实例介绍
【实例简介】
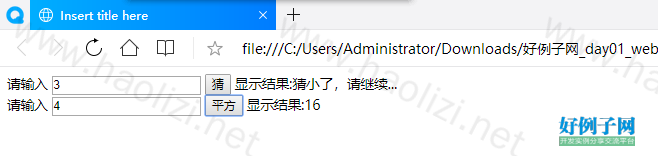
【实例截图】

【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type = "text/javascript"> //在 HTML 页面中插入一段 JavaScript,用script标签
//加载页面时,生成随机整数
//Math.radom()这是生成[0,1)的随机数,Math.radom()*100,则生成[0,100)
var num = parseInt(Math.random()*100);//parseInt(),函数生成整数
alert(num);
function guess(){
alert("我进来了");
//获取用户输入的元素
var input1 = document.getElementById("put1");//getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
//通过获取到的输入框来获取用户输入的值
var num2=input1.value;
var sp = document.getElementById("sp1");
//对num2进行判断,判断一个值是不是数字isNaN()
//如果isNaN()返回的值是false表示被判断的这个值是数字,若返回值为true则表示返回值不是数
if(isNaN(num2)){
//提示用户输入数字
sp.innerHTML="请输入一个整数";//给sp赋值
/*
innerHTML 属性用于设置或返回指定标签之间的 HTML 内容。
语法
Object.innerHTML = "HTML";// 设置
var html = Object.innerHTML;// 获取
*/
}
else{
//如果程序执行到这里,这里表示num2是数字
//开始比较
if(num<num2){
sp.innerHTML="猜大了,请继续...";//给sp赋值
}else if(num>num2){
sp.innerHTML="猜小了,请继续...";//给sp赋值
}
else{
sp.innerHTML="恭喜你,猜对了";//给sp赋值
}
}
}
function pingfang(){
var input2 = document.getElementById("put2").value;
//通过获取到的输入框来获取用户输入的值
var sp = document.getElementById("sp2");
//获取span标签(元素)
if(isNaN(input2)){//对input2进行判断是不是数
//提示用户输入数字
sp.innerHTML="请输入一个整数";//给sp赋值
}
else{
//如果程序执行到这里,这里表示num3是数字
//开始计算
sp.innerHTML = input2*input2;//除了加之外,其他都是即将字符串转化成数字类型
}
}
</script>
</head>
<body>
<span>请输入</span> <!--标签用来提示-->
<input type = "text" id = "put1"/>
<input type = "button" value = "猜" onclick = "guess()"/> <!--点击按钮,触发guess()函数-->
显示结果:<span id = "sp1"></span><!--使用id,来将结果放入标签中--><br/>
<span>请输入</span>
<input type = "text" id = "put2"/>
<input type = "button" value = "平方" onclick = "pingfang()"/>
显示结果:<span id = "sp2"></span>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论