实例介绍
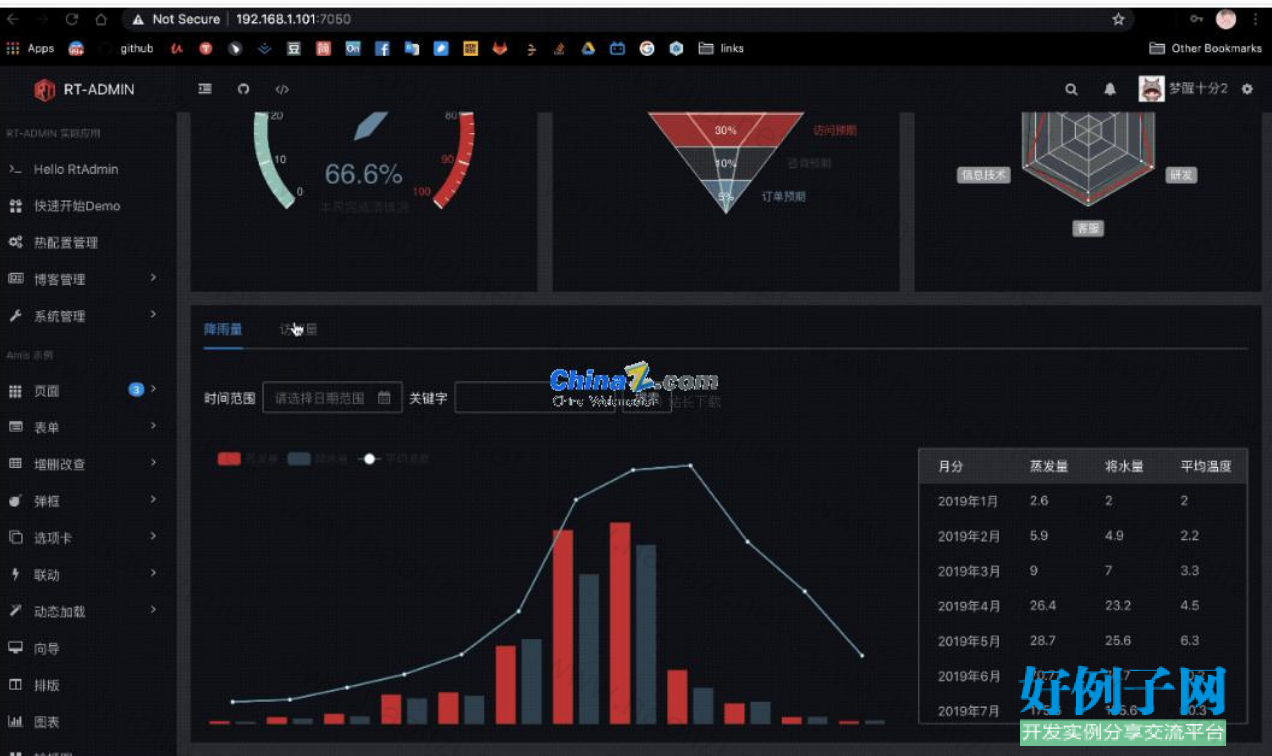
【实例简介】Ovine管理系统
Ovine管理系统模板支持使用Json构建完整的管理系统界面。Ovine管理系统模板功能:1、基于Amis二次开发,拥有其所有优势2、支持生成自定义amis主题3、支持通过命令快速生成Admin项目,且无需自己单独搭建开发环境。
【实例截图】


【核心代码】
.
