实例介绍
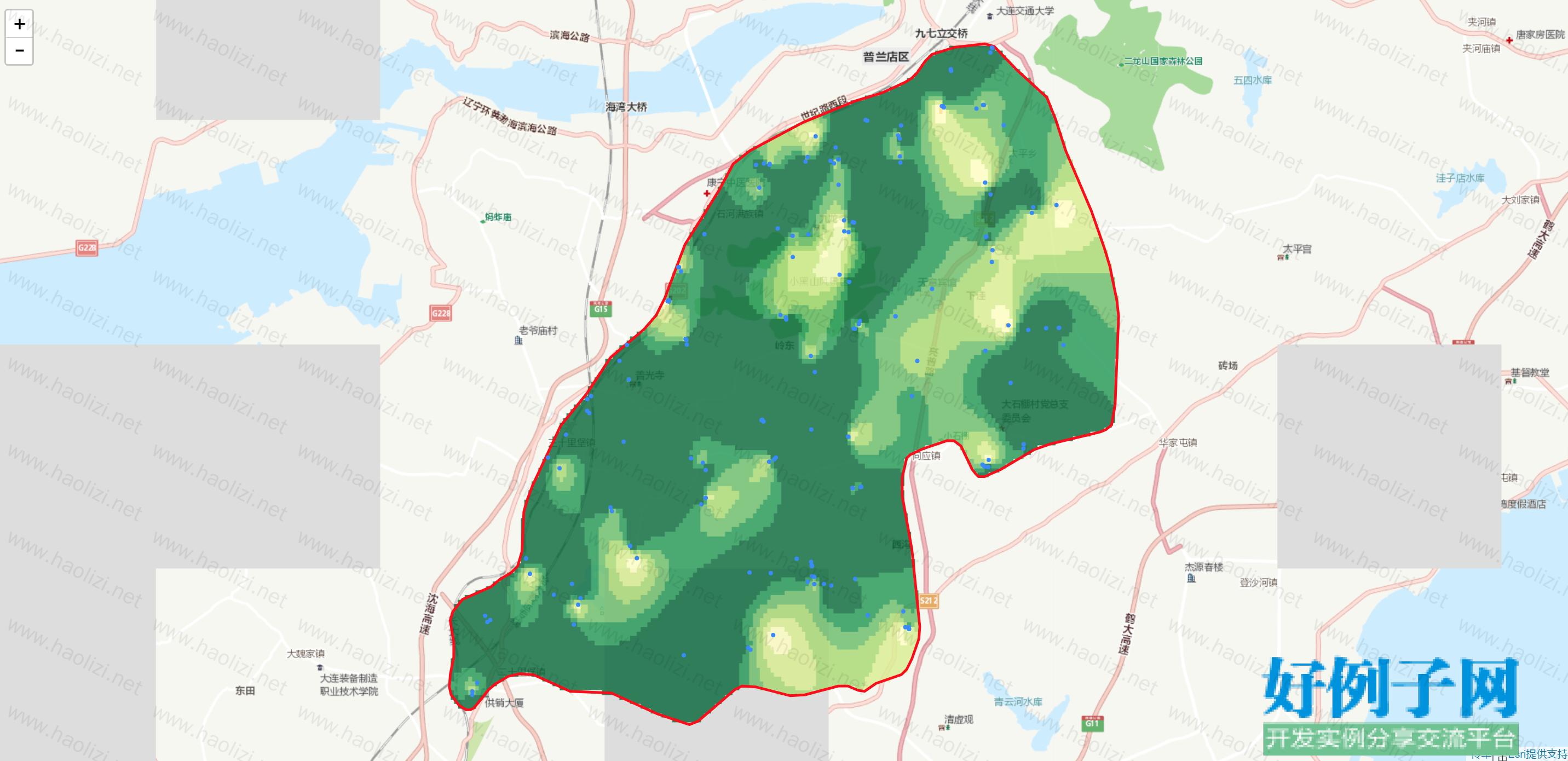
【实例简介】leaflet克里金空间插值
.
├── kriging.js
├── lealfet-kriging.html
├── point.js
├── world.js
└── 好例子网_leaflet_kriging.zip
0 directories, 5 files
【实例截图】

| //world.js,是插值之后需要裁切的图形边界信息 | |
| //point.js,是要插值的离散的点 | |
| //遍历world边界数据,生成scope边界线 | |
| var positions = []; | |
| world[0].forEach(function (point) { | |
| positions.push([point[1], point[0]]); | |
| }); | |
| var scope = L.polyline(positions, {color: 'red'}).addTo(map); | |
| map.fitBounds(scope.getBounds()); | |
| //根据scope边界线的范围,计算范围变量 | |
| var xlim =[scope.getBounds()._southWest.lng,scope.getBounds()._northEast.lng]; | |
| var ylim =[scope.getBounds()._southWest.lat,scope.getBounds()._northEast.lat]; | |
| //进行克里金插值 | |
| function loadkriging() | |
| { | |
| var canvas = document.getElementById("canvasMap"); | |
| canvas.width = 1000; | |
| canvas.height = 1000; | |
| var n = points.length; | |
| var t = [];//数值 | |
| var x = [];//经度 | |
| var y = [];//纬度 | |
| for (var i = 0; i < n; i ) | |
| { | |
| t.push(points[i].attributes.TN_); | |
| x.push(points[i].geometry.x); | |
| y.push(points[i].geometry.y); | |
| L.circle([y[i], x[i]], {radius: 1}).addTo(map); | |
| } | |
| //对数据集进行训练 | |
| var variogram = kriging.train(t, x, y, "exponential", 0, 100); | |
| //使用variogram对象使polygons描述的地理位置内的格网元素具备不一样的预测值,最后一个参数,是插值格点精度大小 | |
| var grid = kriging.grid(world, variogram, (ylim[1]-ylim[0])/150); | |
| var colors = ["#006837", "#1a9850", "#66bd63", "#a6d96a", "#d9ef8b", "#ffffbf", "#fee08b", "#fdae61", "#f46d43", "#d73027", "#a50026"]; | |
| //将得到的格网grid渲染至canvas上 | |
| kriging.plot(canvas, grid, [xlim[0], xlim[1]], [ylim[0], ylim[1]], colors); | |
| } |
├── kriging.js
├── lealfet-kriging.html
├── point.js
├── world.js
└── 好例子网_leaflet_kriging.zip
0 directories, 5 files
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论