实例介绍
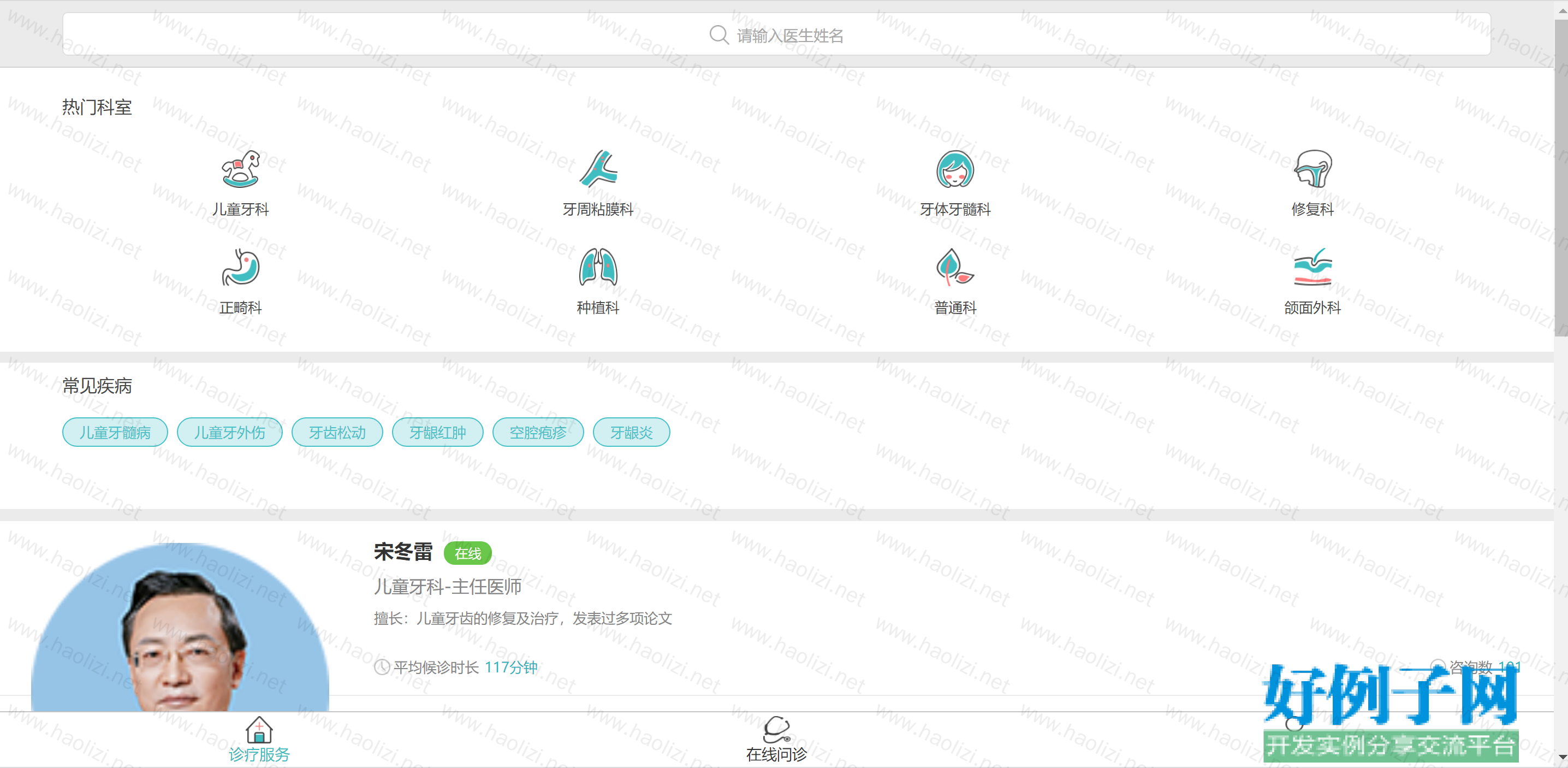
【实例截图】

【核心代码】
.