├── ovine-v0.1.6
│ ├── LICENSE
│ ├── README.md
│ ├── babel.config.js
│ ├── jest.config.js
│ ├── lerna.json
│ ├── package.json
│ ├── packages
│ │ ├── analyzer
│ │ │ └── README.md
│ │ ├── cli
│ │ │ ├── README.md
│ │ │ ├── bin
│ │ │ │ └── index.js
│ │ │ ├── copy_to_lib.js
│ │ │ ├── package.json
│ │ │ ├── src
│ │ │ │ ├── __tests__
│ │ │ │ │ └── utils.test.ts
│ │ │ │ ├── commands
│ │ │ │ │ ├── build.ts
│ │ │ │ │ ├── dev.ts
│ │ │ │ │ ├── dll.ts
│ │ │ │ │ ├── info.ts
│ │ │ │ │ └── scss.ts
│ │ │ │ ├── config.ts
│ │ │ │ ├── constants.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── scss_importer.ts
│ │ │ │ ├── types.ts
│ │ │ │ ├── utils.ts
│ │ │ │ └── webpack
│ │ │ │ ├── amis.ts
│ │ │ │ ├── babel.ts
│ │ │ │ ├── base.ts
│ │ │ │ ├── dll.ts
│ │ │ │ ├── loaders
│ │ │ │ │ └── extract_loader.js
│ │ │ │ ├── plugins
│ │ │ │ │ ├── dll_post_plugin.js
│ │ │ │ │ ├── html_hooks_plugin.js
│ │ │ │ │ ├── log_plugin.js
│ │ │ │ │ ├── moment_plugin.js
│ │ │ │ │ ├── monaco_editor_plugin.ts
│ │ │ │ │ ├── monaco_editor_plugin_back.ts
│ │ │ │ │ └── wait_plugin.js
│ │ │ │ └── template.ejs
│ │ │ └── tsconfig.json
│ │ ├── core
│ │ │ ├── README.md
│ │ │ ├── package.json
│ │ │ ├── scss
│ │ │ │ ├── _lib
│ │ │ │ │ ├── _amis_components.scss
│ │ │ │ │ ├── _global.scss
│ │ │ │ │ ├── _lib_components.scss
│ │ │ │ │ ├── _utils.scss
│ │ │ │ │ ├── _var.scss
│ │ │ │ │ └── motion
│ │ │ │ │ ├── _fade.scss
│ │ │ │ │ ├── _motion.scss
│ │ │ │ │ ├── _other.scss
│ │ │ │ │ ├── _slide.scss
│ │ │ │ │ ├── _swing.scss
│ │ │ │ │ └── _zoom.scss
│ │ │ │ ├── bd_iconfont.css
│ │ │ │ └── themes
│ │ │ │ ├── _ang_vars.scss
│ │ │ │ ├── _antd_colors.scss
│ │ │ │ ├── _antd_props.scss
│ │ │ │ ├── _antd_vars.scss
│ │ │ │ ├── _cxd_props.scss
│ │ │ │ ├── _cxd_vars.scss
│ │ │ │ ├── _dark_props.scss
│ │ │ │ ├── _dark_vars.scss
│ │ │ │ ├── ang.scss
│ │ │ │ ├── antd.scss
│ │ │ │ ├── cxd.scss
│ │ │ │ ├── dark.scss
│ │ │ │ ├── default.scss
│ │ │ │ └── spinner-default.svg
│ │ │ ├── src
│ │ │ │ ├── app
│ │ │ │ │ ├── __tests__
│ │ │ │ │ │ └── app.test.ts
│ │ │ │ │ ├── auto.tsx
│ │ │ │ │ ├── entry_auto.ts
│ │ │ │ │ ├── entry_custom.ts
│ │ │ │ │ ├── includes.js
│ │ │ │ │ ├── index.ts
│ │ │ │ │ ├── locale.ts
│ │ │ │ │ ├── polyfill.js
│ │ │ │ │ ├── theme.ts
│ │ │ │ │ └── types.ts
│ │ │ │ ├── assets
│ │ │ │ │ └── scripts
│ │ │ │ │ ├── draggabilly.js
│ │ │ │ │ ├── jquery.hoverIntent.js
│ │ │ │ │ ├── savefile.js
│ │ │ │ │ └── serialize.js
│ │ │ │ ├── components
│ │ │ │ │ ├── 404
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── amis
│ │ │ │ │ │ ├── lib_crud
│ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ ├── lib_css.tsx
│ │ │ │ │ │ ├── lib_dropdown
│ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ ├── lib_limit_setting.tsx
│ │ │ │ │ │ ├── lib_renderer
│ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ ├── lib_when.tsx
│ │ │ │ │ │ ├── renderers.ts
│ │ │ │ │ │ └── schema
│ │ │ │ │ │ ├── amis.ts
│ │ │ │ │ │ ├── api.ts
│ │ │ │ │ │ ├── func.ts
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── types.ts
