实例介绍
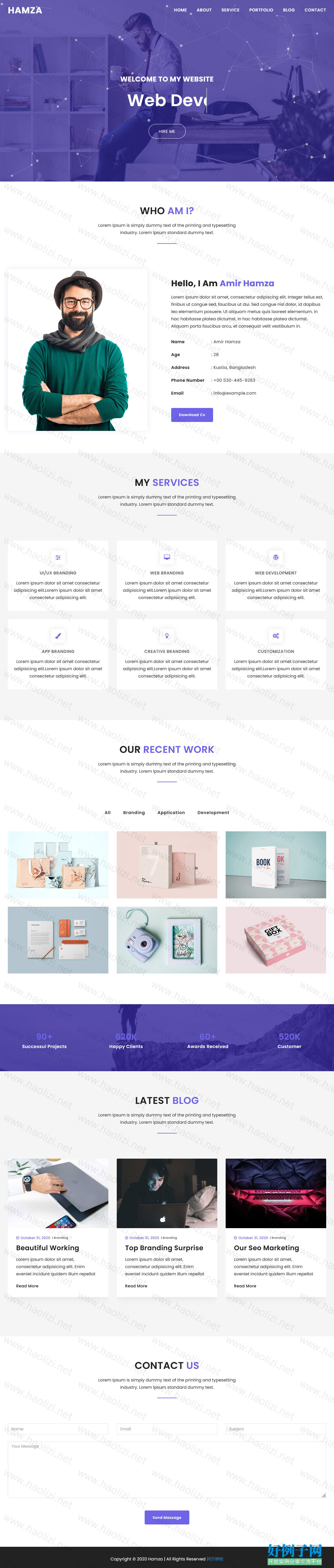
【实例简介】全屏h5响应式个人作品集展示网页模板
html静态网页模板,采用h5响应式设计技术,该模板分为白色和黑色背景两种模式,且采用了粒子动画特效设计,效果不错,很适合个人设计网站使用。
注:此资料来源于网上,非本人设计,仅限于交流使用,请勿用于商业用途

【核心代码】
.
├── html2101
│ ├── html2101.jpg
│ ├── index.html
│ ├── index1.html
│ ├── index2.html
│ ├── static
│ │ ├── css
│ │ │ ├── animate.css
│ │ │ ├── animated-headline.css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── bootstrap.min1.css
│ │ │ ├── css.css
│ │ │ ├── etline.css
│ │ │ ├── font-awesome.min.css
│ │ │ ├── lightbox.min.css
│ │ │ ├── normalize.css
│ │ │ ├── owl.carousel.min.css
│ │ │ ├── owl.theme.default.min.css
│ │ │ ├── plugins.css
│ │ │ ├── responsive.css
│ │ │ ├── slicknav.min.css
│ │ │ ├── style-dark.css
│ │ │ ├── style.css
│ │ │ ├── style1.css
│ │ │ └── themify-icons.css
│ │ ├── file
│ │ │ ├── 1.jpg
│ │ │ ├── 2.jpg
│ │ │ ├── 3.jpg
│ │ │ ├── 4.jpg
│ │ │ ├── 5.jpg
│ │ │ └── 6.jpg
│ │ ├── font
│ │ │ ├── et-line.eot
│ │ │ ├── et-line.ttf
│ │ │ ├── et-line.woff
│ │ │ ├── fontawesome-webfont.eot
│ │ │ ├── fontawesome-webfont.ttf
│ │ │ ├── fontawesome-webfont.woff
│ │ │ ├── fontawesome-webfont.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLCz7Z11lFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLCz7Z1JlFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLCz7Z1xlFQ.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLDD4Z11lFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLDD4Z1JlFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLDD4Z1xlFQ.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLEj6Z11lFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLEj6Z1JlFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLEj6Z1xlFQ.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLGT9Z11lFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLGT9Z1JlFc-K.woff2
│ │ │ ├── pxiByp8kv8JHgFVrLGT9Z1xlFQ.woff2
│ │ │ ├── pxiDyp8kv8JHgFVrJJLm21lVF9eO.woff2
│ │ │ ├── pxiDyp8kv8JHgFVrJJLm21lVFteOcEg.woff2
│ │ │ ├── pxiDyp8kv8JHgFVrJJLm21lVGdeOcEg.woff2
│ │ │ ├── pxiEyp8kv8JHgFVrJJbecmNE.woff2
│ │ │ ├── pxiEyp8kv8JHgFVrJJfecg.woff2
│ │ │ ├── pxiEyp8kv8JHgFVrJJnecmNE.woff2
│ │ │ ├── pxiGyp8kv8JHgFVrJJLucHtA.woff2
│ │ │ ├── pxiGyp8kv8JHgFVrJJLucXtAKPY.woff2
│ │ │ ├── pxiGyp8kv8JHgFVrJJLufntAKPY.woff2
│ │ │ ├── themify.eot
│ │ │ ├── themify.ttf
│ │ │ └── themify.woff
│ │ ├── image
│ │ │ ├── banner.jpg
│ │ │ ├── close.png
│ │ │ ├── counter.jpg
│ │ │ ├── loading.gif
│ │ │ ├── next.png
│ │ │ └── prev.png
│ │ ├── js
│ │ │ ├── animated-headline.js
│ │ │ ├── app.js
│ │ │ ├── bootstrap.min.js
│ │ │ ├── form-contact.js
│ │ │ ├── isotope.pkgd.min.js
│ │ │ ├── jquery.inview.min.js
│ │ │ ├── jquery.js
│ │ │ ├── jquery.min.js
│ │ │ ├── jquery.nav.js
│ │ │ ├── jquery.stellar.min.js
│ │ │ ├── lightbox.min.js
│ │ │ ├── main.js
│ │ │ ├── main1.js
│ │ │ ├── modernizr-2.8.3.min.js
│ │ │ ├── owl.carousel.min.js
│ │ │ ├── particles.min.js
│ │ │ ├── scrolltopcontrol.js
│ │ │ └── wow.min.js
│ │ └── picture
│ │ ├── 1.jpg
│ │ ├── 11.jpg
│ │ ├── 12.jpg
│ │ ├── 2.jpg
│ │ ├── 21.jpg
│ │ ├── 22.jpg
│ │ ├── 3.jpg
│ │ ├── 31.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ └── about.jpg
│ └── 更多资源.txt
└── 好例子网_html2101.rar
8 directories, 97 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论