实例介绍
【实例简介】canvas画板实现源码
【实例截图】
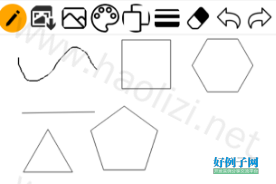
设计绘图首页如下:

这是一个简单的画板,最上方是菜单栏,有多个选项,分别是画笔、图片下载、背景、颜色、多边形、线条粗细、橡皮檫、撤销、反撤销。鼠标在菜单选项上时,背景变橙色。
(1) 在初始状态下,默认为画笔,此时可在画板上画曲线。

(2) 更换画板背景。画板最初为白色背景,可以更换背景。有三个自带背景供选择。不论是绘图前,还是绘图过程中,都可以更换背景。


(3) 可自行选择画笔颜色。颜色用rgb设置,拖动滑条即可改变红绿蓝的数值,用户可以选择任意画笔颜色。

(4) 选择绘制形状。画笔绘制的形状主要分为曲线、直线、多边形。选择是否填充



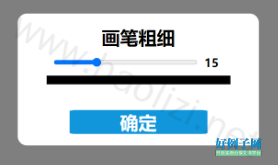
(5) 画笔粗细。拖动滑条可改变画笔粗细,可以直观显示画笔的粗细。


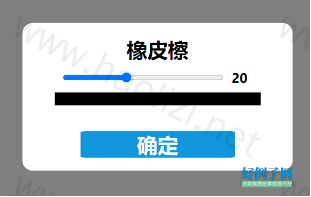
(6) 橡皮檫,可拖动滑条选择橡皮檫的大小。点击确认后即可使用橡皮檫,原理是将鼠标所在位置的颜色变为透明,以此达到擦除效果。



(7) 撤销、反撤销,若不小心画错,可通过撤销返回到上一步,不小心撤销过多也可以反撤销到下一步。


(8) 下载图片。画板内容,包含背景图,可一起下载为图片供长期保存。点击下载按钮即可在直接下载。

(10) 一键清屏。若用户想把之前所画内容作废,不用慢慢擦除或撤回,可通过一键清屏恢复到画布最初状态。
【核心代码】.
├── drawingBoard
│ ├── drawingBoard.html
│ └── img
│ ├── bg0.png
│ ├── bg1.png
│ ├── bg2.png
│ ├── bg3.png
│ ├── 背景.jpg
│ ├── 形状.png
│ ├── 曲线.png
│ ├── 画笔.png
│ ├── 直线.png
│ ├── 颜色.png
│ ├── 按钮0.png
│ ├── 按钮1.png
│ ├── 三角形.png
│ ├── 上一步.png
│ ├── 下一步.png
│ ├── 五边形.png
│ ├── 六边形.png
│ ├── 橡皮檫.png
│ ├── 正方形.png
│ ├── 下载图片.png
│ ├── 线条粗细.png
│ └── 背景图片.png
└── 好例子网_drawingBoard.zip
2 directories, 24 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论