│ │ │ │ │ ├── app
│ │ │ │ │ │ ├── context.ts
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── aside_layout
│ │ │ │ │ │ ├── aside.tsx
│ │ │ │ │ │ ├── exports.ts
│ │ │ │ │ │ ├── head_item.tsx
│ │ │ │ │ │ ├── header.tsx
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── item_code.tsx
│ │ │ │ │ │ ├── item_search.tsx
│ │ │ │ │ │ ├── item_setting.tsx
│ │ │ │ │ │ ├── loading.tsx
│ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ └── types.ts
│ │ │ │ │ ├── back_top
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── debounce_render
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── error_boundary
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── limit_setting
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── notices
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── route_tabs
│ │ │ │ │ │ ├── cache.ts
│ │ │ │ │ │ ├── chrome_tabs.js
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ ├── styled_dark.ts
│ │ │ │ │ │ └── styled_default.ts
│ │ │ │ │ └── theme_setting
│ │ │ │ │ └── index.tsx
│ │ │ │ ├── constants
│ │ │ │ │ └── index.ts
│ │ │ │ ├── routes
│ │ │ │ │ ├── __tests__
│ │ │ │ │ │ └── exports.test.ts
│ │ │ │ │ ├── config.ts
│ │ │ │ │ ├── exports.ts
│ │ │ │ │ ├── limit
│ │ │ │ │ │ ├── exports.ts
│ │ │ │ │ │ └── index.ts
│ │ │ │ │ ├── route.tsx
│ │ │ │ │ └── types.ts
│ │ │ │ ├── styled
│ │ │ │ │ ├── global.ts
│ │ │ │ │ ├── theme.ts
│ │ │ │ │ ├── themes
│ │ │ │ │ │ ├── ang.ts
│ │ │ │ │ │ ├── antd.ts
│ │ │ │ │ │ ├── cxd.ts
│ │ │ │ │ │ ├── dark.ts
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── theme.d.ts
│ │ │ │ │ │ └── types.ts
│ │ │ │ │ └── utils.ts
│ │ │ │ └── utils
│ │ │ │ ├── __tests__
│ │ │ │ │ ├── mssage.test.ts
│ │ │ │ │ ├── request.test.ts
│ │ │ │ │ ├── tool.test.ts
│ │ │ │ │ └── utils.ts
│ │ │ │ ├── file.ts
│ │ │ │ ├── hooks.ts
│ │ │ │ ├── logger.ts
│ │ │ │ ├── message.ts
│ │ │ │ ├── mock.ts
│ │ │ │ ├── request
│ │ │ │ │ ├── index.ts
│ │ │ │ │ └── types.ts
│ │ │ │ ├── store.ts
│ │ │ │ ├── tool.ts
│ │ │ │ └── types.ts
│ │ │ ├── static
│ │ │ │ ├── 404.png
│ │ │ │ ├── error.png
│ │ │ │ ├── favicon.ico
│ │ │ │ ├── logo.png
│ │ │ │ ├── logo.webp
│ │ │ │ ├── pace.css
│ │ │ │ └── pace.min.js
│ │ │ ├── tsconfig.json
│ │ │ └── typings
│ │ │ ├── index.d.ts
│ │ │ └── instance.d.ts
│ │ ├── craft
│ │ │ ├── README.md
│ │ │ ├── package.json
│ │ │ ├── src
│ │ │ │ ├── components
│ │ │ │ │ ├── aside
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ ├── indicator
│ │ │ │ │ │ │ ├── common.jsx
│ │ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ │ ├── page.jsx
│ │ │ │ │ │ │ └── styled.js
│ │ │ │ │ │ ├── list
│ │ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ │ └── styled.js
│ │ │ │ │ │ ├── nav
│ │ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ │ └── styled.js
│ │ │ │ │ │ ├── store.js
│ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ ├── tab
│ │ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ │ ├── limits.jsx
│ │ │ │ │ │ │ ├── page.jsx
