实例介绍
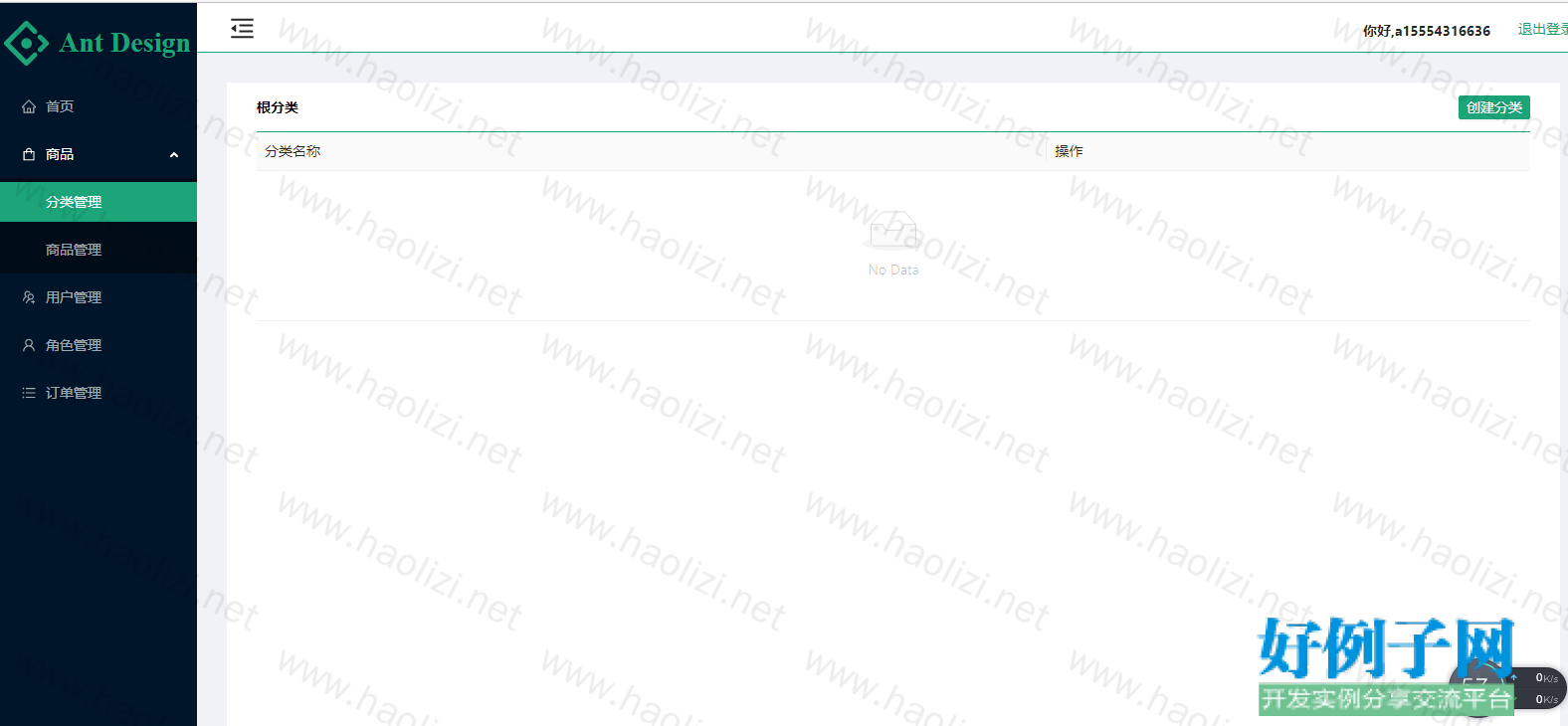
【实例简介】react开发商城后台管理系统 nodejs服务器 vue商城前端
【实例截图】


【核心代码】
.
