实例介绍
【实例简介】HTML CSS JavaScript进行的品优购项目实战
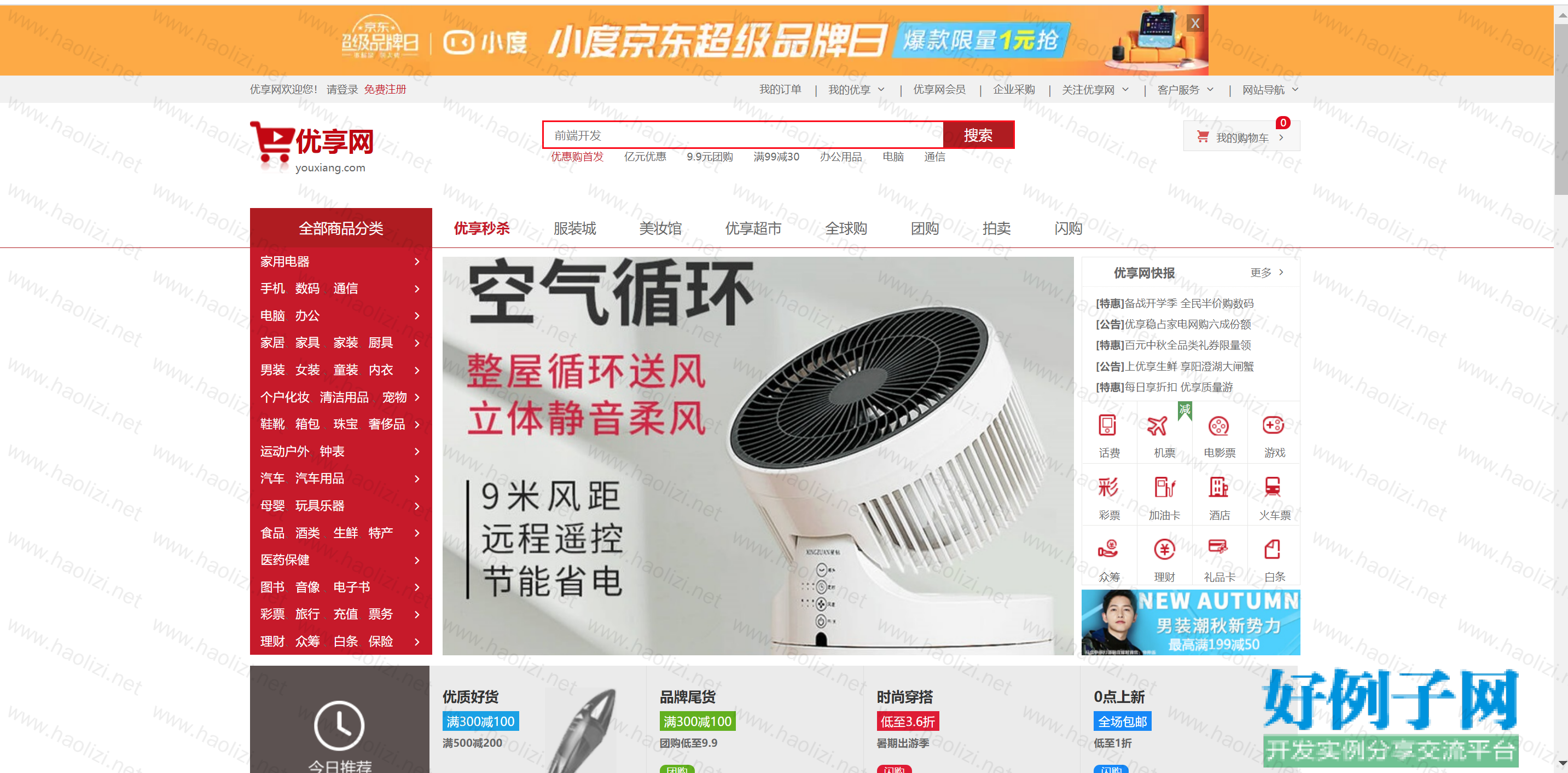
品优购项目总结 本次项目一共实现了7个界面,包括首页、登录页面、注册页面、商品秒杀页、商品推文页、商品抢购页、商品详情页等界面。 项目展示 首页 登录页 注册页 商品秒杀页 商品推文页 商品抢购页 商品详情页 项目技术概要 SDO优化 要做好一个成功的网站,一定要注意代码中的SDO优化,以下是我在品优购项目中所涉及到的SDO优化部分 字体图标的引入 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,用字体图标来完成会更好。 字体图标的优点 字体图标可以做出跟图片一样可以做的事情,改变透明度、旋转度,等.. 但是本质其实是文字,
【实例截图】

【核心代码】
.