│ │ │ │ │ │ │ ├── requests.jsx
│ │ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ │ └── templates.jsx
│ │ │ │ │ │ └── tree
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ └── styled.js
│ │ │ │ │ ├── code
│ │ │ │ │ │ ├── aside
│ │ │ │ │ │ │ └── index.jsx
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ └── pad
│ │ │ │ │ │ └── index.jsx
│ │ │ │ │ ├── header
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ └── styled.js
│ │ │ │ │ ├── layout
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ └── styled.js
│ │ │ │ │ ├── preview
│ │ │ │ │ │ ├── actions
│ │ │ │ │ │ │ └── index.js
│ │ │ │ │ │ ├── attacher
│ │ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ │ └── styled.js
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ ├── store.js
│ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ └── utils.jsx
│ │ │ │ │ ├── reference
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ ├── store.js
│ │ │ │ │ │ └── styled.js
│ │ │ │ │ └── selector
│ │ │ │ │ ├── index.jsx
│ │ │ │ │ ├── nodes.js
│ │ │ │ │ └── styled.js
│ │ │ │ ├── constants
│ │ │ │ │ ├── index.js
│ │ │ │ │ └── nodes
│ │ │ │ │ ├── action.js
│ │ │ │ │ ├── form.js
│ │ │ │ │ ├── html.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── page.js
│ │ │ │ │ └── text.js
│ │ │ │ ├── index.jsx
│ │ │ │ ├── stores
│ │ │ │ │ ├── history.js
│ │ │ │ │ ├── index.js
│ │ │ │ │ └── layout.js
│ │ │ │ └── utils
│ │ │ │ └── index.js
│ │ │ ├── tsconfig.json
│ │ │ └── typings
│ │ │ ├── index.d.ts
│ │ │ └── instance.d.ts
│ │ ├── diagram
│ │ │ └── README.md
│ │ ├── editor
│ │ │ ├── README.md
│ │ │ ├── copy_editor.js
│ │ │ ├── package.json
│ │ │ ├── src
│ │ │ │ ├── assets
│ │ │ │ │ ├── scripts
│ │ │ │ │ │ └── editor.view.js
│ │ │ │ │ └── styles
│ │ │ │ │ └── editor.view.css
│ │ │ │ ├── components
│ │ │ │ │ ├── app
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── types.ts
│ │ │ │ │ ├── editor
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── header
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── layout
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ └── preview
│ │ │ │ │ └── index.tsx
│ │ │ │ ├── index.tsx
│ │ │ │ └── stores
│ │ │ │ ├── editor.ts
│ │ │ │ ├── history.ts
│ │ │ │ └── root.ts
│ │ │ ├── tsconfig.json
│ │ │ └── typings
│ │ │ ├── index.d.ts
│ │ │ └── instance.d.ts
│ │ └── init
│ │ ├── README.md
│ │ ├── bin
│ │ │ └── index.js
│ │ ├── env
│ │ │ ├── __normal
│ │ │ │ ├── README.md
│ │ │ │ ├── gitignore
│ │ │ │ └── package.json
│ │ │ ├── _constraint
│ │ │ ├── es__normal
│ │ │ │ └── jsconfig.json
│ │ │ ├── es_constraint
│ │ │ │ └── package.json
│ │ │ ├── ovine.config.js
│ │ │ ├── ts__normal
│ │ │ │ ├── package.json
│ │ │ │ ├── tsconfig.json
│ │ │ │ └── typings
│ │ │ │ ├── global.d.ts
│ │ │ │ └── instance.d.ts
│ │ │ └── ts_constraint
│ │ │ └── package.json
│ │ ├── package.json
│ │ ├── post_gen_env.js
│ │ ├── src
│ │ │ ├── create.ts
│ │ │ ├── index.ts
│ │ │ ├── index_back.ts
│ │ │ ├── types.d.ts
│ │ │ └── utils.ts
│ │ ├── templates
│ │ │ ├── basic
