实例介绍
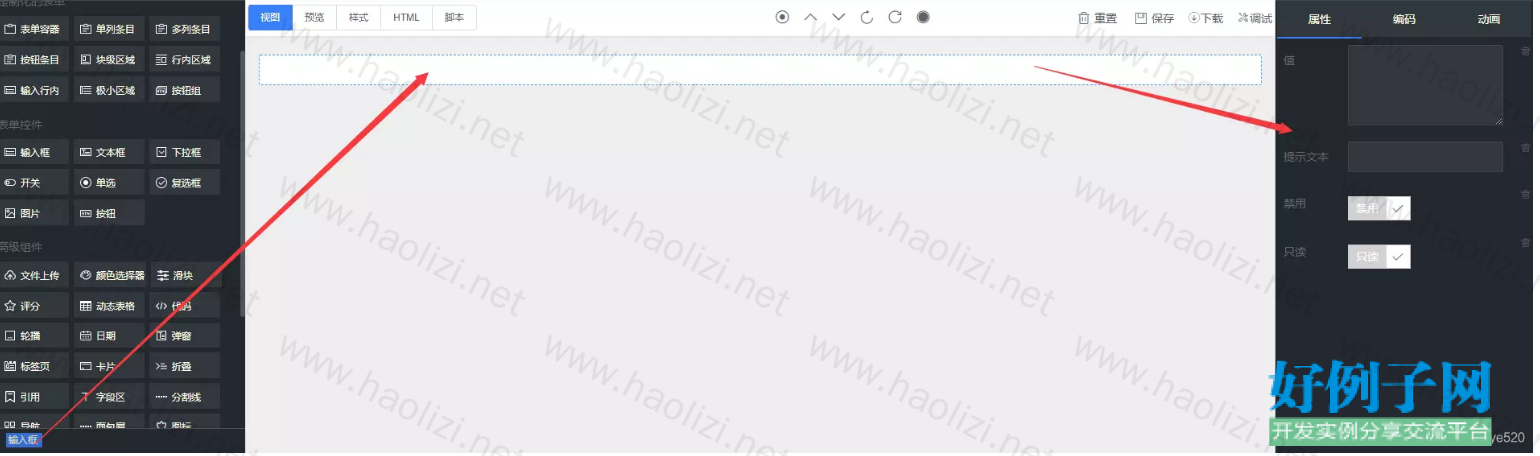
【实例简介】基于vue ElementUI的表单设计器。让表单拖拽更加简单方便
【实例截图】
【核心代码】.
├── formDesigner-master
│ ├── LICENSE
│ ├── README.en.md
│ ├── README.md
│ ├── babel.config.js
│ ├── dist
│ │ ├── css
│ │ │ ├── chunk-vendors.baf6684a.css
│ │ │ └── index.e3189e97.css
│ │ ├── img
│ │ │ ├── config-json.png
│ │ │ ├── designer.png
│ │ │ ├── dialogList.png
│ │ │ ├── dynamic_table.png
│ │ │ ├── edit-form.png
│ │ │ ├── preview.png
│ │ │ └── val-json.png
│ │ ├── index.html
│ │ └── js
│ │ ├── chunk-vendors.a8194b1a.js
│ │ ├── chunk-vendors.a8194b1a.js.map
│ │ ├── index.245625c9.js
│ │ └── index.245625c9.js.map
│ ├── package-lock.json
│ ├── package.json
│ ├── public
│ │ ├── img
│ │ │ ├── config-json.png
│ │ │ ├── designer.png
│ │ │ ├── dialogList.png
│ │ │ ├── dynamic_table.png
│ │ │ ├── edit-form.png
│ │ │ ├── preview.png
│ │ │ └── val-json.png
│ │ └── index.html
│ ├── src
│ │ ├── App.vue
│ │ ├── assets
│ │ │ ├── iconfont
│ │ │ │ ├── demo.css
│ │ │ │ ├── demo_index.html
│ │ │ │ ├── iconfont.css
│ │ │ │ ├── iconfont.js
│ │ │ │ ├── iconfont.json
│ │ │ │ ├── iconfont.ttf
│ │ │ │ ├── iconfont.woff
│ │ │ │ └── iconfont.woff2
│ │ │ └── test.html
│ │ ├── components
│ │ │ ├── configPanel.vue
│ │ │ ├── custom
│ │ │ │ ├── configs
│ │ │ │ │ ├── Switch.vue
│ │ │ │ │ ├── alert.vue
│ │ │ │ │ ├── barCode.vue
│ │ │ │ │ ├── button.vue
│ │ │ │ │ ├── cascader.vue
│ │ │ │ │ ├── checkbox.vue
│ │ │ │ │ ├── colorPicker.vue
│ │ │ │ │ ├── date.vue
│ │ │ │ │ ├── dialogList.vue
│ │ │ │ │ ├── divider.vue
│ │ │ │ │ ├── dynamicTable.vue
│ │ │ │ │ ├── editor.vue
│ │ │ │ │ ├── html.vue
│ │ │ │ │ ├── input.vue
│ │ │ │ │ ├── inputNumber.vue
│ │ │ │ │ ├── link.vue
│ │ │ │ │ ├── radio.vue
│ │ │ │ │ ├── rate.vue
│ │ │ │ │ ├── row.vue
│ │ │ │ │ ├── select.vue
│ │ │ │ │ ├── slider.vue
│ │ │ │ │ ├── text.vue
│ │ │ │ │ ├── textarea.vue
│ │ │ │ │ ├── time.vue
│ │ │ │ │ └── upload.vue
│ │ │ │ ├── formConf.js
│ │ │ │ ├── formDraw.js
│ │ │ │ ├── itemList.js
│ │ │ │ ├── items
│ │ │ │ │ ├── Switch.js
│ │ │ │ │ ├── alert.js
│ │ │ │ │ ├── barCode.js
│ │ │ │ │ ├── button.js
│ │ │ │ │ ├── cascader.js
│ │ │ │ │ ├── checkbox.js
│ │ │ │ │ ├── colorPicker.js