├── __MACOSX
│ └── 在线问诊页面
│ ├── css
│ │ ├── common
│ │ └── component
│ ├── html
│ ├── image
│ │ └── icon
│ ├── js
│ │ ├── component
│ │ ├── plugin
│ │ └── public
│ └── lib
├── 好例子网_在线问诊页面.zip
└── 在线问诊页面
├── css
│ ├── NtRcHospital.css
│ ├── add-voice-reply.css
│ ├── bind-account.css
│ ├── chat-page.css
│ ├── common
│ │ ├── common.css
│ │ └── iosSelect.css
│ ├── common-disease.css
│ ├── component
│ │ └── component.css
│ ├── confirm-payment.css
│ ├── disease-doctor.css
│ ├── doctor-homepage.css
│ ├── doctor-inquiry.css
│ ├── doctor-list.css
│ ├── doctor-order.css
│ ├── doctor-setting.css
│ ├── edit-fast-reply.css
│ ├── edit-treat-card.css
│ ├── edit-treat-people.css
│ ├── graphic-consult.css
│ ├── history-record.css
│ ├── home.css
│ ├── myQRCode.css
│ ├── order-record.css
│ ├── search.css
│ ├── set-fast-reply.css
│ ├── treat-people.css
│ └── user-order.css
├── html
│ ├── NtRcHospital.html
│ ├── add-voice-reply.html
│ ├── bind-account.html
│ ├── chat-page.html
│ ├── common-disease.html
│ ├── confirm-payment.html
│ ├── disease-doctor.html
│ ├── doctor-homepage.html
│ ├── doctor-inquiry.html
│ ├── doctor-list.html
│ ├── doctor-order.html
│ ├── doctor-setting.html
│ ├── edit-fast-reply.html
│ ├── edit-treat-card.html
│ ├── edit-treat-people.html
│ ├── graphic-consult.html
│ ├── history-record.html
│ ├── home.html
│ ├── inquiry-protocol.html
│ ├── myQRCode.html
│ ├── order-record.html
│ ├── search.html
│ ├── set-fast-reply.html
│ ├── treat-people.html
│ └── user-order.html
├── image
│ ├── NtRcQRCode.png
│ ├── VoicePrompt.png
│ ├── add.png
│ ├── attention.png
│ ├── bind_headerBg.png
│ ├── breathing.png
│ ├── cancelVoice.png
│ ├── cardiovascular.png
│ ├── children_hospital.png
│ ├── chinese_medicine.png
│ ├── digestion.png
│ ├── doctor.png
│ ├── doctor_bg.png
│ ├── doctor_headerBg.png
│ ├── ent.png
│ ├── gynaecology.png
│ ├── icon
│ │ ├── addPic_icon.png
│ │ ├── arrow_down.png
│ │ ├── arrow_up.png
│ │ ├── backChat_icon.png
│ │ ├── chatRecord_icon.png
│ │ ├── clear_icon.png
│ │ ├── close_icon.png
│ │ ├── default.png
│ │ ├── default_card.png
│ │ ├── default_people.png
│ │ ├── del_img.png
│ │ ├── deleteFalse_icon.png
│ │ ├── deleteTrue_icon.png
│ │ ├── down.png
│ │ ├── down_icon.png
│ │ ├── duration_icon.png
│ │ ├── grayStar_icon.png
│ │ ├── home.png
│ │ ├── info_icon.png
│ │ ├── leftChat_icon.png
│ │ ├── leftVoice_icon.png
│ │ ├── more_arrow.png
│ │ ├── more_icon.png
│ │ ├── newlyAdded_icon.png
│ │ ├── no.png
│ │ ├── ok.png
│ │ ├── online.png
│ │ ├── order_icon.png
│ │ ├── order_pay.png
│ │ ├── overAdvice_icon.png
│ │ ├── personal.png
│ │ ├── pic_icon.png
│ │ ├── quickReply_icon.png
│ │ ├── record_icon.png
│ │ ├── redStar_icon.png
│ │ ├── rightChat_icon.png
│ │ ├── rightVoice_icon.png
│ │ ├── right_icon.png
│ │ ├── search.png
│ │ ├── selected.png
│ │ ├── setDown_icon.png
│ │ ├── setUp_icon.png
│ │ ├── txt_icon.png
│ │ ├── unselect.png
│ │ ├── voiceBtn_icon.png
│ │ ├── voiceText_icon.png
│ │ ├── voice_icon.png
│ │ ├── xing_no.png
│ │ └── xing_yes.png
│ ├── loading.gif
│ ├── myCenter_icon.png
│ ├── myQRCode_icon.png
│ ├── onlineBtn.png
│ ├── orderImg.png
│ ├── skin.png
│ ├── song.png
│ └── test.png
├── js
│ ├── NtRcHospital.js
│ ├── add-voice-reply.js
│ ├── bind-account.js
│ ├── chat-page.js
│ ├── common-disease.js
│ ├── component
│ │ └── component.js
│ ├── confirm-payment.js
│ ├── disease-doctor.js
│ ├── doctor-homepage.js
│ ├── doctor-inquiry.js
│ ├── doctor-list.js
│ ├── doctor-order.js
│ ├── doctor-setting.js
│ ├── edit-fast-reply.js
│ ├── edit-treat-card.js
│ ├── edit-treat-people.js
│ ├── graphic-consult.js
│ ├── history-record.js
│ ├── home.js
│ ├── myQRCode.js
│ ├── order-record.js
│ ├── plugin
│ │ ├── areaData_v2.js
│ │ ├── datePicker.js
│ │ └── iosSelect.js
│ ├── public
│ │ └── common.js
│ ├── search.js
│ ├── set-fast-reply.js
│ ├── treat-people.js
│ └── user-order.js
└── lib
├── vue-lazyload.js
├── vue-resource.min.js
└── vue.min.js
25 directories, 158 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论