实例介绍
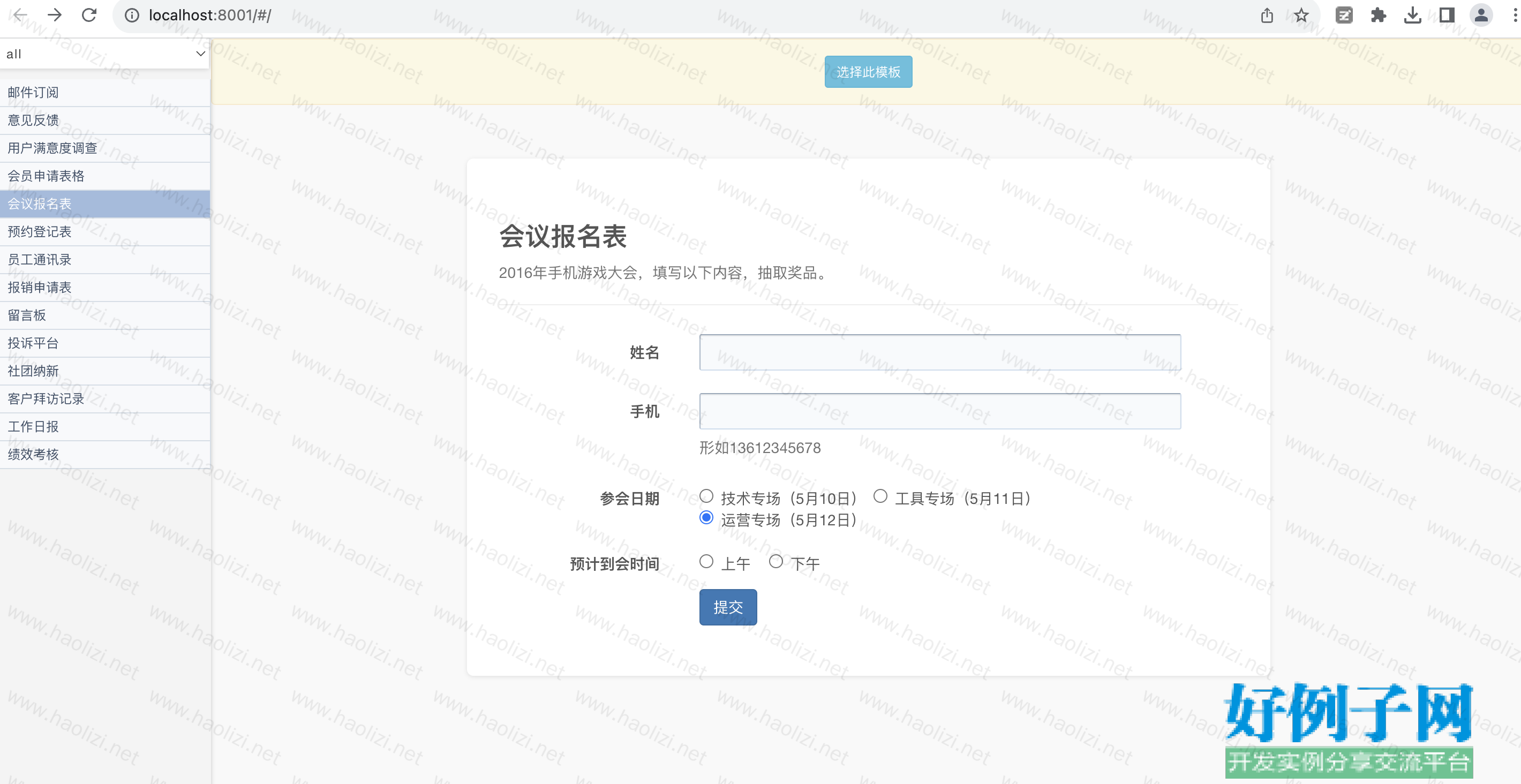
【实例截图】



【核心代码】
.