├── mogu-mall_admin-master
│ ├── mogu_admin
│ │ ├── README.md
│ │ ├── craco.config.js
│ │ ├── package-lock.json
│ │ ├── package.json
│ │ ├── public
│ │ │ ├── css
│ │ │ │ └── reset.css
│ │ │ ├── favicon.ico
│ │ │ └── index.html
│ │ └── src
│ │ ├── App.js
│ │ ├── assets
│ │ │ └── images
│ │ │ └── login-bg.jpg
│ │ ├── components
│ │ │ ├── nav-header
│ │ │ │ ├── nav-header.jsx
│ │ │ │ └── nav-header.less
│ │ │ └── nav-menu
│ │ │ └── nav-menu.jsx
│ │ ├── index.js
│ │ ├── pages
│ │ │ ├── login
│ │ │ │ ├── login.jsx
│ │ │ │ └── login.less
│ │ │ └── main
│ │ │ ├── category
│ │ │ │ ├── category-form.jsx
│ │ │ │ ├── category.jsx
│ │ │ │ └── category.less
│ │ │ ├── goods
│ │ │ │ ├── goods.jsx
│ │ │ │ └── goods.less
│ │ │ ├── goods-detail
│ │ │ │ ├── base-info
│ │ │ │ │ ├── base-info.jsx
│ │ │ │ │ └── base-info.less
│ │ │ │ ├── detail-image
│ │ │ │ │ └── detail-image.jsx
│ │ │ │ ├── goods-detail.jsx
│ │ │ │ ├── goods-detail.less
│ │ │ │ └── top-image
│ │ │ │ └── top-image.jsx
│ │ │ ├── home
│ │ │ │ └── home.jsx
│ │ │ ├── main.jsx
│ │ │ ├── main.less
│ │ │ ├── order
│ │ │ │ └── order.jsx
│ │ │ ├── role
│ │ │ │ ├── menuData.js
│ │ │ │ ├── role-form.jsx
│ │ │ │ ├── role.jsx
│ │ │ │ └── role.less
│ │ │ └── user
│ │ │ ├── user-form.jsx
│ │ │ ├── user.jsx
│ │ │ └── user.less
│ │ ├── redux
│ │ │ ├── actions
│ │ │ │ └── user.js
│ │ │ ├── reducers
│ │ │ │ ├── index.js
│ │ │ │ └── user.js
│ │ │ └── store.js
│ │ ├── service
│ │ │ ├── login
│ │ │ │ └── login.js
│ │ │ └── request
│ │ │ └── index.js
│ │ └── utils
│ │ ├── cache.js
│ │ ├── cookie.js
│ │ └── date-format.js
│ ├── mogu_mall
│ │ ├── README.md
│ │ ├── babel.config.js
│ │ ├── package-lock.json
│ │ ├── package.json
│ │ ├── postcss.config.js
│ │ ├── public
│ │ │ ├── favicon.ico
│ │ │ └── index.html
│ │ ├── src
│ │ │ ├── App.vue
│ │ │ ├── assets
│ │ │ │ ├── css
│ │ │ │ │ ├── base.css
│ │ │ │ │ └── normalize.css
│ │ │ │ └── images
│ │ │ │ ├── home
│ │ │ │ │ ├── guess_you_like.png
│ │ │ │ │ ├── swiper2.jpg
│ │ │ │ │ ├── swiper3.jpg
│ │ │ │ │ └── swiper4.jpg
│ │ │ │ ├── profile
│ │ │ │ │ ├── cart-photo.png
│ │ │ │ │ ├── head-box.png
│ │ │ │ │ └── profile-photo.jpg
│ │ │ │ └── shopcart
│ │ │ │ └── empty-cart.png
│ │ │ ├── components
│ │ │ │ ├── check-button
│ │ │ │ │ └── check-button.vue
│ │ │ │ ├── fixed-box
│ │ │ │ │ └── fixed-box.vue
│ │ │ │ ├── goods-list
│ │ │ │ │ └── goods-list.vue
│ │ │ │ ├── main-tab-bar
│ │ │ │ │ └── main-tab-bar.vue
│ │ │ │ └── top-search
│ │ │ │ └── top-search.vue
│ │ │ ├── global
│ │ │ │ └── register-element.ts
│ │ │ ├── main.ts
│ │ │ ├── router
│ │ │ │ └── index.ts
│ │ │ ├── service
│ │ │ │ ├── cart