│ │ │ │ │ ├── date.js
│ │ │ │ │ ├── dialogList.js
│ │ │ │ │ ├── divider.js
│ │ │ │ │ ├── dynamicTable.js
│ │ │ │ │ ├── editor.js
│ │ │ │ │ ├── html.js
│ │ │ │ │ ├── input.js
│ │ │ │ │ ├── inputNumber.js
│ │ │ │ │ ├── link.js
│ │ │ │ │ ├── radio.js
│ │ │ │ │ ├── rate.js
│ │ │ │ │ ├── row.js
│ │ │ │ │ ├── select.js
│ │ │ │ │ ├── slider.js
│ │ │ │ │ ├── text.js
│ │ │ │ │ ├── textarea.js
│ │ │ │ │ ├── time.js
│ │ │ │ │ └── upload.js
│ │ │ │ ├── mixin
│ │ │ │ │ └── index.js
│ │ │ │ ├── previewRender.js
│ │ │ │ ├── register.js
│ │ │ │ ├── render.js
│ │ │ │ ├── rule
│ │ │ │ │ └── index.js
│ │ │ │ ├── slot
│ │ │ │ │ ├── el-button.js
│ │ │ │ │ ├── el-checkbox-group.js
│ │ │ │ │ ├── el-divider.js
│ │ │ │ │ ├── el-input.js
│ │ │ │ │ ├── el-link.js
│ │ │ │ │ ├── el-radio-group.js
│ │ │ │ │ ├── el-select.js
│ │ │ │ │ ├── el-upload.js
│ │ │ │ │ └── index.js
│ │ │ │ └── viewRender.js
│ │ │ ├── designItem.vue
│ │ │ ├── designer.vue
│ │ │ ├── dynamic
│ │ │ │ ├── dynamicTable.vue
│ │ │ │ ├── dynamicTableItem.vue
│ │ │ │ ├── dynamicTableOptButton.vue
│ │ │ │ ├── fancyDynamicTable.vue
│ │ │ │ ├── fancyDynamicTableItem.vue
│ │ │ │ ├── fancyDynamicTableViewItem.vue
│ │ │ │ └── fancyDynamicViewTable.vue
│ │ │ ├── extend
│ │ │ │ ├── fancyDialogList.vue
│ │ │ │ ├── fancyEditor.vue
│ │ │ │ ├── fancyHtml.vue
│ │ │ │ ├── fancyTable.vue
│ │ │ │ └── fancyText.vue
│ │ │ ├── formBuilder.vue
│ │ │ ├── formDesigner.vue
│ │ │ ├── formViewItem.vue
│ │ │ ├── formViewer.vue
│ │ │ ├── generator
│ │ │ │ ├── html.js
│ │ │ │ └── js.js
│ │ │ ├── icon.vue
│ │ │ ├── iconDialog.vue
│ │ │ ├── index.js
│ │ │ ├── preview.vue
│ │ │ ├── previewItem.vue
│ │ │ ├── previewRowItem.vue
│ │ │ ├── style
│ │ │ │ ├── designer.css
│ │ │ │ └── designer.scss
│ │ │ └── utils
│ │ │ ├── IdGenerate.js
│ │ │ ├── chinaAreaData.js
│ │ │ ├── icon.json
│ │ │ └── index.js
│ │ ├── main.js
│ │ ├── pages
│ │ │ ├── dialogTest.vue
│ │ │ ├── queryDialogTest.vue
│ │ │ └── view.vue
│ │ └── router
│ │ └── index.js
│ ├── vue.config.js
│ └── yarn.lock
└── 好例子网_formDesigner-master.zip
24 directories, 147 files
标签: 表单设计器
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论