├── formbuilder-master
│ ├── LICENSE
│ ├── README.md
│ ├── build
│ │ ├── build.js
│ │ ├── check-versions.js
│ │ ├── logo.png
│ │ ├── utils.js
│ │ ├── vue-loader.conf.js
│ │ ├── webpack.base.conf.js
│ │ ├── webpack.dev.conf.js
│ │ └── webpack.prod.conf.js
│ ├── config
│ │ ├── dev.env.js
│ │ ├── index.js
│ │ └── prod.env.js
│ ├── index.html
│ ├── package-lock.json
│ ├── package.json
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ └── logo.png
│ │ ├── components
│ │ │ ├── common
│ │ │ │ ├── bodyofpage.vue
│ │ │ │ ├── contentArea.vue
│ │ │ │ ├── test2.vue
│ │ │ │ └── text.vue
│ │ │ ├── formbuilder.vue
│ │ │ ├── snips
│ │ │ │ ├── addressSelector.vue
│ │ │ │ ├── appendedText.vue
│ │ │ │ ├── buttonSnip.vue
│ │ │ │ ├── checkBoxes.vue
│ │ │ │ ├── dateInput.vue
│ │ │ │ ├── fileUpload.vue
│ │ │ │ ├── inlineCheckboxes.vue
│ │ │ │ ├── inlineRadios.vue
│ │ │ │ ├── numberInput.vue
│ │ │ │ ├── prependedText.vue
│ │ │ │ ├── radioButton.vue
│ │ │ │ ├── selectBasic.vue
│ │ │ │ ├── selectMultiple.vue
│ │ │ │ ├── starRating.vue
│ │ │ │ ├── textInput.vue
│ │ │ │ ├── textareaSnip.vue
│ │ │ │ ├── timeInput.vue
│ │ │ │ └── titleSnip.vue
│ │ │ └── templateType.vue
│ │ ├── main.js
│ │ ├── router
│ │ │ └── index.js
│ │ └── snippetsData
│ │ └── data.json
│ └── static
│ ├── css
│ │ ├── bootstrap.css
│ │ ├── bootstrap.min.css
│ │ ├── common.css
│ │ ├── default.css
│ │ ├── font-awesome.css
│ │ ├── formBuilder.css
│ │ └── zvingclassic
│ │ ├── 1px_white.gif
│ │ ├── bar.gif
│ │ ├── buttonBg.png
│ │ ├── buttons.gif
│ │ ├── buttons.png
│ │ ├── col_border1.gif
│ │ ├── col_border2.gif
│ │ ├── col_shadow2.gif
│ │ ├── col_shadow3.gif
│ │ ├── columnHandle.gif
│ │ ├── default.css
│ │ ├── face.gif
│ │ ├── leftCol_toolbar_bg.gif
│ │ ├── mainAreaBg.gif
│ │ ├── nav_btnbg.png
│ │ ├── pagebar.gif
│ │ ├── shadow-h.png
│ │ ├── shadow-v.png
│ │ ├── sprites_alpha.png
│ │ ├── sprites_vertical.gif
│ │ ├── th.gif
│ │ ├── thbg.gif
│ │ └── thbg_over.gif
│ ├── font
│ │ ├── FontAwesome.otf
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ └── fontawesome-webfont.woff
│ ├── fonts
│ │ ├── glyphicons-halflings-regular.eot
│ │ ├── glyphicons-halflings-regular.svg
│ │ ├── glyphicons-halflings-regular.ttf
│ │ ├── glyphicons-halflings-regular.woff
│ │ └── glyphicons-halflings-regular.woff2
│ └── snippets
│ ├── fb1.png
│ ├── fc1.png
│ ├── fc2.png
│ ├── fc3.png
│ ├── fc4.png
│ ├── fc5.png
│ ├── ff1.png
│ ├── fl1.png
│ ├── fs1.png
│ ├── fs2.png
│ ├── fs3.png
│ ├── ft1.png
│ ├── ft10.png
│ ├── ft2.png
│ ├── ft3.png
│ ├── ft4.png
│ ├── ft5.png
│ ├── ft6.png
│ ├── ft7.png
│ ├── ft8.png
│ └── ft9.png
└── 好例子网_formbuilder-master.zip
16 directories, 106 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论