│ │ │ │ ├── src
│ │ │ │ │ ├── app.auto.js
│ │ │ │ │ ├── app.auto.ts
│ │ │ │ │ └── pages
│ │ │ │ │ ├── dashboard
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── index.ts
│ │ │ │ │ ├── login
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ └── index.ts
│ │ │ │ │ └── start
│ │ │ │ │ ├── index.js
│ │ │ │ │ └── index.ts
│ │ │ │ └── static
│ │ │ │ └── images
│ │ │ │ ├── favicon.ico
│ │ │ │ └── logo.png
│ │ │ └── demo
│ │ │ ├── src
│ │ │ │ ├── app
│ │ │ │ │ ├── amis.js
│ │ │ │ │ ├── amis.ts
│ │ │ │ │ ├── common
│ │ │ │ │ │ ├── apis.js
│ │ │ │ │ │ ├── apis.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── renderers.js
│ │ │ │ │ │ └── renderers.ts
│ │ │ │ │ ├── constants.js
│ │ │ │ │ ├── constants.ts
│ │ │ │ │ ├── entry.js
│ │ │ │ │ ├── entry.ts
│ │ │ │ │ ├── env.js
│ │ │ │ │ ├── env.ts
│ │ │ │ │ ├── layout
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── item_user.js
│ │ │ │ │ │ └── item_user.ts
│ │ │ │ │ ├── request.js
│ │ │ │ │ ├── request.ts
│ │ │ │ │ ├── routes
│ │ │ │ │ │ ├── global.js
│ │ │ │ │ │ ├── global.ts
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── menu.js
│ │ │ │ │ │ └── menu.ts
│ │ │ │ │ ├── user.js
│ │ │ │ │ └── user.ts
│ │ │ │ ├── app.auto.js
│ │ │ │ ├── app.auto.ts
│ │ │ │ ├── components
│ │ │ │ │ └── login_bg
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── index.tsx
│ │ │ │ │ ├── styled.js
│ │ │ │ │ └── styled.ts
│ │ │ │ ├── pages
│ │ │ │ │ ├── application
│ │ │ │ │ │ ├── doc
│ │ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ ├── preset.js
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ └── hot
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── preset.js
│ │ │ │ │ │ └── preset.ts
│ │ │ │ │ ├── dashboard
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── preset.js
│ │ │ │ │ │ ├── preset.ts
│ │ │ │ │ │ ├── req.js
│ │ │ │ │ │ ├── req.ts
│ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── login
│ │ │ │ │ │ ├── code.jsx
│ │ │ │ │ │ ├── code.tsx
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── register
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ └── mock.ts
│ │ │ │ │ ├── start
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── styled.js
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ └── system
│ │ │ │ │ ├── user_list
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── preset.js
│ │ │ │ │ │ └── preset.ts
│ │ │ │ │ ├── user_log
│ │ │ │ │ │ ├── custom.jsx
│ │ │ │ │ │ ├── custom.tsx
│ │ │ │ │ │ ├── index.js
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.js
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── preset.js
│ │ │ │ │ │ └── preset.ts
│ │ │ │ │ └── user_role
│ │ │ │ │ ├── index.js
│ │ │ │ │ ├── index.ts
│ │ │ │ │ ├── members.js
│ │ │ │ │ ├── members.ts
│ │ │ │ │ ├── mock.js
│ │ │ │ │ ├── mock.ts
│ │ │ │ │ ├── preset.js
│ │ │ │ │ └── preset.ts
│ │ │ │ └── styled
│ │ │ │ ├── global.js
│ │ │ │ ├── global.ts
│ │ │ │ ├── theme.js
│ │ │ │ ├── theme.ts
│ │ │ │ └── themes
│ │ │ │ ├── antd.js
│ │ │ │ ├── antd.ts
