实例介绍
【实例简介】
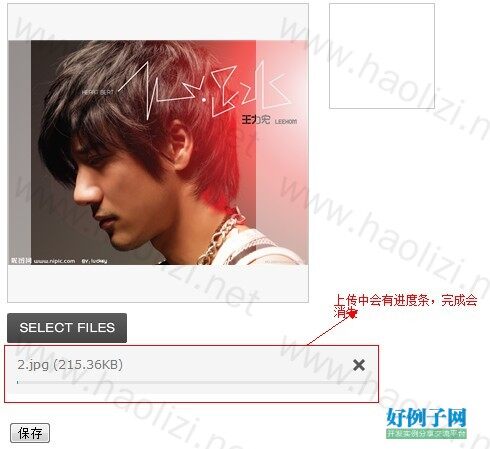
用jquery插件 Uploadify实现无刷新上传头像,并可裁剪图片大小, 官方网站详见:http://www.uploadify.com/
常用方法有:
| 名称 | 介绍 | 类型 |
| Uploadify常用属性 | ||
| uploader | uploadify的swf文件的路径 | string |
| cancelImg | 取消按钮图片路径 | string |
| folder | 上传文件夹路径 | string |
| multi | 是否多文件上传 | boolean |
| script | 上传文件处理代码的文件路径 | json |
| scriptData | 提交到script对应路径文件的参数 | 类型 |
| method | 提交scriptData的方式(get/post) | string |
| fileExt | 支持上传文件类型(格式:*.jpg;*.png) | string |
| fileDesc | 提示于点击上传弹出选择文件框文件类型(自定义) | string |
| sizeLimit | 上传大小限制(byte为单位) | integer |
| auto | 是否选择文件后自动上传 | boolean |
| Uploadify常用事件 | ||
| onAllComplete | 上传完成后响应 | function |
| onCancel | 取消时响应 | function |
| Uploadify常用方法 | ||
| .uploadify() | 初始化uploadify上传 | |
| .uploadifyUpload() | 触发上传 | |
| .uploadifySettings() | 更新uploadify的属性 | |
【实例截图】


【核心代码】
<%@ WebHandler Language="C#" Class="CutAvatarHandler" %>
using System;
using System.Web;
using System.Web.SessionState;
public class CutAvatarHandler : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
System.Drawing.Bitmap bitmap = null; //按截图区域生成Bitmap
System.Drawing.Image thumbImg = null; //被截图
System.Drawing.Graphics gps = null; //存绘图对象
System.Drawing.Image finalImg = null; //最终图片
try
{
string pointX = context.Request.Params["pointX"]; //X坐标
string pointY = context.Request.Params["pointY"]; //Y坐标
string imgUrl = context.Request.Params["imgUrl"]; //被截图图片地址
string rlSize = context.Request.Params["maxVal"]; //截图矩形的大小
int finalWidth = 100;
int finalHeight = 100;
if (!string.IsNullOrEmpty(pointX) && !string.IsNullOrEmpty(pointY) && !string.IsNullOrEmpty(imgUrl))
{
string ext = System.IO.Path.GetExtension(imgUrl).ToLower(); //上传文件的后缀(小写)
bitmap = new System.Drawing.Bitmap(Convert.ToInt32(rlSize), Convert.ToInt32(rlSize));
thumbImg = System.Drawing.Image.FromFile(HttpContext.Current.Server.MapPath(imgUrl));
System.Drawing.Rectangle rl = new System.Drawing.Rectangle(Convert.ToInt32(pointX), Convert.ToInt32(pointY), Convert.ToInt32(rlSize), Convert.ToInt32(rlSize)); //得到截图矩形
gps = System.Drawing.Graphics.FromImage(bitmap); //读到绘图对象
gps.DrawImage(thumbImg, 0, 0, rl, System.Drawing.GraphicsUnit.Pixel);
finalImg = PubClass.GetThumbNailImage(bitmap, finalWidth, finalHeight);
string finalPath = "/User/final" DateTime.Now.ToFileTime() ext;
finalImg.Save(HttpContext.Current.Server.MapPath(finalPath));
bitmap.Dispose();
thumbImg.Dispose();
gps.Dispose();
finalImg.Dispose();
GC.Collect();
PubClass.FileDel(HttpContext.Current.Server.MapPath(imgUrl));
context.Response.Write(finalPath);
}
}
catch (Exception)
{
throw;
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
标签: 上传
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论