实例介绍
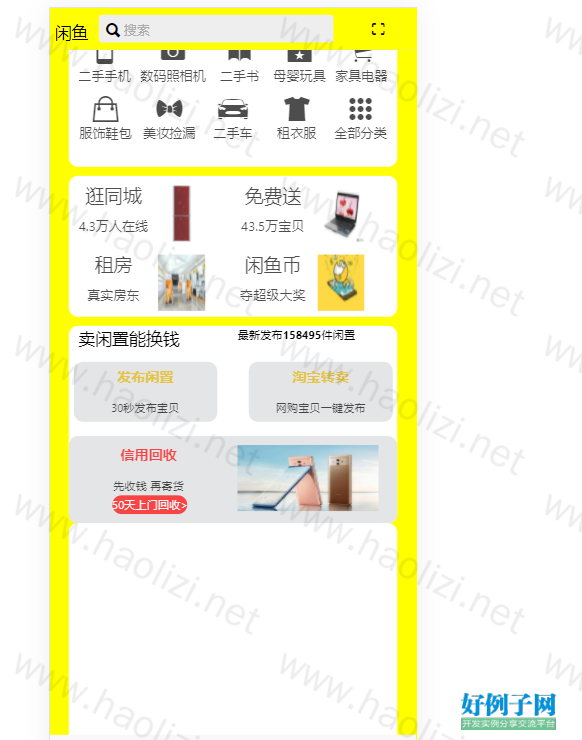
【实例截图】

【核心代码】
.
└── 二手交易App
├── css
│ ├── index.css
│ ├── ionic
│ │ ├── css
│ │ │ ├── ionic.css
│ │ │ └── ionic.min.css
│ │ ├── fonts
│ │ │ ├── ionicons.eot
│ │ │ ├── ionicons.svg
│ │ │ ├── ionicons.ttf
│ │ │ └── ionicons.woff
│ │ ├── js
│ │ │ ├── angular
│ │ │ │ ├── angular-animate.js
│ │ │ │ ├── angular-animate.min.js
│ │ │ │ ├── angular-resource.js
│ │ │ │ ├── angular-resource.min.js
│ │ │ │ ├── angular-sanitize.js
│ │ │ │ ├── angular-sanitize.min.js
│ │ │ │ ├── angular.js
│ │ │ │ └── angular.min.js
│ │ │ ├── angular-ui
│ │ │ │ ├── angular-ui-router.js
│ │ │ │ └── angular-ui-router.min.js
│ │ │ ├── app.js
│ │ │ ├── ionic-angular.js
│ │ │ ├── ionic-angular.min.js
│ │ │ ├── ionic.bundle.js
│ │ │ ├── ionic.bundle.min.js
│ │ │ ├── ionic.js
│ │ │ └── ionic.min.js
│ │ ├── scss
│ │ │ ├── _action-sheet.scss
│ │ │ ├── _animations.scss
│ │ │ ├── _backdrop.scss
│ │ │ ├── _badge.scss
│ │ │ ├── _bar.scss
│ │ │ ├── _button-bar.scss
│ │ │ ├── _button.scss
│ │ │ ├── _checkbox.scss
│ │ │ ├── _form.scss
│ │ │ ├── _grid.scss
│ │ │ ├── _items.scss
│ │ │ ├── _list.scss
│ │ │ ├── _loading.scss
│ │ │ ├── _menu.scss
│ │ │ ├── _mixins.scss
│ │ │ ├── _modal.scss
│ │ │ ├── _platform.scss
│ │ │ ├── _popover.scss
│ │ │ ├── _popup.scss
│ │ │ ├── _progress.scss
│ │ │ ├── _radio.scss
│ │ │ ├── _range.scss
│ │ │ ├── _refresher.scss
│ │ │ ├── _reset.scss
│ │ │ ├── _scaffolding.scss
│ │ │ ├── _select.scss
│ │ │ ├── _slide-box.scss
│ │ │ ├── _slides.scss
│ │ │ ├── _spinner.scss
│ │ │ ├── _tabs.scss
│ │ │ ├── _toggle.scss
│ │ │ ├── _transitions.scss
│ │ │ ├── _type.scss
│ │ │ ├── _util.scss
│ │ │ ├── _variables.scss
│ │ │ ├── ionic.scss
│ │ │ └── ionicons
│ │ │ ├── _ionicons-font.scss
│ │ │ ├── _ionicons-icons.scss
│ │ │ ├── _ionicons-variables.scss
│ │ │ └── ionicons.scss
│ │ └── version.json
│ └── xiangqing.css
├── img
│ ├── baicai.jpg
│ ├── bijiben1.jpg
│ ├── bijiben2.jpg
│ ├── erji.jpg
│ ├── erji1.jpg
│ ├── erji2.jpg
│ ├── erji3.jpg
│ ├── guangtongcheng.jpg
│ ├── liuyan.jpg
│ ├── lunbotu.jpg
│ ├── lunbotu1.jpg
│ ├── lunbotu2.jpg
│ ├── man.png
│ ├── mianfeisong.jpg
│ ├── shouji.jpg
│ ├── start.jpg
│ ├── xianyv.jpg
│ ├── xianyvbi.jpg
│ ├── xie1.jpg
│ ├── xie2.jpg
│ ├── xie3.jpg
│ ├── xie4.jpg
│ └── zufang.jpg
├── index.html
├── json
│ └── data.json
├── manifest.json
├── startPage.html
├── unpackage
│ └── res
│ └── icons
│ ├── 1024x1024.png
│ ├── 120x120.png
│ ├── 144x144.png
│ ├── 152x152.png
│ ├── 167x167.png
│ ├── 180x180.png
│ ├── 192x192.png
│ ├── 20x20.png
│ ├── 29x29.png
│ ├── 40x40.png
│ ├── 58x58.png
│ ├── 60x60.png
│ ├── 72x72.png
│ ├── 76x76.png
│ ├── 80x80.png
│ ├── 87x87.png
│ ├── 96x96.png
│ └── xy.png
├── user.html
├── xiangqing.html
└── xiangqing1.html
15 directories, 114 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论