_1.jpg
│ ├── milk_2.jpg
│ ├── milk_3.jpg
│ ├── milk_4.jpg
│ ├── milk_5.jpg
│ ├── milk_6.jpg
│ ├── milk_7.jpg
│ ├── milk_8.jpg
│ ├── milk_ban.jpg
│ ├── mores.png
│ ├── n_arrow.gif
│ ├── n_ban.jpg
│ ├── n_img1.jpg
│ ├── n_img2.jpg
│ ├── n_not.png
│ ├── name.png
│ ├── nav1.png
│ ├── nav10.png
│ ├── nav2.png
│ ├── nav3.png
│ ├── nav4.png
│ ├── nav5.png
│ ├── nav6.png
│ ├── nav7.png
│ ├── nav8.png
│ ├── nav9.png
│ ├── nban.jpg
│ ├── new.png
│ ├── oneAD.jpg
│ ├── p_big.jpg
│ ├── pa_1.jpg
│ ├── pa_2.jpg
│ ├── pa_3.jpg
│ ├── pa_4.jpg
│ ├── pa_5.jpg
│ ├── pa_6.jpg
│ ├── pa_7.jpg
│ ├── pa_8.jpg
│ ├── paper_ban.jpg
│ ├── peo.png
│ ├── peo1.jpg
│ ├── peo2.jpg
│ ├── peo3.jpg
│ ├── peo4.jpg
│ ├── peo_h.png
│ ├── per_1.jpg
│ ├── per_10.jpg
│ ├── per_11.jpg
│ ├── per_12.jpg
│ ├── per_13.jpg
│ ├── per_14.jpg
│ ├── per_15.jpg
│ ├── per_16.jpg
│ ├── per_17.jpg
│ ├── per_18.jpg
│ ├── per_19.jpg
│ ├── per_2.jpg
│ ├── per_3.jpg
│ ├── per_4.jpg
│ ├── per_5.jpg
│ ├── per_6.jpg
│ ├── per_7.jpg
│ ├── per_8.jpg
│ ├── per_9.jpg
│ ├── ph_1.jpg
│ ├── phone.png
│ ├── pl.gif
│ ├── pro1.jpg
│ ├── pro2.jpg
│ ├── pro3.jpg
│ ├── pro4.jpg
│ ├── pro5.jpg
│ ├── pro6.jpg
│ ├── pro7.jpg
│ ├── pro8.jpg
│ ├── ps1.jpg
│ ├── ps2.jpg
│ ├── ps3.jpg
│ ├── ps4.jpg
│ ├── qqf.png
│ ├── qqt.png
│ ├── r_left.png
│ ├── r_right.png
│ ├── runbun.png
│ ├── s_close.gif
│ ├── s_left.png
│ ├── s_line.gif
│ ├── s_right.png
│ ├── s_tel.png
│ ├── s_txt.png
│ ├── sb1.jpg
│ ├── sb2.jpg
│ ├── sb3.jpg
│ ├── sbrand.jpg
│ ├── sh.png
│ ├── sh1.png
│ ├── sh2.png
│ ├── sh_1.gif
│ ├── sh_2.gif
│ ├── sh_3.gif
│ ├── sh_4.gif
│ ├── sh_5.gif
│ ├── shop1.png
│ ├── shop2.png
│ ├── shop3.png
│ ├── song.jpg
│ ├── ss.png
│ ├── suc.png
│ ├── t1.jpg
│ ├── t2.jpg
│ ├── t3.jpg
│ ├── t_arrow.gif
│ ├── tel_1.jpg
│ ├── tel_2.jpg
│ ├── tel_3.jpg
│ ├── tel_4.jpg
│ ├── tel_5.jpg
│ ├── tel_6.jpg
│ ├── tel_b1.jpg
│ ├── tel_b2.jpg
│ ├── tel_r.jpg
│ ├── tm1.jpg
│ ├── tm2.jpg
│ ├── tm3.jpg
│ ├── tm_1.jpg
│ ├── tm_1.png
│ ├── tm_2.jpg
│ ├── tm_2.png
│ ├── tm_3.png
│ ├── tm_4.jpg
│ ├── tm_b1.jpg
│ ├── tm_b2.jpg
│ ├── tm_ban.jpg
│ ├── tm_r.jpg
│ ├── turnb.png
│ ├── user.jpg
│ ├── userHead.png
│ ├── vssver2.scc
│ ├── wbf.png
│ ├── wbt.png
│ ├── wxf.png
│ ├── wxt.png
│ ├── z_buy.gif
│ ├── zhif.png
│ └── zhit.png
├── js
│ ├── CategoryList.js
│ ├── Product.js
│ ├── index.js
│ ├── jquery-1.11.1.min.js
│ ├── loadpage.js
│ ├── public.js
│ ├── register.js
│ └── vssver2.scc
├── loadpage.html
├── public.html
├── registerpage.html
└── vssver2.scc
4 directories, 347 files
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)