├── HTML CSS JavaScript进行的品优购项目实战.zip
└── pinyougou-master
├── README.md
├── Xingzuan_fan.html
├── bulletin.html
├── css
│ ├── base.css
│ ├── bulletin.css
│ ├── common.css
│ ├── enter.css
│ ├── goods_purchase.css
│ ├── index.css
│ ├── list.css
│ ├── purchase.css
│ └── register.css
├── enter.html
├── favicon.ico
├── fonts
│ ├── icomoon.eot
│ ├── icomoon.svg
│ ├── icomoon.ttf
│ └── icomoon.woff
├── images
│ ├── alert.png
│ ├── error.png
│ ├── eyes.png
│ ├── icons.png
│ ├── logo.png
│ ├── me_enter.png
│ ├── phone.png
│ ├── pwd_enter.png
│ ├── recom.png
│ ├── right.png
│ ├── second_kill.png
│ ├── sk_bg.png
│ ├── sk_text.png
│ └── wx_cz.jpg
├── index.html
├── js
│ ├── EasyLazyload.min.js
│ ├── enter.js
│ ├── index.js
│ ├── jquery-3.5.1.min.js
│ ├── purchase.js
│ ├── register.js
│ └── sanxing_tv.js
├── list.html
├── md_img
│ ├── image-20210106164351703.png
│ ├── image-20210106164416424.png
│ ├── image-20210106164436378.png
│ ├── image-20210106164457904.png
│ ├── image-20210106164840966.png
│ ├── image-20210106164947754.png
│ ├── image-20210106165013209.png
│ ├── image-20210106165117497.png
│ ├── image-20210106165140702.png
│ ├── image-20210106165226228.png
│ ├── image-20210106165302289.png
│ ├── image-20210106165327943.png
│ ├── image-20210106165409239.png
│ └── image-20210106165758682.png
├── purchase.html
├── register.html
├── sanxing_tv.html
└── upload
├── bargain.png
├── choose_sanxing1.jpg
├── choose_sanxing2.jpg
├── enter_bg.jpg
├── floor-1-1.png
├── floor-1-2.png
├── floor-1-3.png
├── floor-1-4.png
├── floor-1-5.png
├── floor-1-6.png
├── floor-1-7.png
├── floor-2-1.png
├── floor-2-2.png
├── floor-2-3.png
├── floor-2-4.png
├── floor-2-5.png
├── floor-2-6.png
├── floor-2-7.png
├── focus.jpg
├── focus.png
├── goods_img1.jpg
├── goods_img2.jpg
├── goods_img3.jpg
├── goods_img4.jpg
├── goods_img5.jpg
├── guanggao.jpg
├── guess_fav1.png
├── guess_fav2.png
├── guess_fav3.png
├── guess_fav4.png
├── guess_fav5.png
├── guess_fav6.png
├── list-1.jpg
├── list-10.jpg
├── list-11.jpg
├── list-12.jpg
├── list-2.jpg
├── list-3.jpg
├── list-4.jpg
├── list-5.jpg
├── list-6.jpg
├── list-7.jpg
├── list-8.jpg
├── list-9.jpg
├── news1.jpg
├── news2.jpg
├── news3.jpg
├── news4.jpg
├── news5.jpg
├── news6.jpg
├── news7.jpg
├── news8.jpg
├── recom1.png
├── recom2.png
├── recom3.png
├── recom4.png
├── sanxing1.jpg
├── sanxing2.jpg
├── sanxing3.jpg
├── sanxing4.jpg
├── sanxing5.jpg
├── sanxing_recom1.jpg
├── sanxing_recom2.jpg
├── sanxing_store.jpg
├── store.jpg
├── xingzuan_choose1.jpg
├── xingzuan_choose2.jpg
├── xingzuan_recom1.jpg
└── xingzuan_recom2.jpg
7 directories, 128 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论