实例介绍
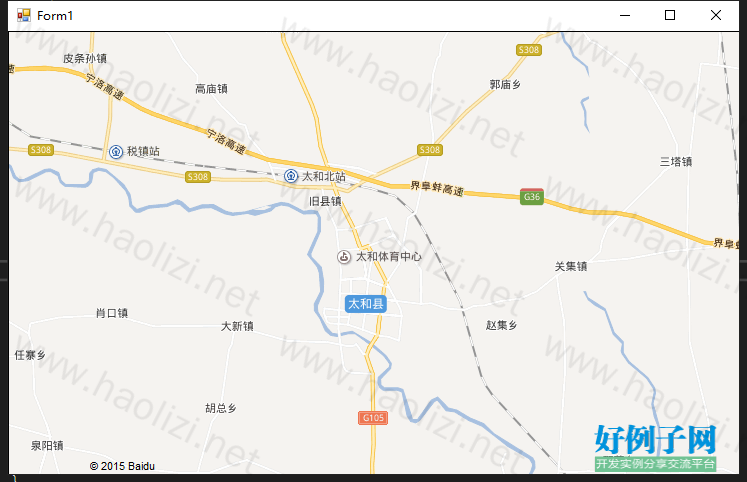
【实例截图】


【核心代码】
/// <summary>
/// C#调用JS方法
/// </summary>
private object CsharpInvokeJs(string func, params object[] args)
{
try
{
HtmlDocument doc = webBrowser1.Document;
object ret = doc?.InvokeScript(func, args);
return ret;
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
return null;
}
}
/// <summary>
/// Js调用C#方法
/// </summary>
/// <param name="method"></param>
/// <param name="param"></param>
public object JsInvokeCsharp(string method, params object[] param)
{
if (method == "GetTile")
{//互联网的瓦片资源改为本地瓦片资源
int x = (int)param[0];
int y = (int)param[1];
int z = (int)param[2];
string url = (string)param[3];
string localtile = TrySaveTile(x,y,z,url);
return localtile;
}
return null;
}
Js获取瓦片url后,调用C#方法替换在线url为本地瓦片的路径,实现离线地图;
见"api1.1.js"
if (this.mapType == BMAP_NORMAL_MAP) {
e = aT.tileUrls[Math.abs(a0 aV) % aT.tileUrls.length]
"?qt=tile"
"&x=" a0
"&y=" aV
"&z=" i
"&styles=pl&udt=20140928";
e = e.replace(/-(\d )/gi, "M$1")
//API原本的获取在线瓦片url,尝试替换为本地瓦片地址
try {
var url = GetTile(a0, aV, i, e);
if (url != null) {
//有本地的离线瓦片,使用本地离线瓦片
e = url;
}
}
catch(e){
//异常,比如没有可调用的C#-GetTile方法
}
}
可根据APi的js代码添加覆盖物.
如Maker的创建,更新坐标,删除如下:
var Markers = new Array();
//添加一个覆盖物-标记点
function AddMarker(id, lng, lat, iconurl) {
try {
var point = new BMap.Point(lng, lat);
var myIcon = new BMap.Icon(iconurl, new BMap.Size(48, 32));
var marker = new BMap.Marker(point, { icon: myIcon });
Markers[id] = marker;
var label = new BMap.Label(id, { "offset": new BMap.Size(15, 0) });
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor: "#808080",
color: "#333",
cursor: "pointer"
});
}
catch (e) {
alert(e);
}
}
//删除覆盖物-标记点
function deleteMarker(id) {
if (Markers[id] == null) {
//没有这个点
}
else {
map.removeOverlay(Markers[id]);
Markers.remove(Markers[id]);
}
}
//更细覆盖物-标记点坐标
function updateMarker(id, p0, p1) {
var point = new BMap.Point(p0, p1);
if (Markers[id] == null) {
//没有这个点
}
else {
Markers[id].setPoint(point);
}
}
百度地图API有更新的版本,改为离线版本的方法类似.但是新版本在webbroswer这个老一代的控件里显示一些覆盖物不正常,所以只做了1.1的.注意1.1和2.0,3.0的API中一些方法名称不一样;
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论