│ │ │ │ ├── cxd.js
│ │ │ │ ├── cxd.ts
│ │ │ │ ├── dark.js
│ │ │ │ ├── dark.ts
│ │ │ │ ├── def.js
│ │ │ │ ├── def.ts
│ │ │ │ └── theme.d.ts
│ │ │ └── static
│ │ │ └── images
│ │ │ ├── favicon.ico
│ │ │ ├── logo_grey.png
│ │ │ └── logo_line_white.png
│ │ └── tsconfig.json
│ ├── testing
│ │ ├── file_mock.js
│ │ ├── jest_setup.js
│ │ └── style_mock.js
│ ├── tsconfig.json
│ ├── website
│ │ ├── example
│ │ │ ├── README.md
│ │ │ ├── ovine.config.js
│ │ │ ├── package.json
│ │ │ ├── scss
│ │ │ │ └── themes
│ │ │ │ ├── _cxd.scss
│ │ │ │ ├── _dark.scss
│ │ │ │ └── _default.scss
│ │ │ ├── src
│ │ │ │ ├── app
│ │ │ │ │ ├── amis.ts
│ │ │ │ │ ├── common
│ │ │ │ │ │ ├── apis.ts
│ │ │ │ │ │ ├── custom_renderer.tsx
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ └── renderers.tsx
│ │ │ │ │ ├── constants.ts
│ │ │ │ │ ├── entry.tsx
│ │ │ │ │ ├── env.ts
│ │ │ │ │ ├── icons
│ │ │ │ │ │ ├── edit.svg
│ │ │ │ │ │ ├── empty.svg
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── layout
│ │ │ │ │ │ ├── dialog.tsx
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ └── item_user.ts
│ │ │ │ │ ├── request.ts
│ │ │ │ │ ├── routes
│ │ │ │ │ │ ├── global.ts
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── menu.ts
│ │ │ │ │ │ └── prd.ts
│ │ │ │ │ ├── socket.ts
│ │ │ │ │ ├── user.ts
│ │ │ │ │ └── utils.ts
│ │ │ │ ├── app.auto.ts
│ │ │ │ ├── assets
│ │ │ │ │ └── savefile.js
│ │ │ │ ├── components
│ │ │ │ │ ├── butterfly
│ │ │ │ │ │ ├── coms
│ │ │ │ │ │ │ ├── common-render.jsx
│ │ │ │ │ │ │ ├── edge.js
│ │ │ │ │ │ │ ├── endpoint.jsx
│ │ │ │ │ │ │ ├── group.js
│ │ │ │ │ │ │ ├── node-render.jsx
│ │ │ │ │ │ │ ├── node.js
│ │ │ │ │ │ │ ├── react-group.jsx
│ │ │ │ │ │ │ ├── react-label.jsx
│ │ │ │ │ │ │ └── react-node.jsx
│ │ │ │ │ │ ├── index.jsx
│ │ │ │ │ │ └── util
│ │ │ │ │ │ ├── check-render.js
│ │ │ │ │ │ ├── default-options.js
│ │ │ │ │ │ ├── diff.js
│ │ │ │ │ │ ├── process.js
│ │ │ │ │ │ ├── re-calc.js
│ │ │ │ │ │ └── re-layout.js
│ │ │ │ │ ├── erd
│ │ │ │ │ │ ├── components
│ │ │ │ │ │ │ ├── aside
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ │ ├── body
│ │ │ │ │ │ │ │ ├── header.tsx
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ │ ├── graph
│ │ │ │ │ │ │ │ ├── canvas.ts
│ │ │ │ │ │ │ │ ├── data.tsx
│ │ │ │ │ │ │ │ ├── edge.tsx
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ ├── node.tsx
│ │ │ │ │ │ │ │ ├── shape.tsx
│ │ │ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ │ │ └── utils.ts
│ │ │ │ │ │ │ ├── layout
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ │ ├── nav_tree
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ │ │ └── tool.tsx
│ │ │ │ │ │ │ ├── settings
│ │ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ │ │ └── tpl.ts
│ │ │ │ │ │ │ └── state
│ │ │ │ │ │ │ ├── null_data.tsx
│ │ │ │ │ │ │ └── styled.ts
│ │ │ │ │ │ ├── constants.ts
│ │ │ │ │ │ ├── helper
│ │ │ │ │ │ │ ├── api.ts
│ │ │ │ │ │ │ └── graph.ts
│ │ │ │ │ │ ├── hooks
│ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ ├── icons
