实例介绍
【实例简介】自定义图片控件,实现鼠标滚轮以当前鼠标位置缩放,鼠标拖动改变位置,自适应图片,旋转图片等。
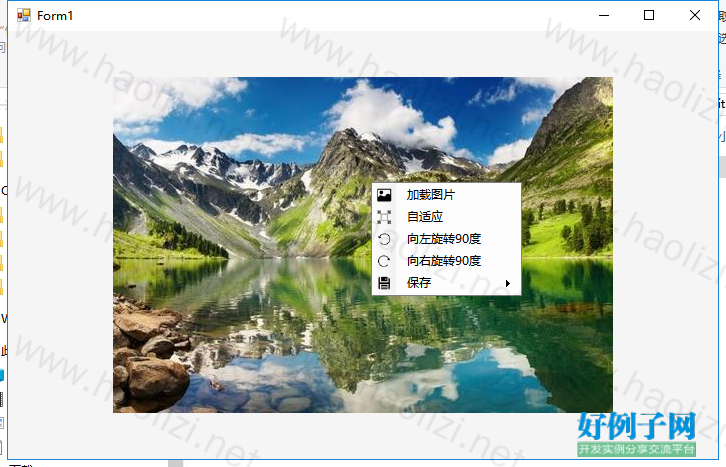
【实例截图】

【核心代码】
protected override void OnMouseWheel(MouseEventArgs e)
{
base.OnMouseWheel(e);
if (_img == null)
return;
if (!this.ClientRectangle.Contains(e.Location))
return;
#region zoom
_isAutoFit = false;
float zoom;
if (e.Delta > 0)
{
if (_currentZoom < _maxZoom)
{
zoom = _currentZoom * 1.1f;
}
else
{
zoom = _maxZoom;
}
if (zoom > _maxZoom)
zoom = _maxZoom;
}
else
{
if (_currentZoom > _minZoom)
zoom = _currentZoom * 0.9f;
else
zoom = _minZoom;
if (zoom < _minZoom)
zoom = _minZoom;
}
#endregion
#region RectangleF
//滚轮相对于zoom图片的位置
PointF px;
if (_desRectf.Contains(e.Location))
px = new PointF(e.X, e.Y);
else
px = new PointF(_desRectf.X _desRectf.Width / 2, _desRectf.Y _desRectf.Height / 2);
var pxScaleX = (px.X - _zoomRectf.X) / _zoomRectf.Width;
var pxScaleY = (px.Y - _zoomRectf.Y) / _zoomRectf.Height;
_zoomRectf.X = _zoomRectf.X - _img.Width / 100f * (zoom - _currentZoom) * pxScaleX;
_zoomRectf.Y = _zoomRectf.Y - _img.Height / 100f * (zoom - _currentZoom) * pxScaleY;
_zoomRectf.Width = _img.Width / 100f * zoom;
_zoomRectf.Height = _img.Height / 100f * zoom;
_desRectf = GetClientRectangleF();
_desRectf.Intersect(_zoomRectf);
CalcuSrcRectangleF();
#endregion
_currentZoom = zoom;
this.Invalidate();
}
//通过_zoomRectf和desRectf计算_srcRectf
private void CalcuSrcRectangleF()
{
var srcScaleX = (_desRectf.X - _zoomRectf.X) / _zoomRectf.Width;
var srcScaleY = (_desRectf.Y - _zoomRectf.Y) / _zoomRectf.Height;
var srcScaleW = _desRectf.Width / _zoomRectf.Width;
var srcScaleH = _desRectf.Height / _zoomRectf.Height;
_srcRectf.X = _img.Width * srcScaleX;
_srcRectf.Y = _img.Height * srcScaleY;
_srcRectf.Width = _img.Width * srcScaleW;
_srcRectf.Height = _img.Height * srcScaleH;
}
//绘制一张新的图片
private Image CloneC(Image img, PixelFormat format = PixelFormat.Format32bppArgb)
{
var bmp = new Bitmap(img.Width, img.Height, format);
using (var g = Graphics.FromImage(bmp))
{
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.DrawImage(img, new Rectangle(0, 0, bmp.Width, bmp.Height));
}
return bmp;
}
//计算自适应的相关参数
private void CalcuAutoSize()
{
if (_img == null)
return;
var clientRectf = GetClientRectangleF();
var scale = 1f;
if (_img.Width > clientRectf.Width || _img.Height > clientRectf.Height)
{
var xscale = _img.Width / clientRectf.Width;
var yscale = _img.Height / clientRectf.Height;
scale = xscale > yscale ? xscale : yscale;
}
_currentZoom = 100 / scale;
var autoWidth = _img.Width / scale;
var autoHeight = _img.Height / scale;
var zoomx = (clientRectf.Width - autoWidth) / 2;
var zoomy = (clientRectf.Height - autoHeight) / 2;
_srcRectf = new RectangleF(0, 0, _img.Width, _img.Height);
_zoomRectf = new RectangleF(zoomx, zoomy, autoWidth, autoHeight);
_desRectf = _zoomRectf;
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论