│ │ │ │ │ └── cart.ts
│ │ │ │ ├── category
│ │ │ │ │ └── category.ts
│ │ │ │ ├── detail
│ │ │ │ │ └── detail.ts
│ │ │ │ ├── home
│ │ │ │ │ └── home.ts
│ │ │ │ ├── index.ts
│ │ │ │ ├── login
│ │ │ │ │ └── login.ts
│ │ │ │ ├── request
│ │ │ │ │ ├── config.ts
│ │ │ │ │ ├── index.ts
│ │ │ │ │ └── type.ts
│ │ │ │ └── type.ts
│ │ │ ├── shims-vue.d.ts
│ │ │ ├── store
│ │ │ │ ├── category
│ │ │ │ │ ├── category.ts
│ │ │ │ │ └── type.ts
│ │ │ │ ├── detail
│ │ │ │ │ ├── detail.ts
│ │ │ │ │ └── type.ts
│ │ │ │ ├── home
│ │ │ │ │ ├── home.ts
│ │ │ │ │ └── type.ts
│ │ │ │ ├── index.ts
│ │ │ │ └── type.ts
│ │ │ ├── utils
│ │ │ │ └── cache.ts
│ │ │ └── views
│ │ │ ├── category
│ │ │ │ └── category.vue
│ │ │ ├── ctgy-goods
│ │ │ │ └── ctgy-goods.vue
│ │ │ ├── detail
│ │ │ │ ├── child-comps
│ │ │ │ │ ├── detail-base-info.vue
│ │ │ │ │ ├── detail-bottom-bar.vue
│ │ │ │ │ ├── detail-bottom-popup.vue
│ │ │ │ │ ├── detail-fixed-box.vue
│ │ │ │ │ ├── detail-image.vue
│ │ │ │ │ └── detail-swiper.vue
│ │ │ │ └── detail.vue
│ │ │ ├── home
│ │ │ │ ├── child-comps
│ │ │ │ │ └── home-swipe.vue
│ │ │ │ └── home.vue
│ │ │ ├── login
│ │ │ │ └── login.vue
│ │ │ ├── profile
│ │ │ │ └── profile.vue
│ │ │ ├── register
│ │ │ │ └── register.vue
│ │ │ └── shopcart
│ │ │ ├── child-comps
│ │ │ │ ├── shopcart-cartlist.vue
│ │ │ │ ├── shopcart-empty-cart.vue
│ │ │ │ └── shopcart-submit-bar.vue
│ │ │ └── shopcart.vue
│ │ ├── tsconfig.json
│ │ └── vue.config.js
│ └── mogu_mall_server
│ ├── package-lock.json
│ ├── package.json
│ └── src
│ ├── app
│ │ └── index.js
│ ├── config
│ │ └── config.default.js
│ ├── constant
│ │ └── err.type.js
│ ├── controller
│ │ ├── bg-user.controller.js
│ │ ├── cart.controller.js
│ │ ├── category.controller.js
│ │ ├── goods.controller.js
│ │ ├── role.controller.js
│ │ └── user.controller.js
│ ├── db
│ │ └── mongoose.js
│ ├── main.js
│ ├── middleware
│ │ ├── auth.middleware.js
│ │ ├── bg-user.middleware.js
│ │ ├── role.middleware.js
│ │ ├── user.middleware.js
│ │ └── validator.middleware.js
│ ├── model
│ │ ├── bg-user.model.js
│ │ ├── cart.model.js
│ │ ├── category.model.js
│ │ ├── goods.model.js
│ │ ├── role.model.js
│ │ └── user.model.js
│ ├── router
│ │ ├── bg-user.route.js
│ │ ├── cart.route.js
│ │ ├── category.route.js
│ │ ├── goods.route.js
│ │ ├── role.route.js
│ │ ├── upload.route.js
│ │ └── user.route.js
│ └── service
│ ├── bg-user.service.js
│ ├── cart.service.js
│ ├── category.service.js
│ ├── goods.service.js
│ ├── role.service.js
│ └── user.service.js
└── react开发商城后台管理系统 nodejs服务器 vue商城前端.zip
82 directories, 150 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论