│ │ │ │ │ │ │ ├── cursor-add.ico
│ │ │ │ │ │ │ ├── empty.svg
│ │ │ │ │ │ │ ├── no_choose.svg
│ │ │ │ │ │ │ └── no_search_item.svg
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── store
│ │ │ │ │ │ ├── aside.ts
│ │ │ │ │ │ ├── graph.ts
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── model.ts
│ │ │ │ │ │ └── settings.ts
│ │ │ │ │ ├── login_bg
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── popover
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── prd_layout
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── nav.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ └── scroll_bar
│ │ │ │ │ └── index.tsx
│ │ │ │ ├── pages
│ │ │ │ │ ├── application
│ │ │ │ │ │ ├── cases
│ │ │ │ │ │ │ ├── audio
│ │ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ │ ├── check
│ │ │ │ │ │ │ │ ├── entry.ts
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ │ ├── check1
│ │ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ │ ├── custom
│ │ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ │ ├── show_crud
│ │ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ │ └── video
│ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ ├── doc
│ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ ├── hot
│ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ └── parent
│ │ │ │ │ │ ├── child
│ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── invisible
│ │ │ │ │ │ │ └── index.tsx
│ │ │ │ │ │ └── preset.ts
│ │ │ │ │ ├── craft
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── dashboard
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ ├── preset.ts
│ │ │ │ │ │ ├── req.ts
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── editor
│ │ │ │ │ │ ├── custom.tsx
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── experiment
│ │ │ │ │ │ ├── calendar
│ │ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ │ └── tui_cleandar.tsx
│ │ │ │ │ │ ├── data_model
│ │ │ │ │ │ │ ├── mode_api
│ │ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ │ ├── mode_list
│ │ │ │ │ │ │ │ ├── apis.ts
│ │ │ │ │ │ │ │ ├── components.tsx
│ │ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ │ ├── model_detail.tsx
│ │ │ │ │ │ │ │ ├── preset.ts
│ │ │ │ │ │ │ │ ├── styled.ts
│ │ │ │ │ │ │ │ ├── template.ts
│ │ │ │ │ │ │ │ └── utils.ts
│ │ │ │ │ │ │ ├── model_dashboard
│ │ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ │ └── model_view
│ │ │ │ │ │ │ └── index.ts
│ │ │ │ │ │ └── recorder
│ │ │ │ │ │ └── index.tsx
│ │ │ │ │ ├── login
│ │ │ │ │ │ ├── code.tsx
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── prd
│ │ │ │ │ │ └── login
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ ├── login_bg.jpg
│ │ │ │ │ │ ├── register_bg.jpg
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── register
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ └── mock.ts
│ │ │ │ │ ├── start
│ │ │ │ │ │ ├── index.tsx
│ │ │ │ │ │ └── styled.ts
│ │ │ │ │ ├── system
│ │ │ │ │ │ ├── user_list
│ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ ├── user_log
│ │ │ │ │ │ │ ├── custom.tsx
│ │ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ │ └── preset.ts
│ │ │ │ │ │ └── user_role
│ │ │ │ │ │ ├── index.ts
│ │ │ │ │ │ ├── members.ts
│ │ │ │ │ │ ├── mock.ts
│ │ │ │ │ │ └── preset.ts
│ │ │ │ │ └── test_editor
│ │ │ │ │ └── index.tsx
│ │ │ │ └── styled
│ │ │ │ ├── global.ts
│ │ │ │ ├── theme.ts
│ │ │ │ └── themes
│ │ │ │ ├── cxd.ts
│ │ │ │ ├── dark.ts
│ │ │ │ ├── def.ts
│ │ │ │ └── theme.d.ts
│ │ │ ├── static
│ │ │ │ ├── images
│ │ │ │ │ ├── favicon.ico
│ │ │ │ │ ├── logo_grey.png
│ │ │ │ │ ├── logo_line_black.png
│ │ │ │ │ ├── logo_line_white.png
│ │ │ │ │ └── logo_white.png
│ │ │ │ └── js
│ │ │ │ └── test_remote_schema.js
│ │ │ ├── tsconfig.json
│ │ │ ├── typings
│ │ │ │ ├── global.d.ts
│ │ │ │ └── instance.d.ts
│ │ │ └── webpack.config.js
│ │ └── org
│ │ ├── README.md
│ │ ├── blog
│ │ │ ├── migration_v1.md
│ │ │ ├── changelog.md
│ │ │ ├── contribute.md
│ │ │ ├── files
│ │ │ │ └── RT.xmind
│ │ │ ├── images
│ │ │ │ ├── json.gif
│ │ │ │ ├── limit.gif
│ │ │ │ └── theme.gif
│ │ │ ├── plan.md
│ │ │ └── react.md
│ │ ├── docs
│ │ │ ├── advance
│ │ │ │ ├── cli.md
│ │ │ │ ├── configurations.md
│ │ │ │ ├── custom.md
│ │ │ │ ├── editor.md
│ │ │ │ ├── limit.md
│ │ │ │ ├── mock.md
│ │ │ │ ├── renderers.md
│ │ │ │ ├── route.md
│ │ │ │ └── theme.md
│ │ │ ├── guides
│ │ │ │ ├── basic.md
│ │ │ │ ├── concepts.md
│ │ │ │ └── start.md
│ │ │ ├── intro
│ │ │ │ ├── faq.md
│ │ │ │ ├── overview.md
│ │ │ │ └── related.md
│ │ │ └── modules
│ │ │ ├── logger.md
│ │ │ ├── message.md
│ │ │ ├── request.md
│ │ │ └── storage.md
│ │ ├── docusaurus.config.js
│ │ ├── package.json
│ │ ├── sidebars.js
│ │ ├── src
│ │ │ ├── components
│ │ │ │ └── Image.jsx
│ │ │ ├── css
│ │ │ │ └── custom.css
│ │ │ ├── data
│ │ │ │ ├── images
│ │ │ │ │ ├── ovinedata.png
│ │ │ │ │ ├── ovinedemo.png
│ │ │ │ │ └── ovineherd.png
│ │ │ │ └── user.js
│ │ │ └── pages
│ │ │ ├── home
│ │ │ │ ├── index.jsx
│ │ │ │ └── styles.module.css
│ │ │ ├── index.jsx
│ │ │ └── showcase
│ │ │ ├── index.jsx
│ │ │ └── styles.module.css
│ │ ├── static
│ │ │ ├── htmls
│ │ │ │ └── cli.html
│ │ │ ├── img
│ │ │ │ ├── ChevronDownSmall.svg
│ │ │ │ ├── arrow-down-s-line.png
│ │ │ │ ├── baidu.svg
│ │ │ │ ├── dashboard.svg
│ │ │ │ ├── favicon.ico
│ │ │ │ ├── json.svg
│ │ │ │ ├── limit.svg
│ │ │ │ ├── limit_setting.jpg
│ │ │ │ ├── logo.png
│ │ │ │ ├── logo.svg
│ │ │ │ ├── mock.svg
│ │ │ │ ├── ovinedata.png
│ │ │ │ ├── ovinedemo.png
│ │ │ │ ├── ovineherd.png
│ │ │ │ ├── theme.svg
│ │ │ │ ├── undraw_docusaurus_mountain.svg
│ │ │ │ ├── undraw_docusaurus_react.svg
│ │ │ │ └── undraw_docusaurus_tree.svg
│ │ │ └── scripts
│ │ │ ├── bdstat.js
│ │ │ ├── jquery.localscroll.js
│ │ │ └── jquery.min.js
│ │ └── theme
│ │ ├── Navbar
│ │ │ ├── index.jsx
│ │ │ └── styles.module.css
│ │ └── SearchBar
│ │ ├── algolia.css
│ │ └── index.jsx
│ └── yarn.lock
├── 说明.htm
└── 好例子网_Ovine-v0.1.6.zip
228 directories, 637 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论